Warning: Undefined variable $img_width in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $img_height in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $nlink in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 49
Warning: Undefined variable $img_width in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $img_height in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $nlink in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 49
Warning: Undefined variable $img_width in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $img_height in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $nlink in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 49
2Dシューティングゲームを作成しています!
以前までで初めて作成したクソゲーをGoogle Play上に公開しました。
2作目は2Dシューティングゲームを作成しようと考えています。
追記:シューティングゲームで使えそうな技術的な事を以下にも記事にしたので興味のある方は
みていただけると幸いです!
そこで使ったコンポーネントなどの覚書を自分への備忘のためにこちらに記載していこうと思います!
具体的には以下を解説していきます。
ToolTip
Canvas Scaler
Time
Rigidbody2D
Particle System(2D爆発エフェクトの作り方)
TouchPhase
Gizmo

Tooltipについて
変数に対する説明文をUnity上に表示できるようになります。
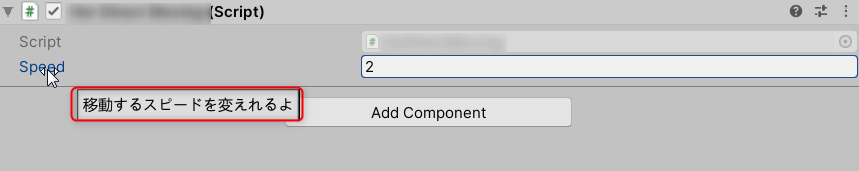
例えば以下のようにC#Scriptで変数を定義してTooltipを設定すると
[Tooltip("移動するスピードを変えれるよ")]
[SerializeField]
private float speed;
Unity側で変数上にマウスポインタを置くと以下のように表示されます。

Sprite RendererのSorting LayerとOrder in Layerについて
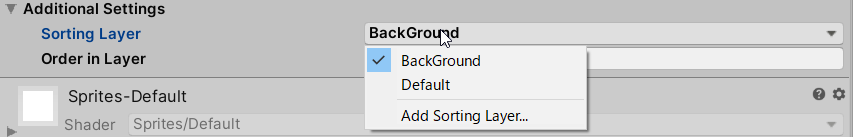
Sprite RendererのAdditional SettingsにSorting LayerとOrder in Layerがあります。

Sorting Layerは階層化した表示順です。
何もしなければ最初から存在している「Default」の階層に設定されます。
Add Sorting Layerで階層を新規追加できます。
下にいくほど手前に表示されます。
上記画像ではBackGroundという階層よりもDefaultの階層の方が手前に表示されます。
Order in Layerは同じ階層の中での表示順です。
Order in Layerで入力した数値が大きい方が手前に表示されます。
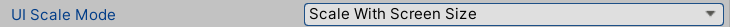
Canvas Scalerについて
UI Scale Mode:Scale With Screen Size

にしておくと画面のアスペクト比に合わせてUIのサイズを変えてくれます。
ってことで基本的にこちらに設定を変更するべきなのかなーと思ってます。
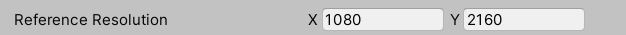
Reference Resolution:単純に日本語化すると「参考となる解像度」

この値を「基準」にして解像度が変わったらUnityが自動的にUIの大きさを変えてくれます。
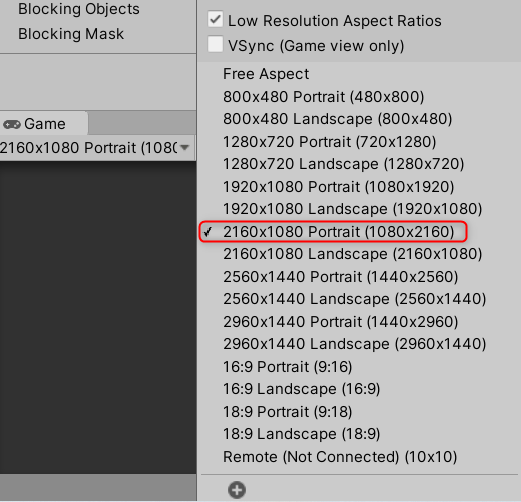
つまり、ここには今プロジェクト上で設定しているゲーム画面の解像度を入力する必要があります。
私の場合ゲーム画面の解像度は以下にしているのでReference Resolutionも上記の通りに入力しました。

時間を止める Time.timeScale = 0
ゲームの進行を一時停止したい場合Time.timeScale = 0とするようです。
Time.timeScale = 1とすると現実世界と同じ時間進行になる。
ただし一時停止中にも動作する処理は存在するようです。
よくよく考えればそりゃそうだよなって話です。本当に全ての処理が一時停止
してしまったならフリーズしたのと同じになっちゃいますもんね。
例えばボタンを押した時の処理などはTime.timeScale = 0でも動作しないといけないですね。
ボタンにアニメーションがある場合などは一時停止しているといっても
アニメーションが再生されているので見方によっては時間が止まているように
みえないと思うかもしれません。
というややこしい部分もあるのですがゲーム進行を止めたい場合は
Time.timeScale = 0にすればよいと覚えます!
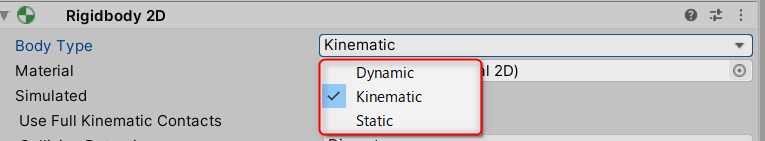
Rigidbody 2D Body Type
Rigidbody 2Dとはオブジェクトに物理エンジンで制御したい場合に使います。
この項目にBody Typeというのがあります。
項目のだいたいの意味は以下かなと思います。
Dynamic = 物理エンジンで制御
Kinematic = スクリプトで制御
Static = 私は意地でも動きません

TouchPhaseについて
androidやiOSなど画面がタッチスクリーンの共通処理。
TouchPhase.Began
画面が指に触れた時
TouchPhase.Move
画面に触れている指が移動している時
TouchPhase.Ended
画面から指が離れた時
Gizmoについて
GizmoはSceneビューに図形を描写できます。
色々な図形を描写できるようです。
でも実際のゲーム画面ではGizmoで描写した図形は表示されません。
じゃぁなんのためにこの機能があるのか?疑問に思ったのですが、
ゲーム上の敵の移動線を可視化するのに役立ちそうです。
ゲーム画面上で敵の移動線が分かっちゃったら面白くないですよね。
次どこにいくか分からないから面白い。
そこでGizmoの登場ってわけですね!
Sceneビュー上に図形を描画するにはC#Script上で
OnDrawGizmos()
を使うようです。
この中でDraw~を使えばよいようなのですが、本当に色々あるので
まずは直線を引く処理だけ覚えました。
Gizmos.DrawLine
using UnityEngine;
using System.Collections;
public class testDraw : MonoBehaviour
{
void OnDrawGizmos()
{
Gizmos.DrawLine(from.position, to.position);
}
}
最低これでfromからtoへ一直線が引けます。
Particle Systemについて
粒子を放出する機能です。
エフェクトなんかに使うみたいです。
最初インスペクターを見た時項目が多すぎで理解することを諦めました…
なにも変更していない最初の状態でParticle Systemを再生すると
光っている丸い物体みたいなのが生成されては消えるを繰り返します。
全部の項目を説明するのも大変そうなので、まずは3つだけ記載します。
追記:パーティクルシステムの全項目を映像付きで説明した記事を書きました
めっちゃ大変でしたが以下にまとめましたのでよければみてみてください!
1.物体のサイズ 3D Start Size
Speed Efffectの3D Start Size
で生成される物体のサイズを調整できます。
例えばx = 1,y = 2と設定すると縦長の物体が生成されます。
2.重力の影響 Speed Efffect
Speed EfffectのGravity Modifier
の数値を変更するとその値に応じて重力が加わります。
Unity 2Dだとy軸のマイナス方向に落ちていきます。
「1」だと通常の重力、数値を上げるとどんどん落ちるスピードが速くなっていきます。
3.物体が生成される発生源の指定 Shape
Shape の Scale
で生成される物体の発生源の大きさなどを設定できます。
Particle Systemで2D爆発エフェクトを作る方法
エフェクトの作り方
Particle Systemの応用例ですかね。
Unityでエフェクトを表現するにはどうするのか?
色々な方法があるかと思うのですが一例を簡単にまとめてみました。
やる作業を大きく分けると以下の3つです。
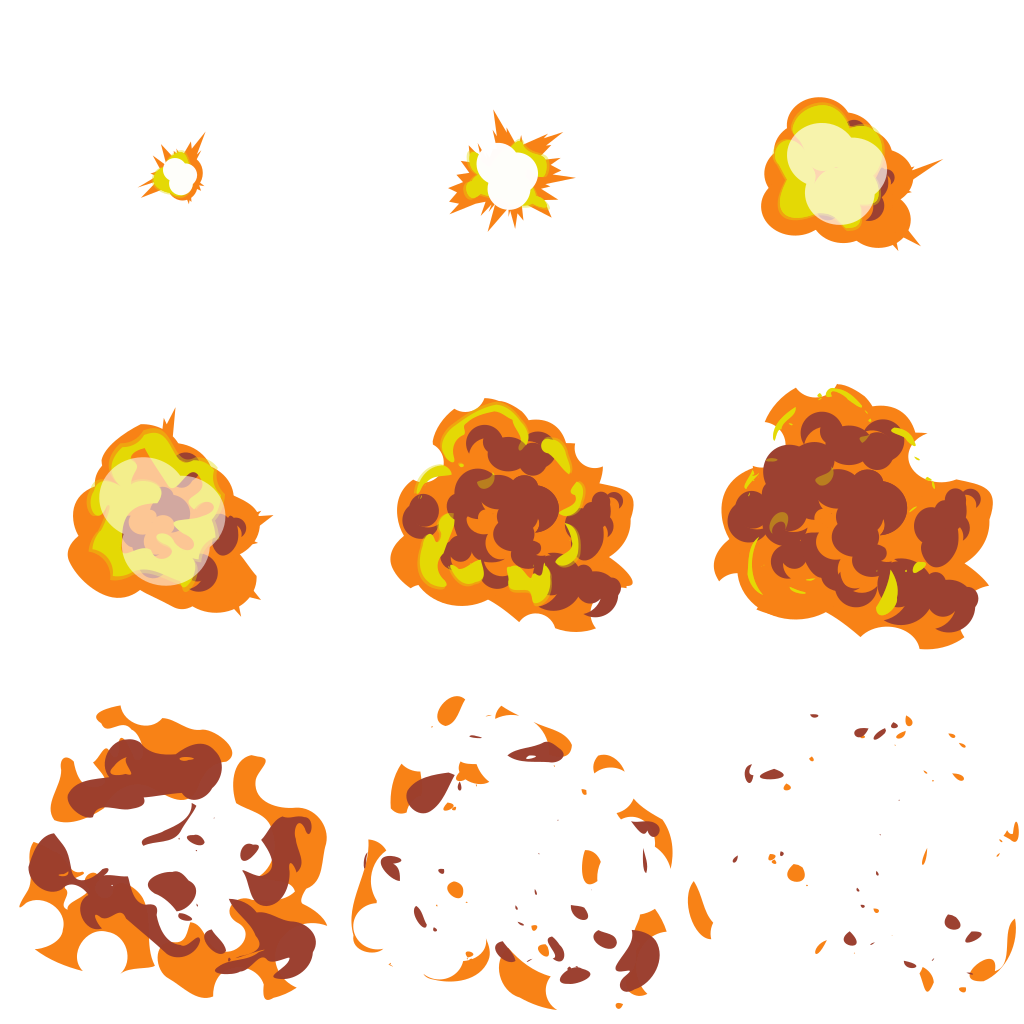
1.エフェクト用のスプライトを作成
2.Materialを作成し1.のスプライトを貼り付ける
3.Particle Systemに2のMaterialを選択しTexture Sheet Animationでスプライトをグリッド分割する
以下それぞれ具体的に説明していきましょう
1.エフェクト用のスプライトを作成
これについてはサンプルとしてこちらを使用させていただこうと思います。

2.Materialを作成し1.のスプライトを貼り付ける
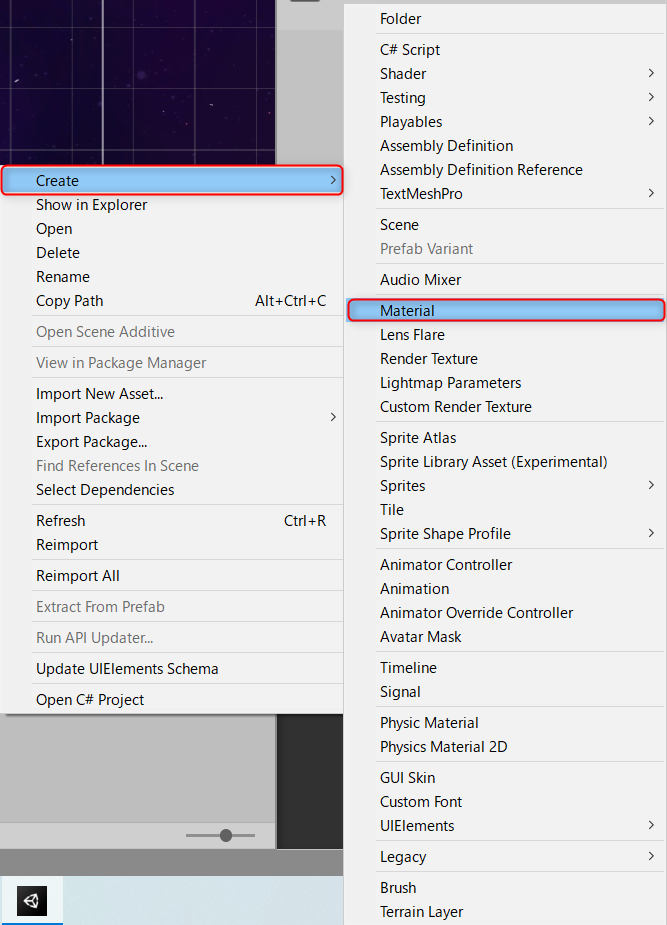
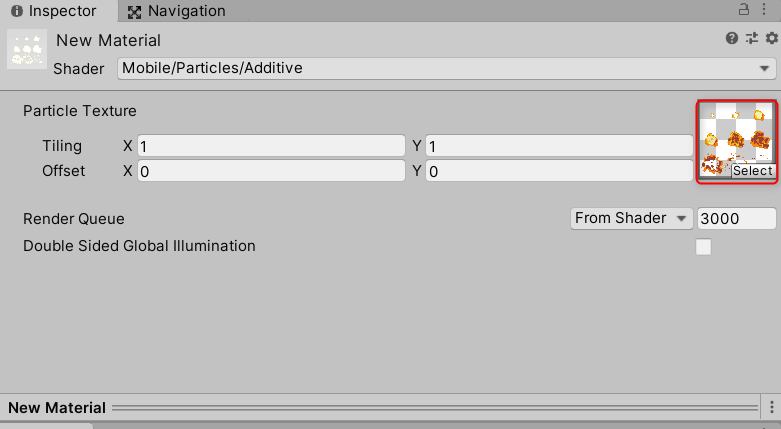
Assetsで上で右クリック→Create→Materialで新規マテリアルを作成します。

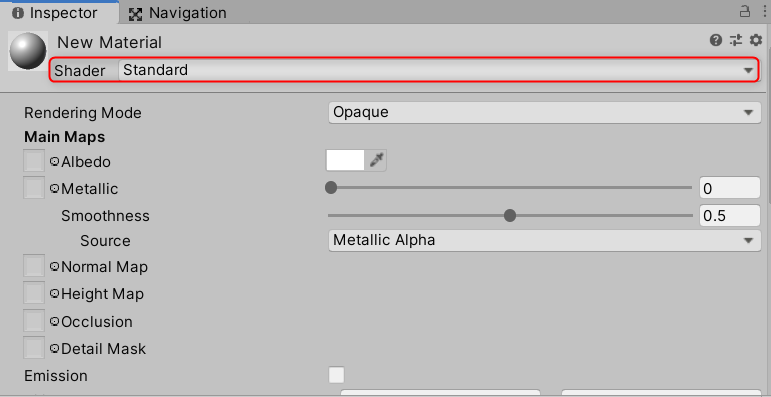
マテリアルが作られると以下のようにShaderはStandardが選択されているかと思います。

これを次のように選択しなおします。
Mobile→Particles→Additive
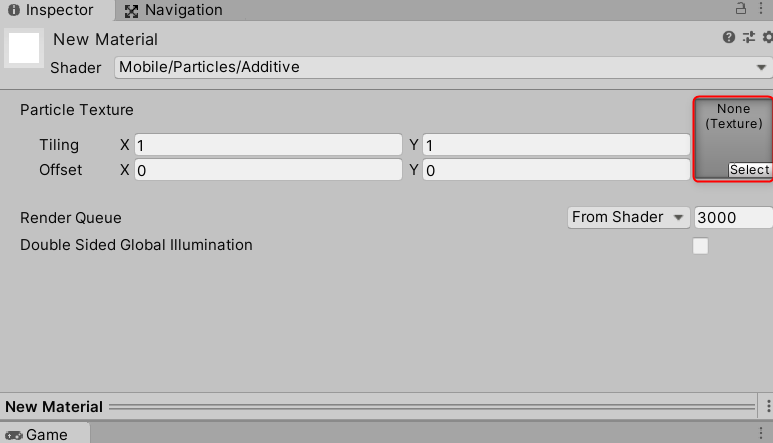
そうすると以下のようにInspectorウィンドウが変化します。

このSelectってところに1.で作成したスプライトをドラッグ&ドロップします。

ここまででひと段落です。
マテリアルってのは、それだけでは意味をなさなくってオブジェクトとかにアタッチすることによって効果が発揮されるようです。
3.Particle Systemに2のMaterialを選択しTexture Sheet Animationでスプライトをグリッド分割する
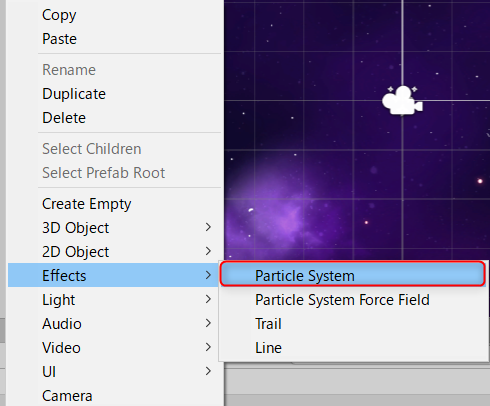
Scene上に新しくParticle Systemを作成します。

すると最初は以下のように白い球が発射されるかと思います。
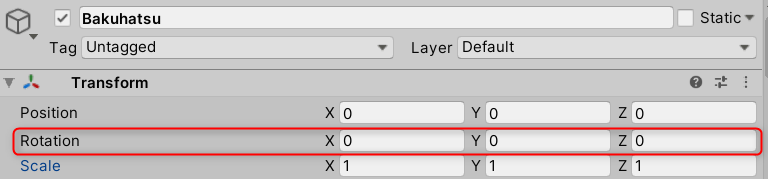
ここではその場で爆発させたいので、まずはRotationを0にしておきます。

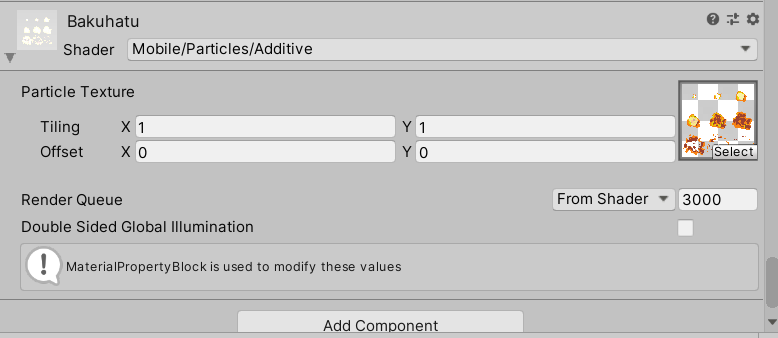
次に一番下のShaderを2.で作成したマテリアルにします。
作成したマテリアルをドラッグ&ドロップすればデフォルトパーティクルから変更されます。

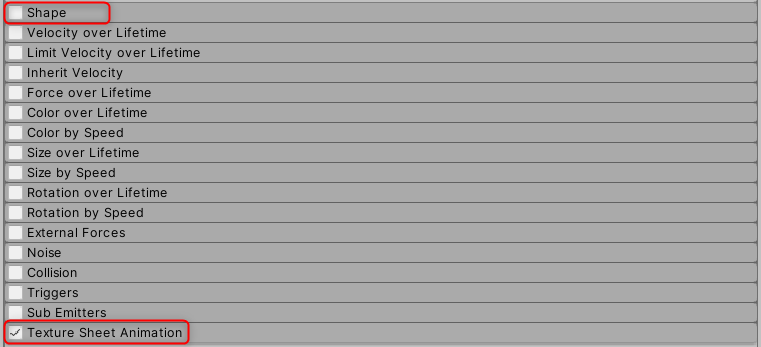
その次はShapeのチェックを外し、Texture Sheet Animationのチェックを入れます。

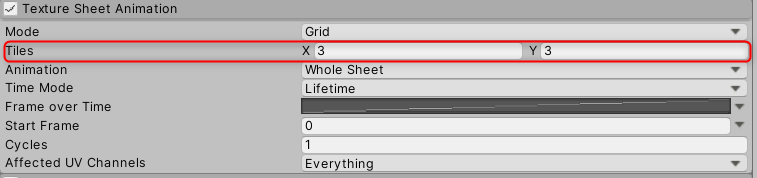
最後にTexture Sheet AnimationのTilesを変更します。
XとYがあるのですが、これはスプライトに対してどうグリッド分割するかを指定します。
1.のスプライトは横3列、縦3行に分かれて描かれていますよね。
なのでX = 3 , Y = 3と指定してあげます。

するとUnityが勝手に判断してスプライトを分割し、アニメーションにしてくれるんです。便利ですねー!
Particle Systemの値をちょっと変更した後、以下のように爆発エフェクトが表現できました!
今回はこれまでです。
Shaderとかちゃんと解説しようとしたら結構大変そうなので、やりたいことだけに絞って書いてみました。
全部をマスターするのがベストなんでしょうけど、それを目指すと何年掛かるか分からないので、やりたいことを絞ってコツコツやっていくしかなさそうですね。


![プレイヤーが弾を撃ち敵に当たる処理を作成してみる[Unity2D]](https://walkable-2020.com/index/wp-content/uploads/2020/09/eric-gilkes-DNbdk2BM0_I-unsplash-150x150.jpg)
![一直線でプレイヤーに向かってくる敵の作り方を簡単にご紹介[Unity]](https://walkable-2020.com/index/wp-content/uploads/2020/09/toy-1551383_640-150x150.jpg)
![パーティクルメインモジュールの全項目を映像付きで徹底解説します![Unity]](https://walkable-2020.com/index/wp-content/uploads/2020/11/dayne-topkin-p33fSHNj-_c-unsplash-150x150.jpg)