どうも!最新作を製作し始めてはや三ヶ月経ちました…。
やっと完成してきたのでついにアイコンを作成しようと思ったのですが
まぁやり方が分からなすぎてやる気でねー!!
ってなっちゃいました。
ということで二度とそうならないように自分用にGoogle Play用の
アプリのアイコンの作成方法をこちらに簡単にまとめていこうと思います!
とりあえずAndroid Studioをインストールしよ!

まずはアイコンを生成する環境が必要ですよね!
そしてどうせなら無料がいいですよね!!
ということで無料でGoogle Play用のアイコンが作成できる
Android Studioをまずはインストールしましょう!!
(以下公式サイトからどうぞ!!)

Android Studioの中に含まれているImage Asset Studio
というツールでアイコンを作成できます!
ここは簡単なんでサクッっといきます!
アイコンの種類を知る!

インストールが完了したらまずはアイコンの種類を知りましょう!
公式サイトではImage Asset Studioは以下のタイプのアイコンが生成できると記載されています。

・ランチャーアイコン
・アクションバーアイコンとタブアイコン
・通知アイコン
…お、おう…
カタカナが多くて分かりそうで分からんぞ!
ってことでひとまずランチャーアイコンだけ覚えましょう!!
ランチャーアイコンはホーム画面に出てくるアイコンです。
多分アイコンといったらこれをまずは頭に浮かべると思います。
ランチャー、つまり起動するためのアイコンですね。
これをタップしたらそのアプリが起動しますよっていうアイコンということですね。
他のアイコンはホーム画面以外でアイコン表示する場合に
必要なアイコンということです!
早速アイコン作っちゃお!!
Image Asset Studioでのアイコンの作り方はぶっちゃけ
↓の公式サイトを見れば分かるよ!って話なのですが…

公式は画像があんまりないんですよ…
私みたいに読む気力がない人には「ウッ」ってなる感じだったので
ここでは読めばわかるよっていう部分も、あえて
画像を挿入しながら作り方を説明していきます!
Image Asset Studioを表示する
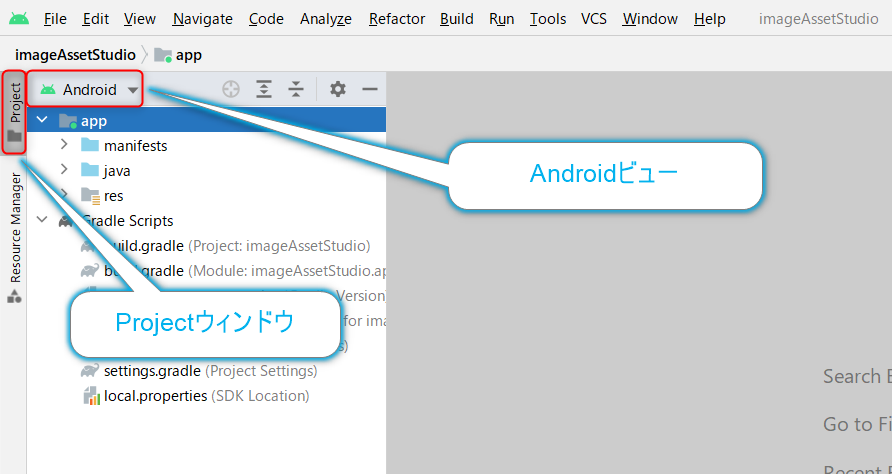
- Android Studioを起動しProject→Androidビューを選択する。
ここについては多分初期表示で既にそうなっています。
一応以下の画面になっていればOKです

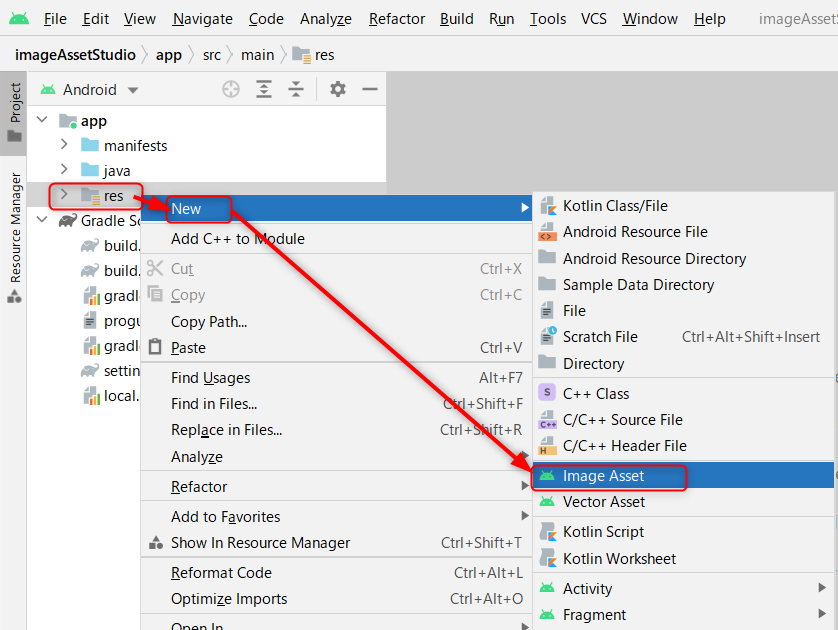
次にresフォルダを右クリック→New→Image Assetを選択します

すると以下のような画面が表示されます。
これがImage Asset Studioです!

作るランチャーアイコンの種類を決める!
次に作成するランチャーアイコンの種類を決めましょう!
公式によるとランチャーアイコンは
・アダプティブ ランチャー アイコン
・レガシー ランチャー アイコン
の2種類が存在しているようです。
まぁ名前の通りなのですが
アダプティブ=順応できる→色々な形のアイコンが作れる
レガシー=遺産→古いバージョンのアイコンだけ作成する
的なことです。
実際に画面を見比べると分かります。
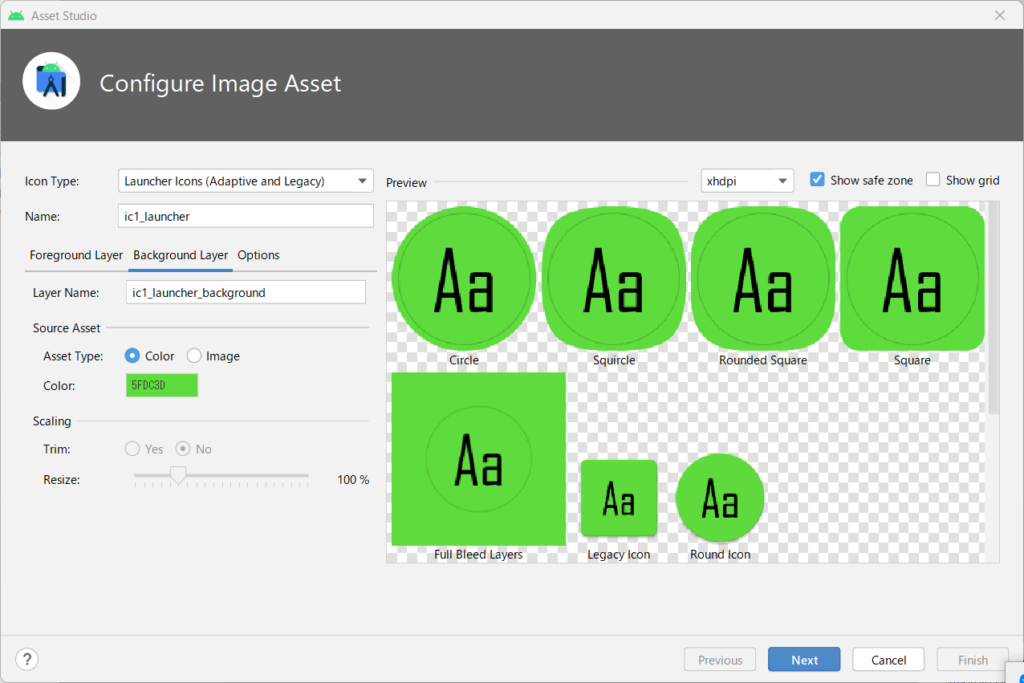
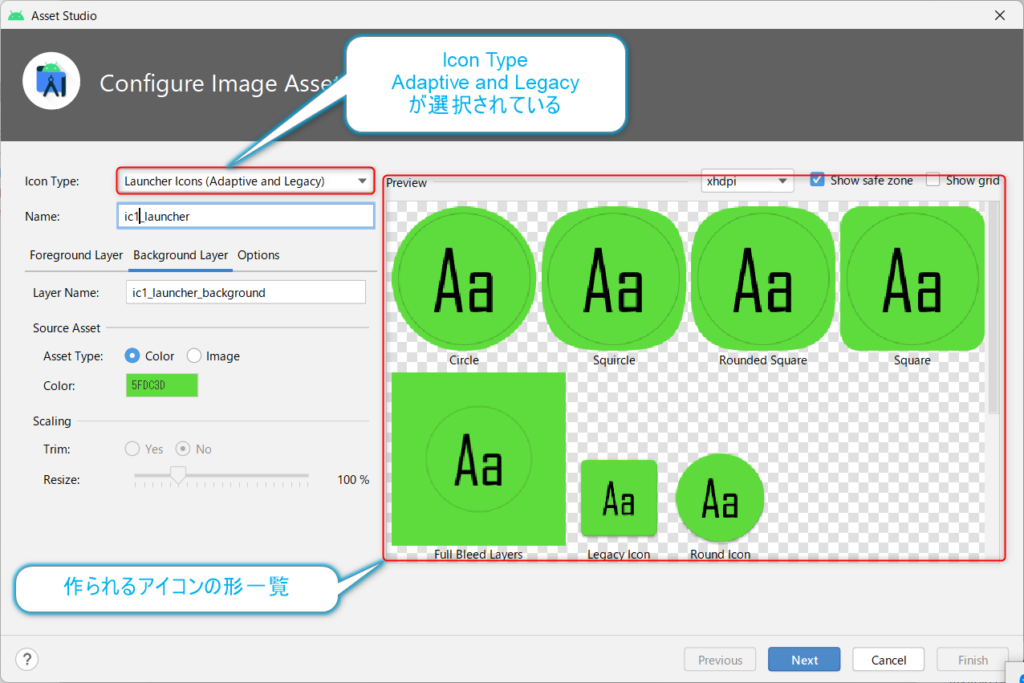
Icon Typeがプルダウンで選べるのですが最初は
Adaptive and Legacyが選択されています。
右側のプレビューに表示されているのが実際に作成されるアイコンのサンプルです。

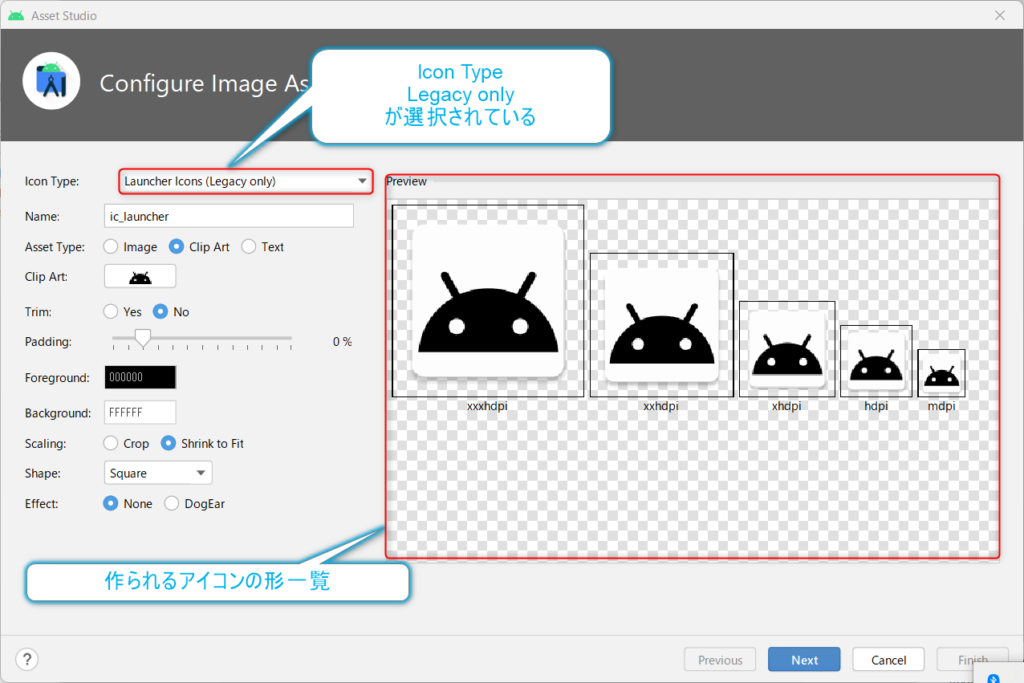
続いてLegacy Onlyの場合が以下です。
アダプティブアイコンに比べて簡素化されているのが分かりますね!

レガシーランチャーアイコンはandroid7.1以下をサポートする場合には必要ということなのですが
以下でAndoriodのバージョン履歴を確認するとandroid7.1以下は
2016年8月22日以前のアンドロイドということになるので
それだけをサポートするというのはさすがに古いのでまぁしなくていいかと思います。
ということでここではアダプティブアイコン(Adaptive and Legacy)を作成していくことにしましょう!!
ぶっちゃけ前景と背景を設定すれば完了!
ということでアイコンを作成するのですが
見出しの通り
前景(Foreground Layer)
と
背景(Background Layer)
を設定すれば完了です!
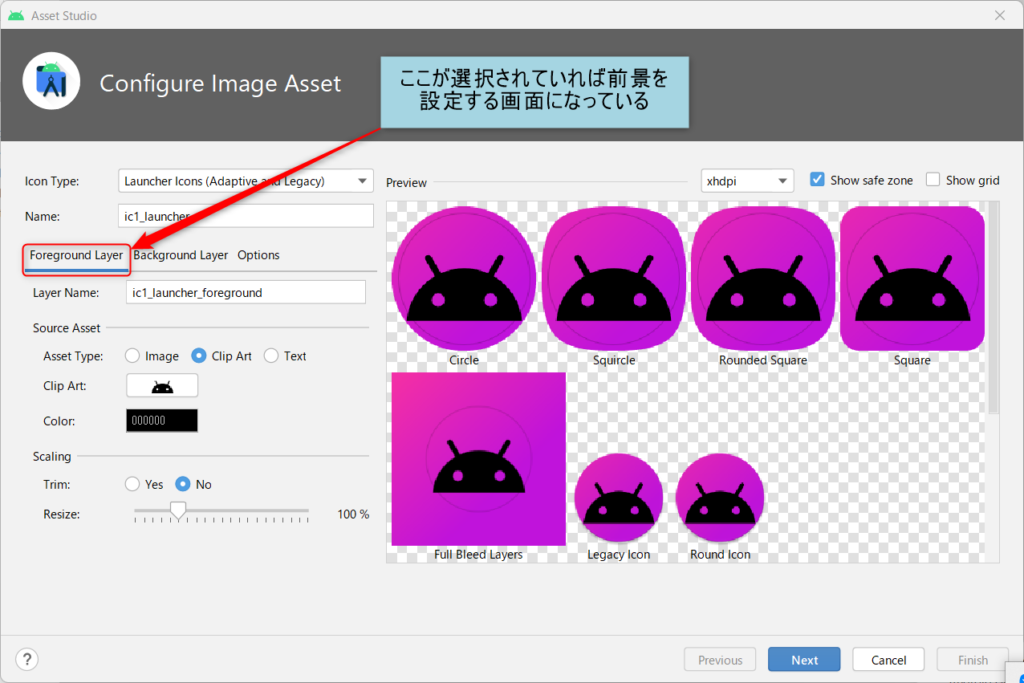
まずは前景を選びましょう!

Source Assetっていうので
前景に何を配置するのかを設定します。
大きく以下三つを設定できます。
・画像
・マテリアルデザインアイコン(Clip Art ※以下で説明します)
・テキスト
画像とテキストはそのままなんでいいですよね。
問題はマテリアルデザインアイコン(Clip Art)だと思うのですが
こちらはGoogleがネットに無料で公開しているデザインです。

前景は大体自分で作った画像を設定したいと思うので
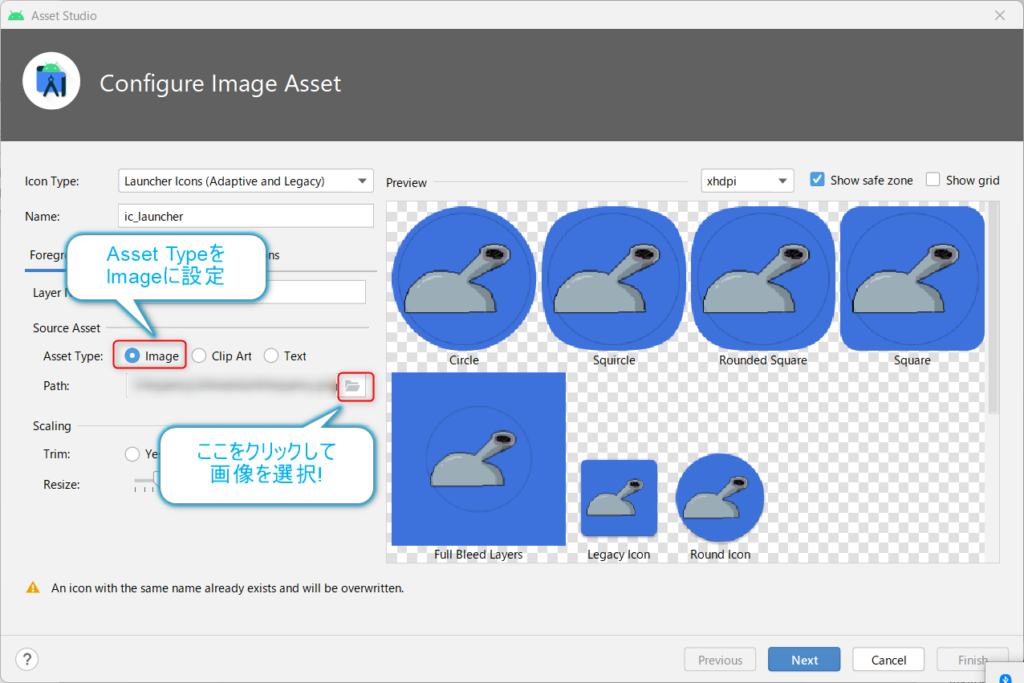
ここでは画像を設定します!
Asset TypeをImageにして
Pathの横にあるフォルダアイコンをクリックして
前景に設定したい画像を指定します!

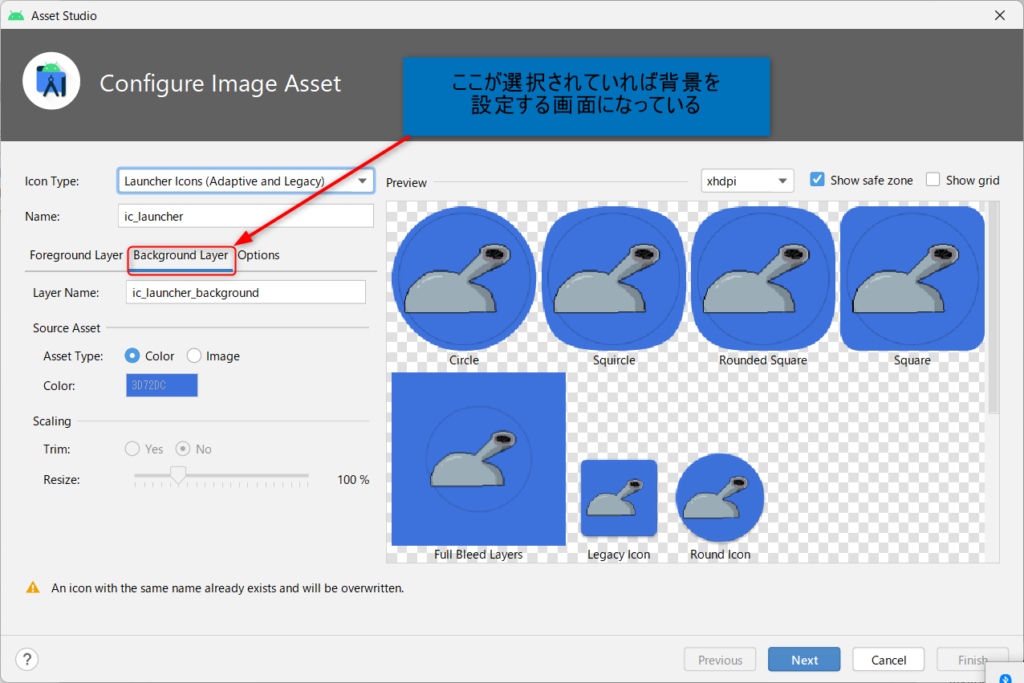
続いて背景を選びましょう!

背景では以下二つを選択できます。
・色
・画像
もうここは説明するまでもないような感じですが
そのまま背景色を選ぶか
背景にも画像を選択するかどちらかを決められます。
今回は背景色を選びました!
これで設定は終わりです!
Nextを押して次にいきましょう!
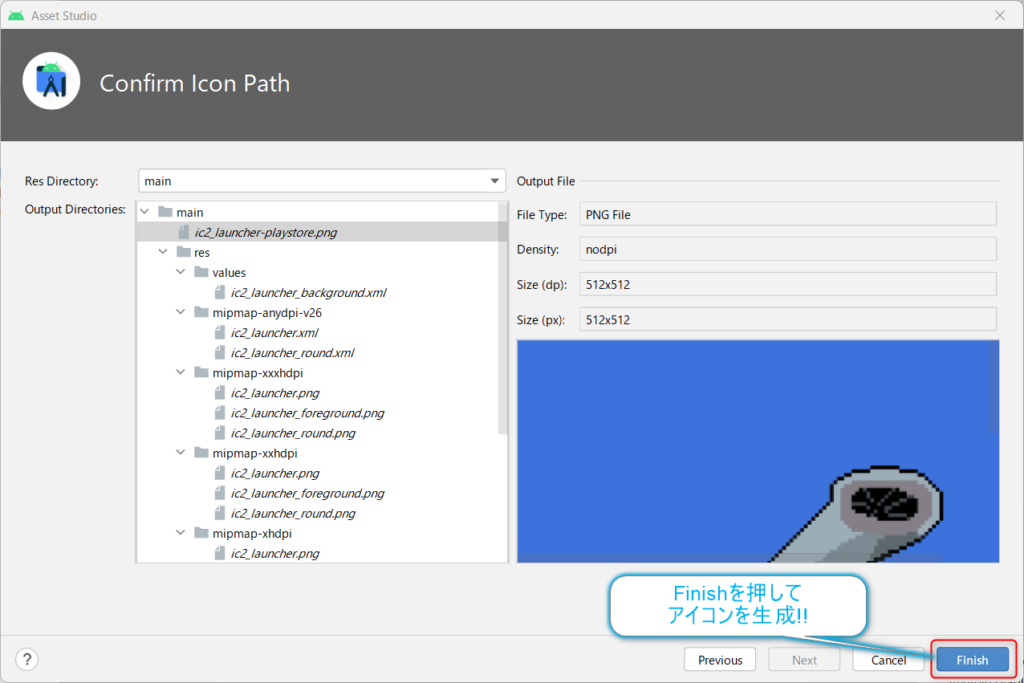
するとアイコンが生成される場所が表示される画面にいきます。
確認画面みたいなもんですね!
Finishを押してアイコンを生成しましょう!

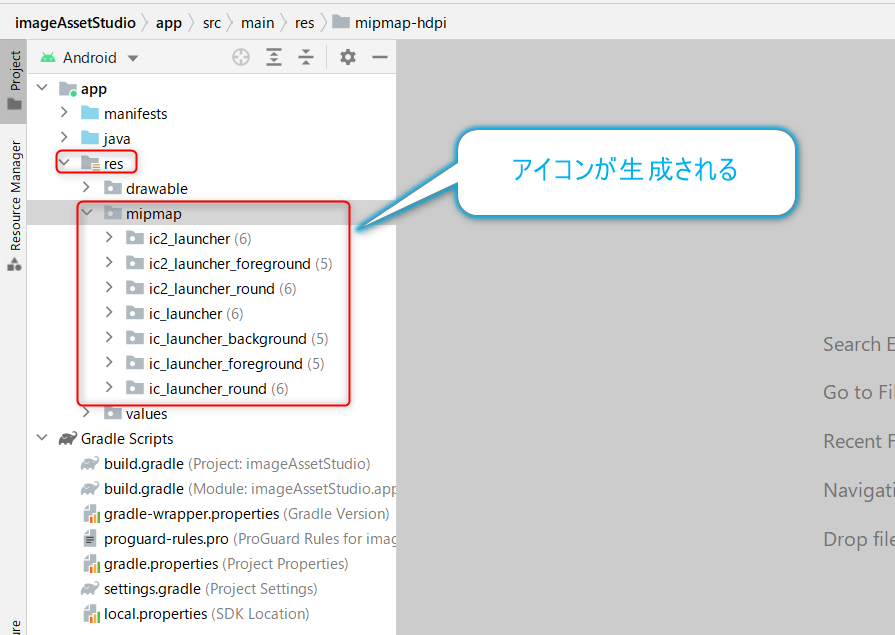
これで生成完了です!
res→mipmap内に今作ったアイコンが生成されているのが分かるかと思います!

これでアイコンの生成は完了です!
覚えれば結構簡単ですよね!
お疲れ様でした!