機能が多すぎるのでゆっくり覚えていきましょう
ガッツリCubase(DTM)初心者の壁です
もともとゲーム開発をやっている中で
BGMだったりも自作するのがかっこいいよね…という
理想はそうだけど実際それ無茶じゃね?っていうところに
現在挑戦中です!
自分で思っています、この子無謀やなって笑
参考動画
以前も紹介したのですが以下動画の中で
これは覚えたら便利だねっていうのを3つ紹介します!
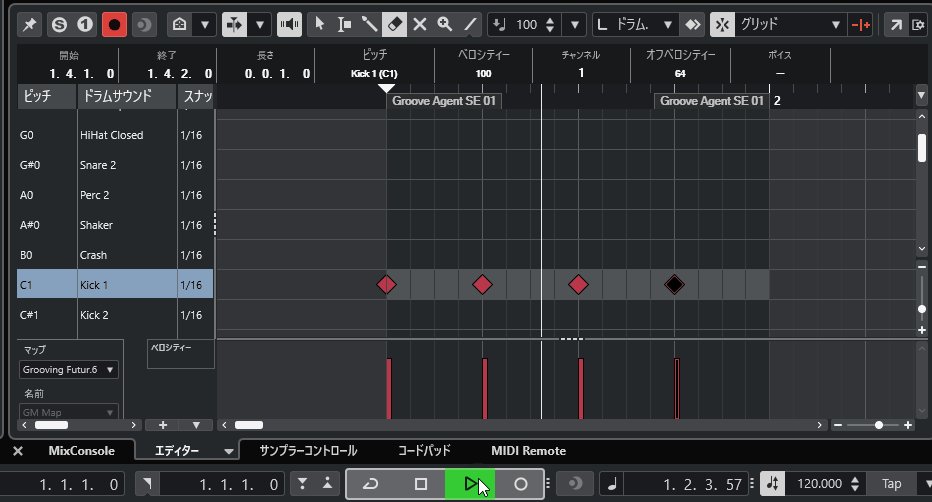
ドラムエディター
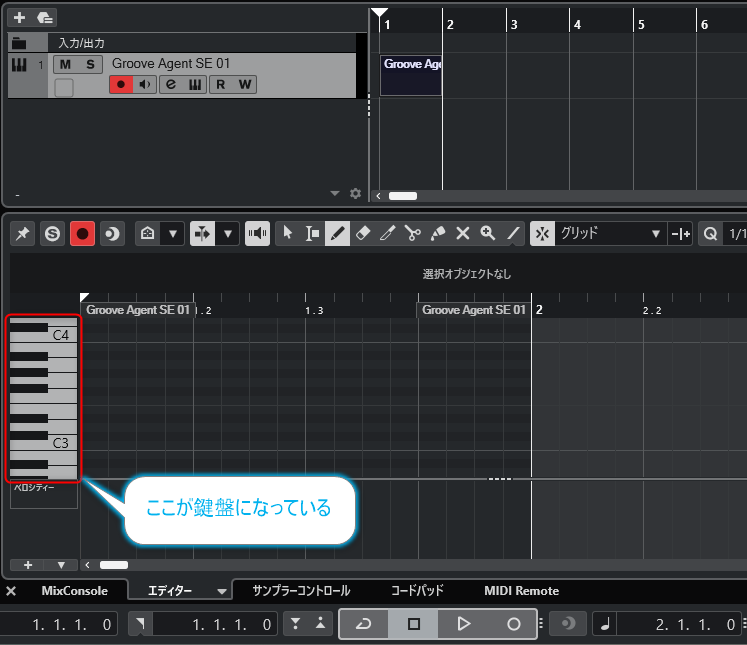
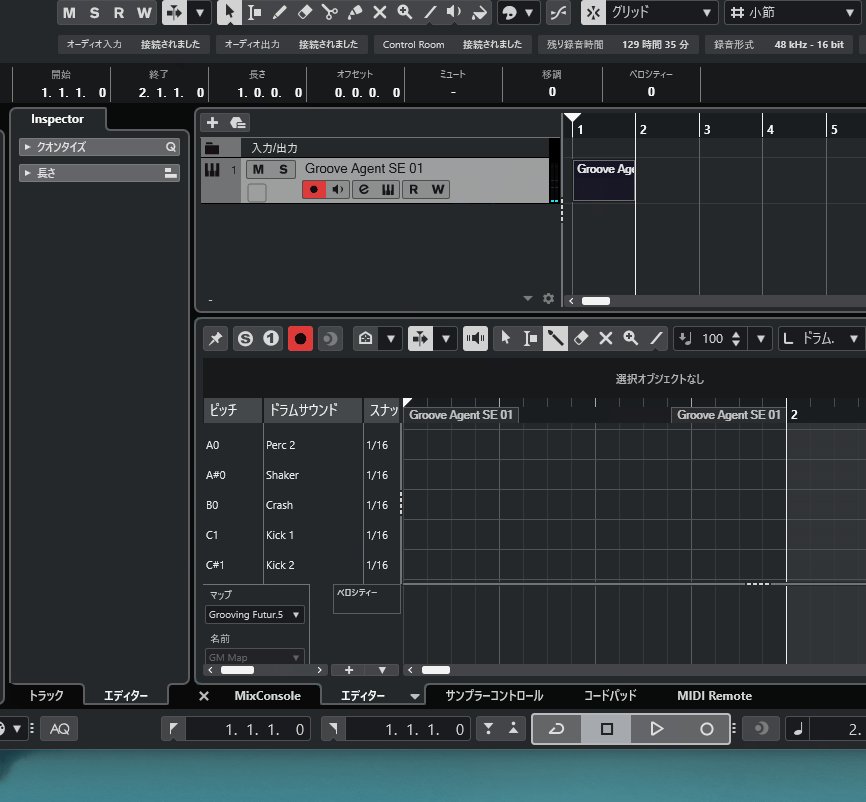
ドラムのインストゥルメントトラックを追加した後
デフォルトではエディターの横は鍵盤になっています

ドラムなのに鍵盤にされてもよくわからんので
ドラムエディターにしたら分かりやすい!というわけです
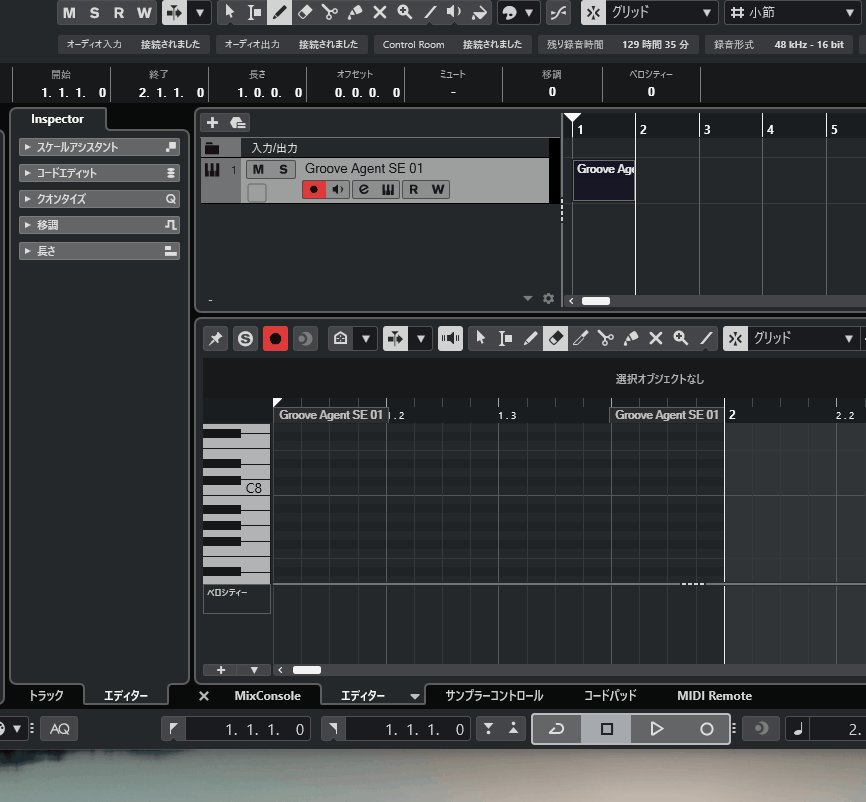
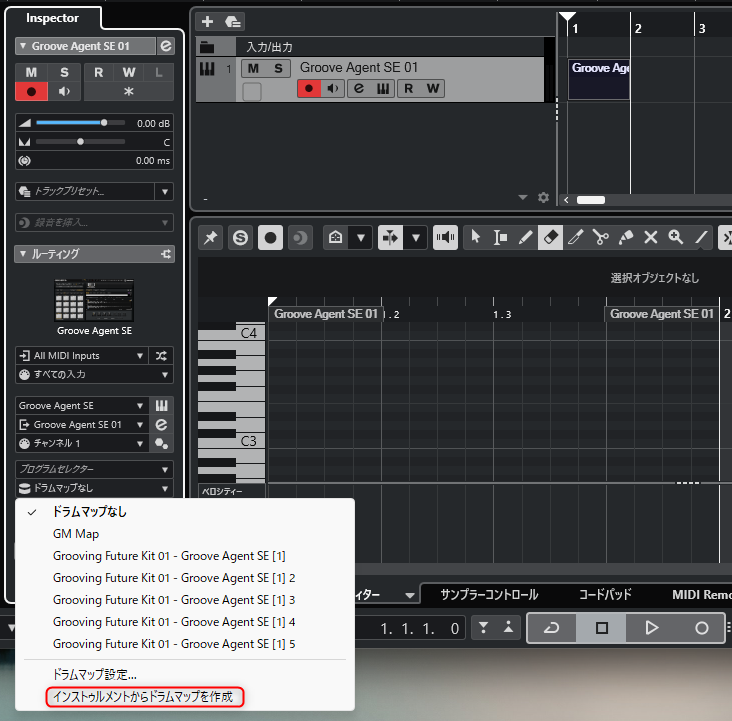
やり方は以下の通り(画像も参考にしてください)
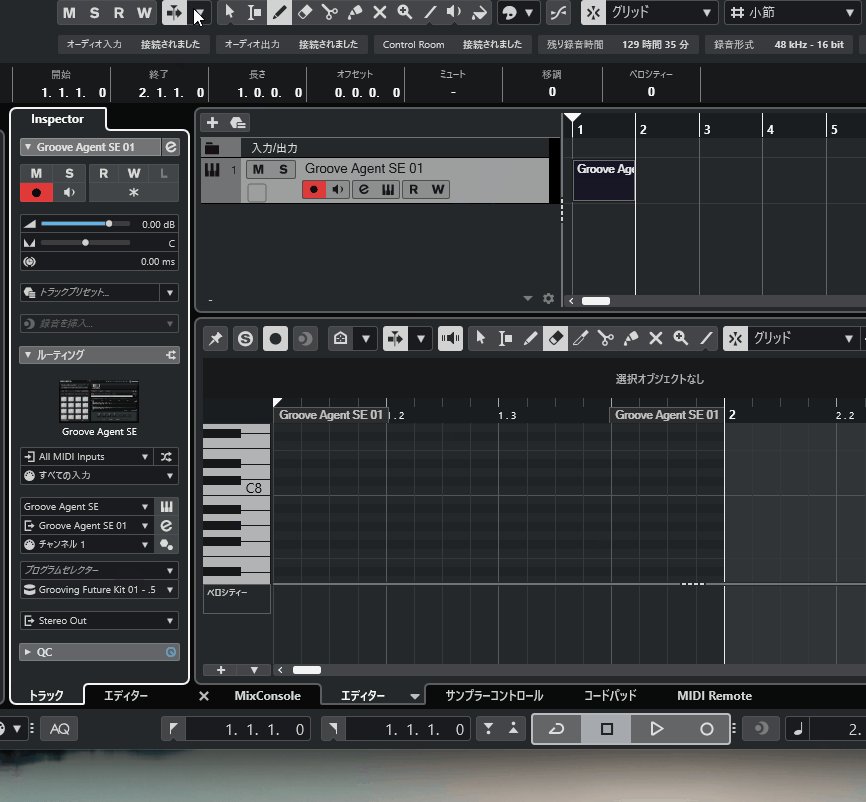
ドラムのトラックを選択➡Inspectorからドラムマップなしをクリックし
インストゥルメントからドラムマップを作成をクリックします
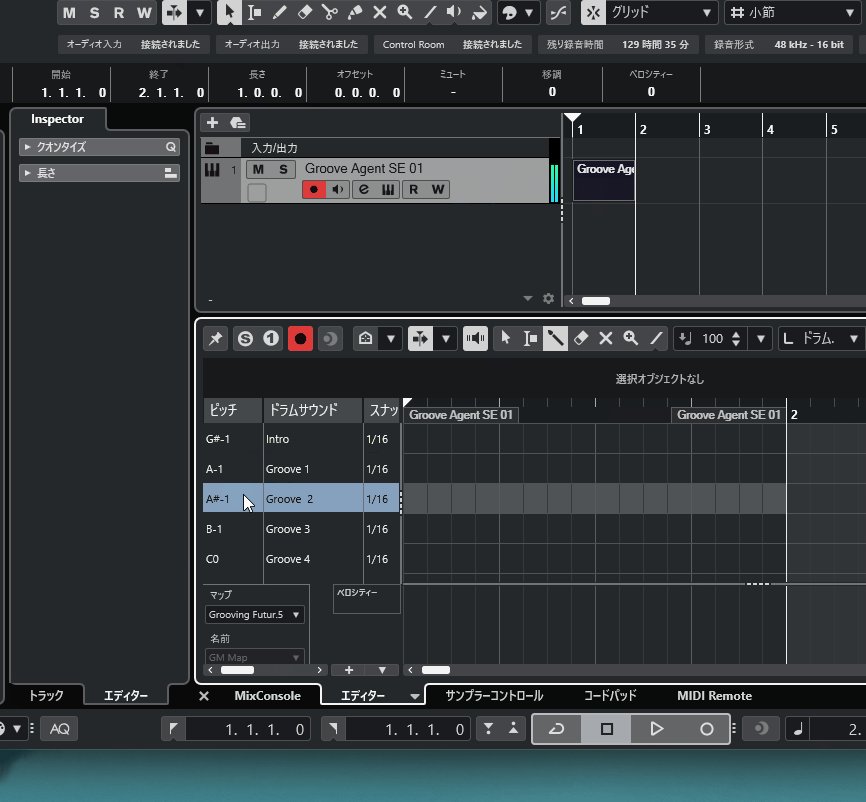
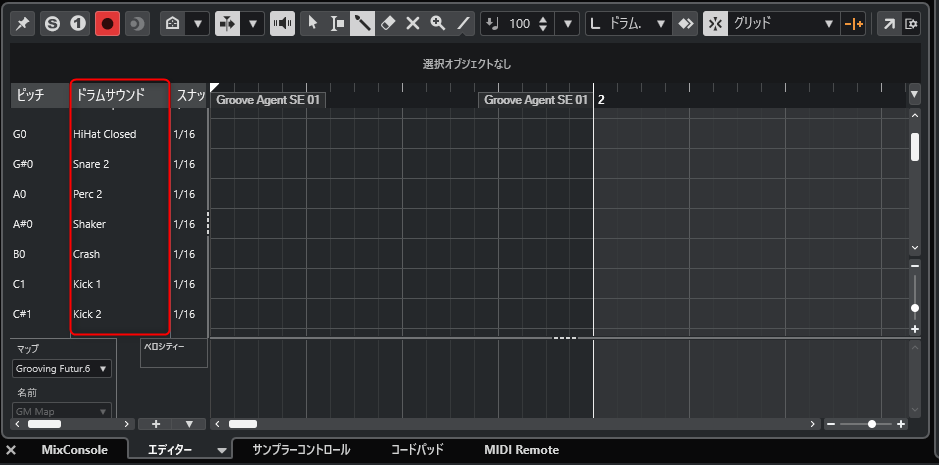
その後、矢印でトラックをダブルクリックするとエディターが
再読み込みされるので鍵盤がドラムマップに切り替わります


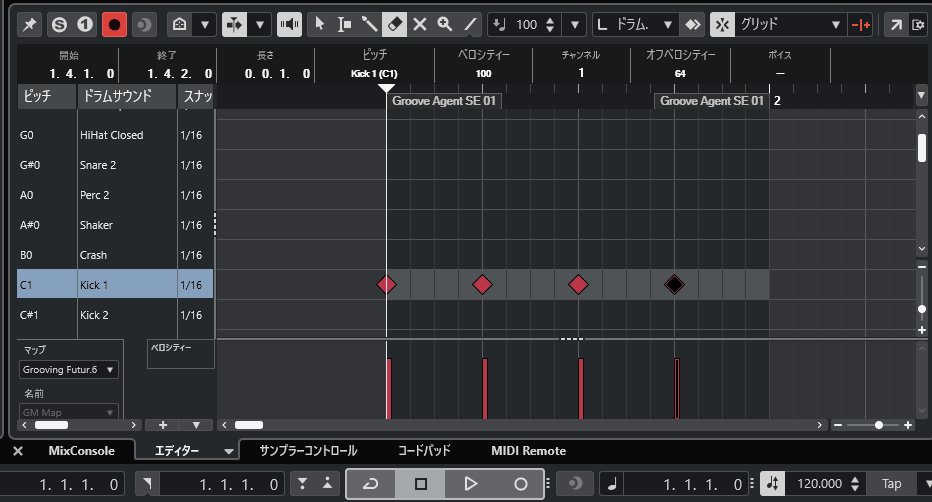
ドラムマップにすることで
ドラムサウンドというのが表示されるので
どこを押すと何が鳴るかが分かりやすくなります!

サイクル
選択した範囲を繰り返し聞きたい!
という場合にサイクルという機能があります
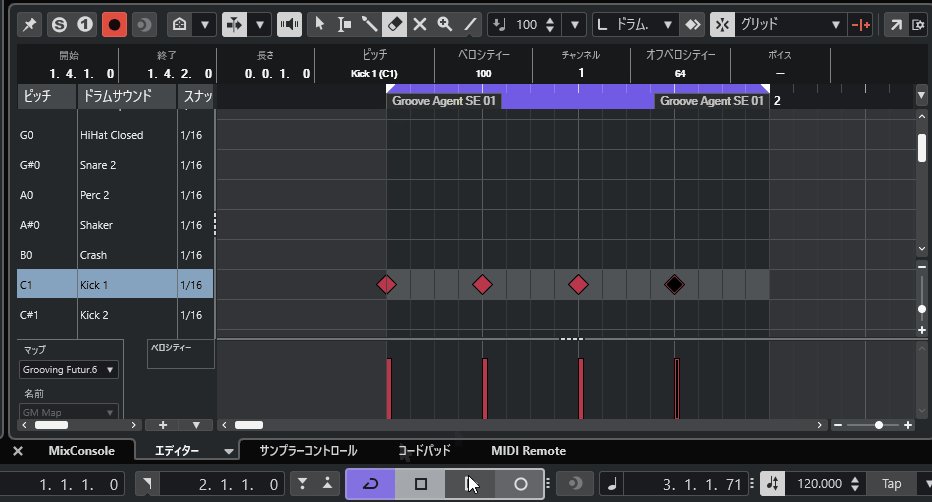
普通の再生と何が違うのか見た方がはやいので
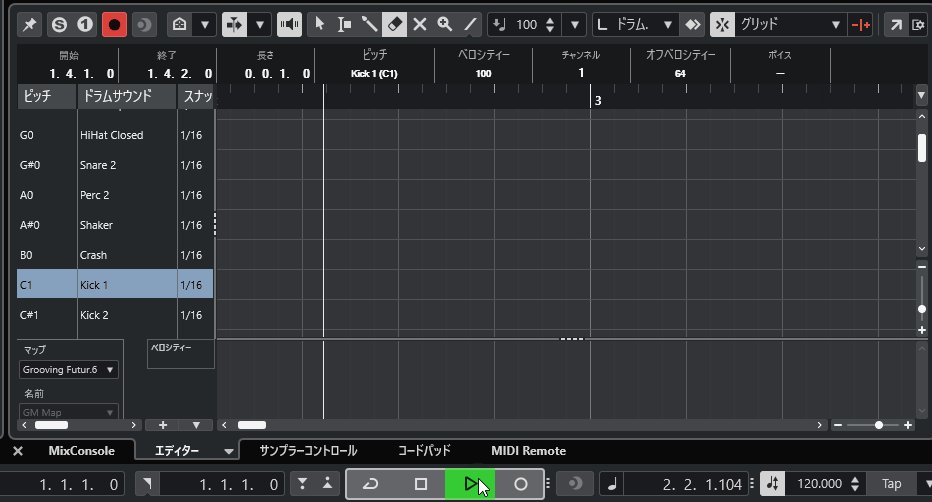
まずは何もしないで普通に再生した場合です↓

当りまえですが再生の軸がずっと横に流れていってしまいます
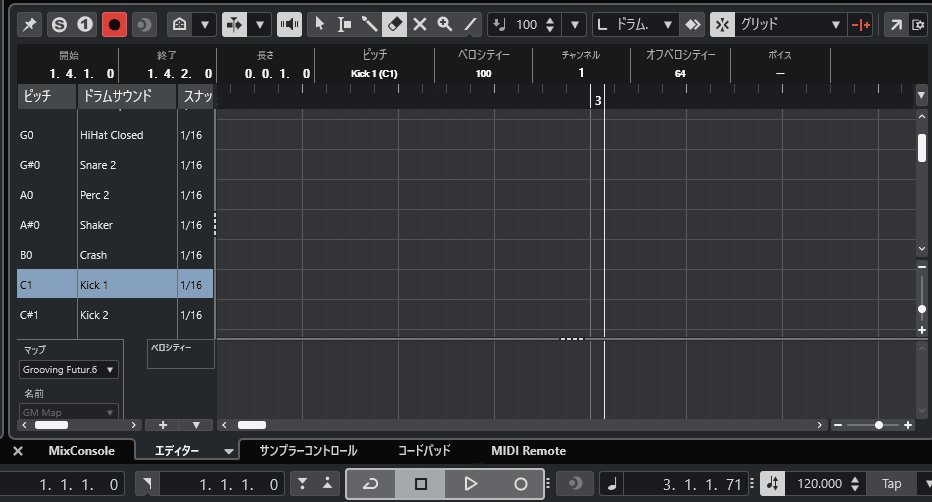
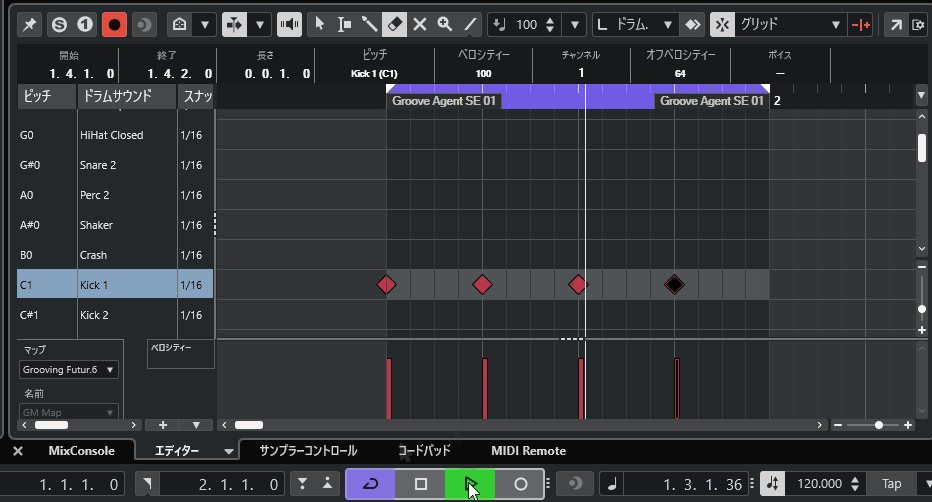
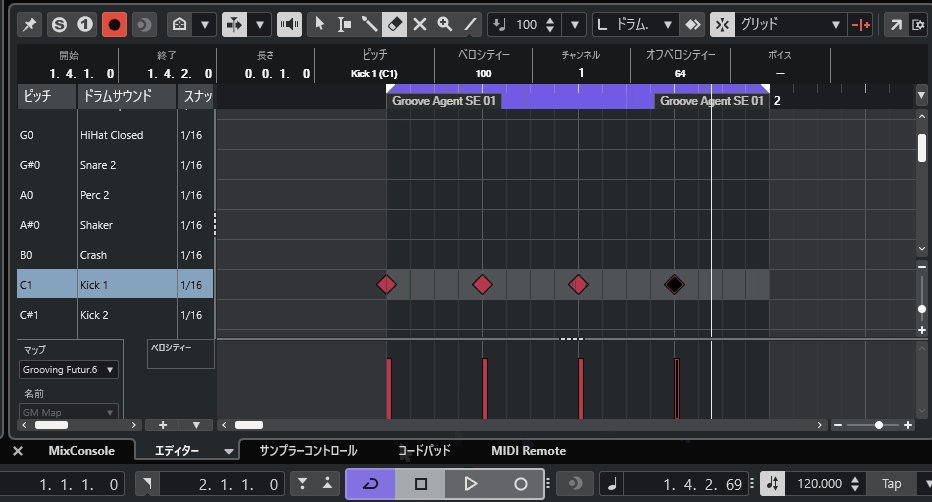
これに対しサイクルをオンにした場合は以下になります↓

選択した箇所を繰り返し聞くことができるというわけですね!
サイクルのやり方は上の画像の通りですが
まず上部にある▽をドラッグ&ドロップしてサイクルする範囲を決めます
その後、下にある繰り返しマークをクリックしてサイクルをオンにします
あとは通常通り再生ボタンを押下すればよいです!
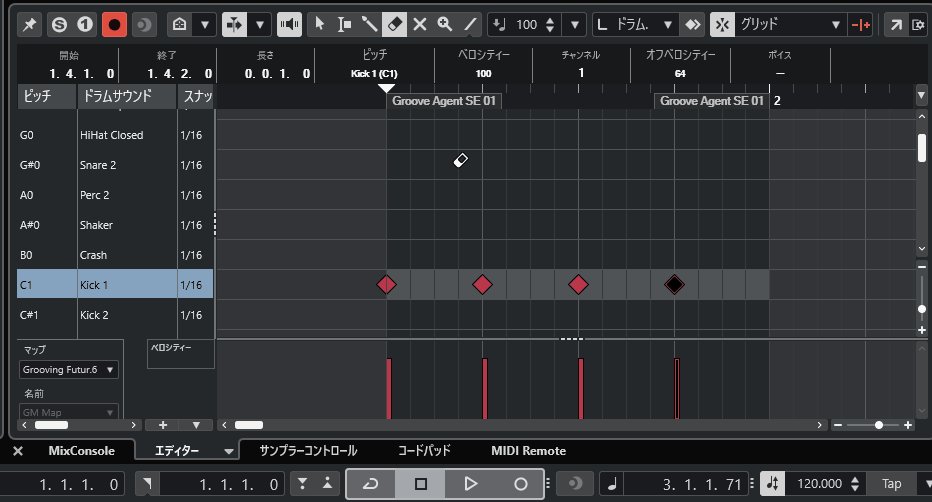
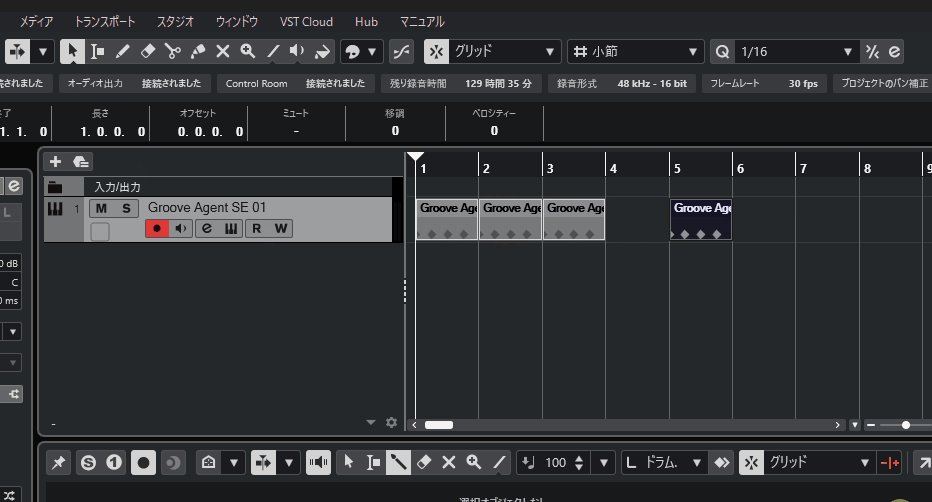
イベントの複製
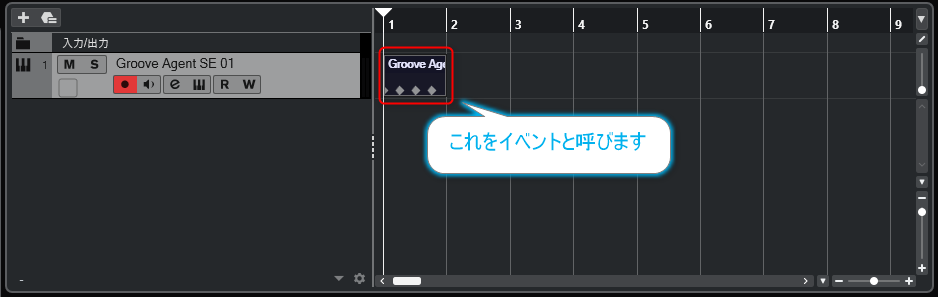
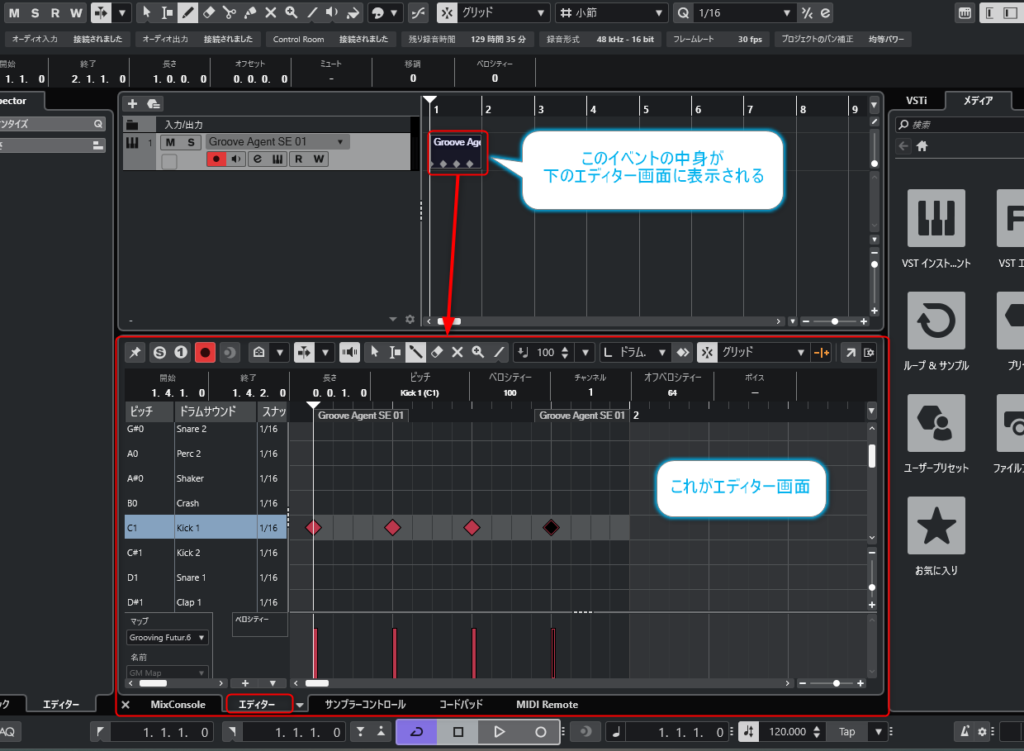
そもそもイベントってなに?ってところなのですが
トラックの横にえんぴつで追加した四角いモノがイベントです↓

で、イベントを選択した時に下にあるエディター画面で
どの音をいつ鳴らすか編集できるっていうのが基本的な流れかなと思います

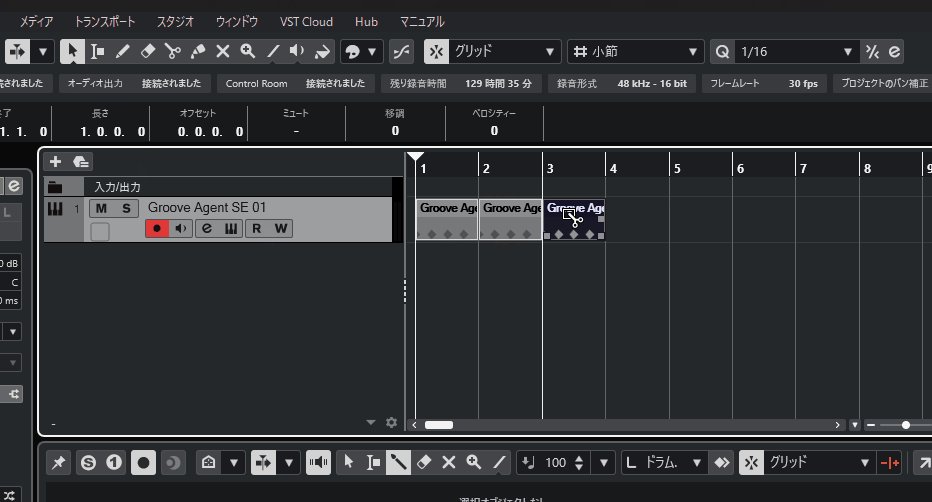
その上で、あるイベントで入力した音がその後も続けて同じように
鳴らしたいよって場合、いちいち入力していくのも面倒なので
コピペできたらいいよねってことでイベントの複製があるわけですね!
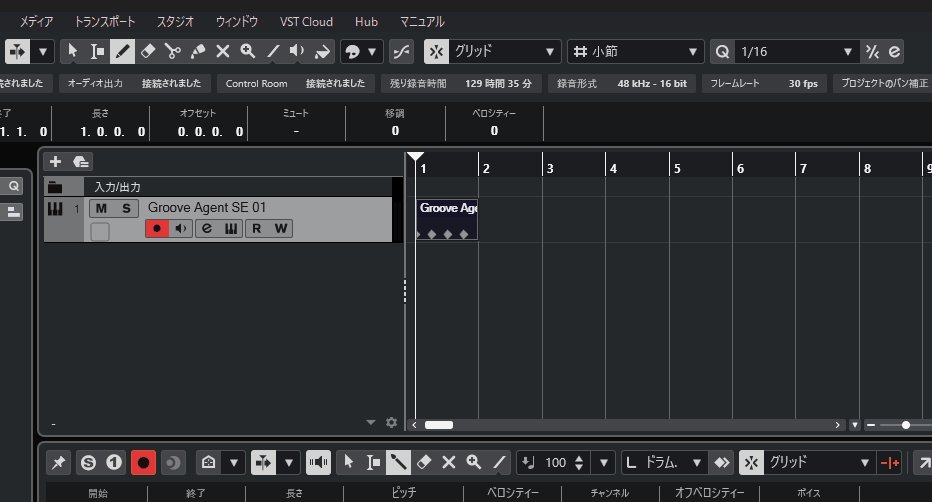
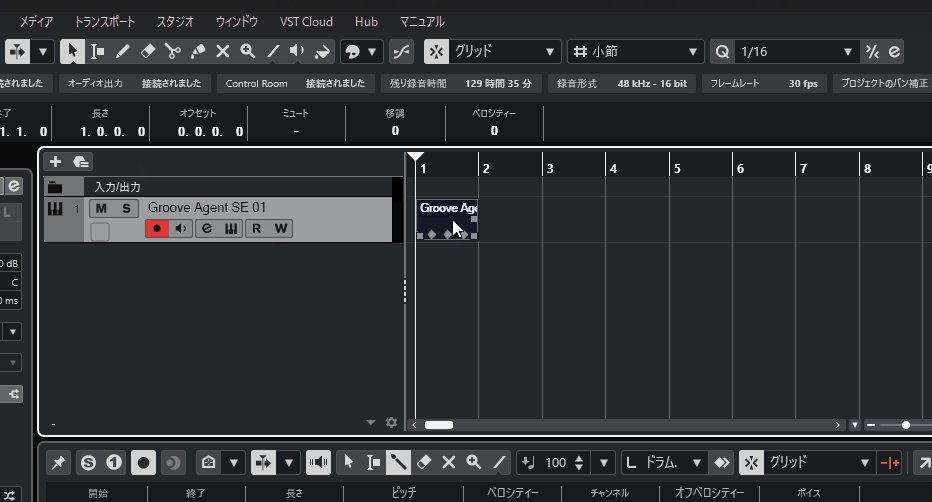
やり方は簡単で矢印を選択した後に[Alt/Opt]キーを押したまま対象のイベントを
新しい位置にドラッグするだけです!↓

おわり!
とりあえずこれは覚えておいて間違いないでしょっていう
3つの機能を紹介しました!
参考になれば幸いです!



