はじめに
どうも!引き続きゲーム制作を少しづつ行っている壁です!
本日はHPバーを実装してみようと思います!
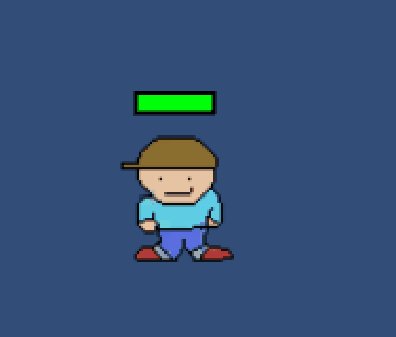
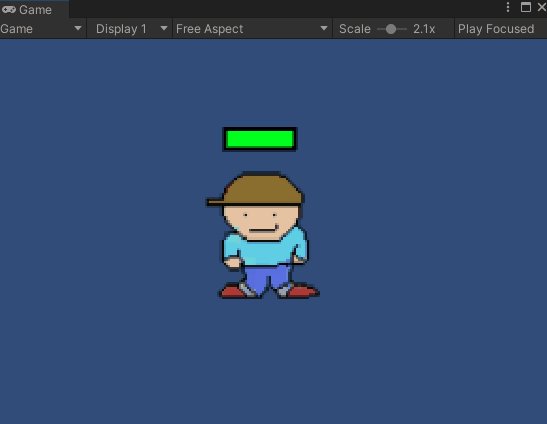
具体的には以下のようなイメージです

ユニットの上にHPバーが表示されていて
ダメージを受けたら緑色の部分が減って赤色の部分が増える
って感じですね
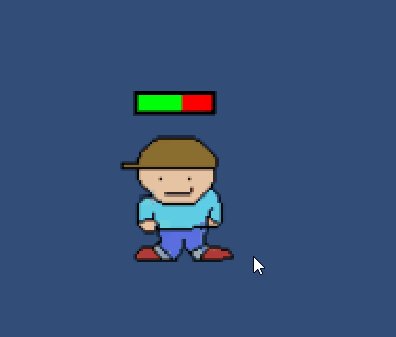
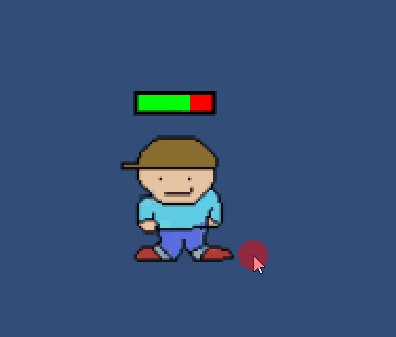
上の画像では簡易的に左クリックしたらダメージを受けて
右クリックをしたら回復する、って感じにしています
では早速いきましょー!!
ちなみに今回は画像(UIのImage)でHPバーを作成します!
他にも色々な方法があるっぽいです
HPバーのオブジェクトを作成しよう
まずはオブジェクトそのものを作成しましょう!
…とその前にユニットも作成しましょう
私は以下の画像をテストで使うためのユニットとして使用します

いや、ホントにいつまで経っても絵が上手くなりませんねw
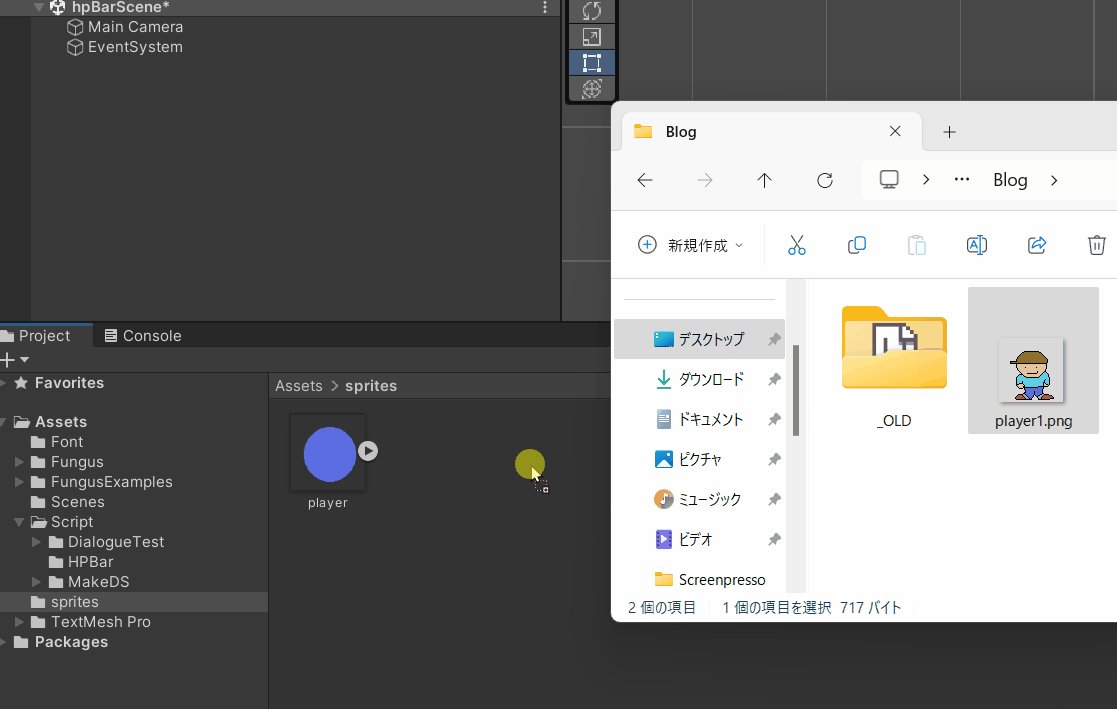
こちらの画像をUnityに取り込んで
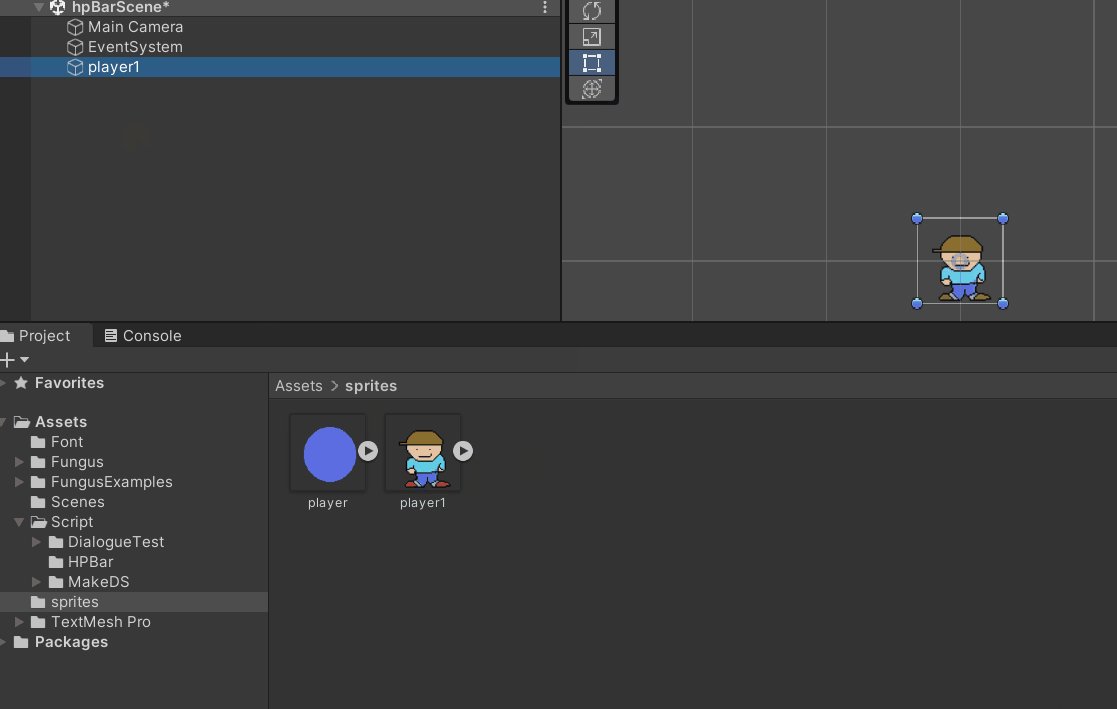
更にScene上にもドラッグアンドドロップして
オブジェクトを作成しましょう!(以下をご参考に)

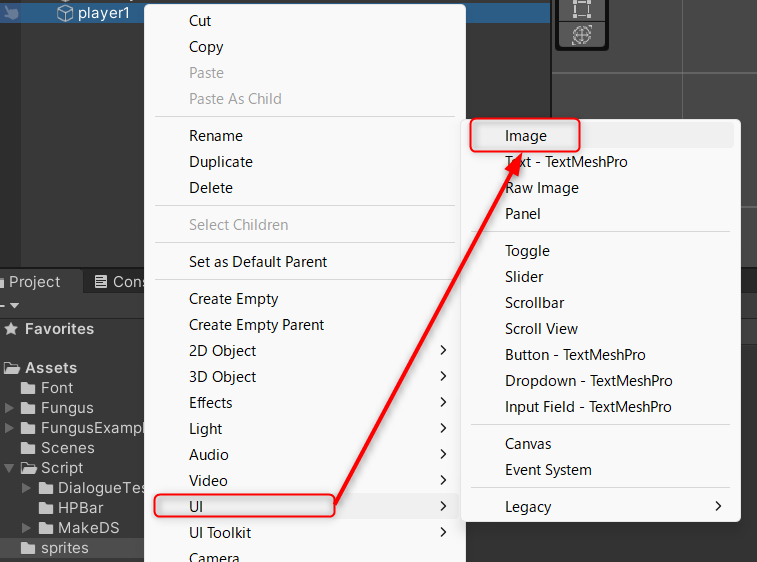
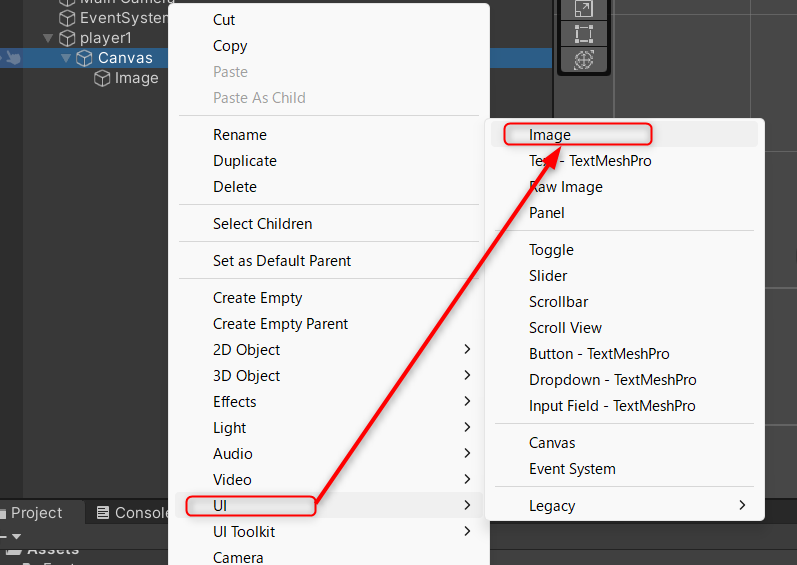
続いてユニットの子オブジェクトとしてImageを作成します
Hierarchyウィンドウ上のさきほど作成したユニットオブジェクトを
右クリックしてUI→Imageで作成できます

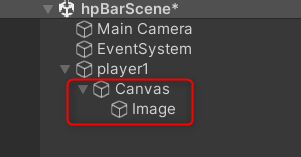
そうすると以下の画像のように自動的にCanvasとImageが作成されました

ざっくり言うとImageなどのUIオブジェクトはCanvasの子オブジェクト
でないといけないそうです
(そういうルールってことであまり深く考えないようにしましょうw)
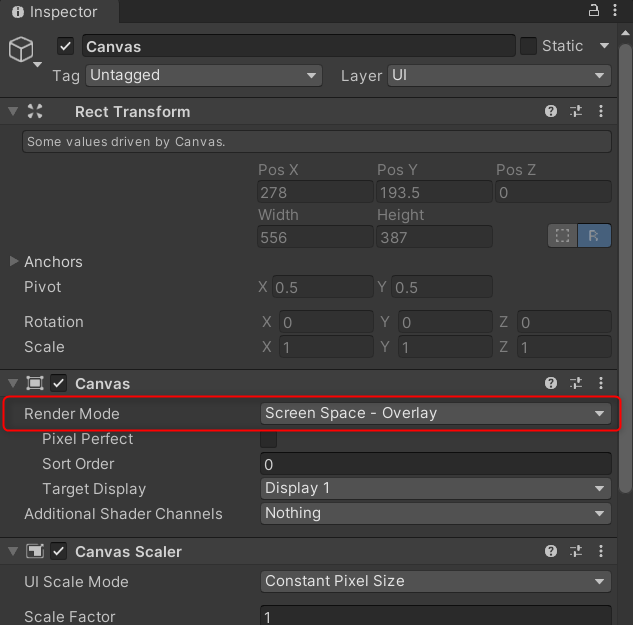
んで、続いてこのCanvasの設定をちょっといじってみましょう
何も設定しない初期状態ではCanvasのRender Modeが
Screen Space – Overlay
となっています

Overlayの場合、カメラが移動してもカメラ上の同じ場所にずーっと
UIオブジェクトが表示されます
今回はユニットの上部にHPバーを表示したいのでここを変更する
必要があるわけです
(ユニットが移動したらユニットの上のHPバーも移動してほしいので…)
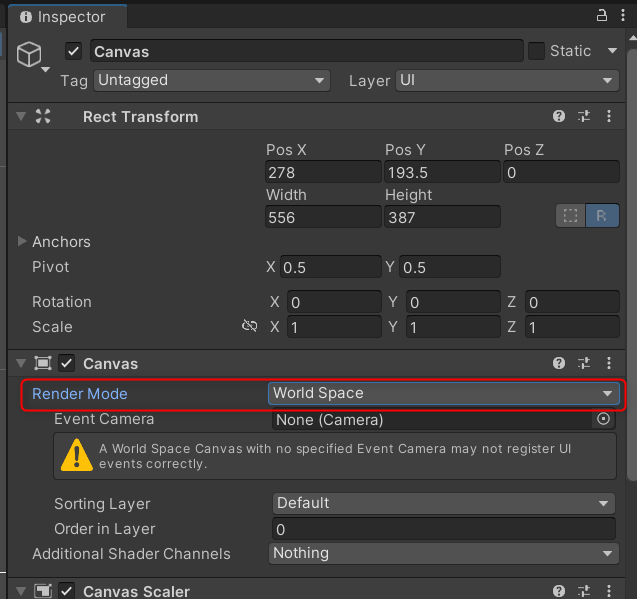
なのでRender ModeをWorld Spaceに変更しましょう

こうすることでユニットと同じシーン内のオブジェクトとして
認識されるようになるようです
更にCanvasはユニットの子オブジェクトなので
ユニットが移動すればCanvasもユニットと一緒に移動するようになります!
続いてこのCanvasとImageのサイズや位置などを調整して
ユニットの上にいい感じに表示されるようにしましょう
ここはお好みでっていうのもあるのですが
私は以下のようにしました
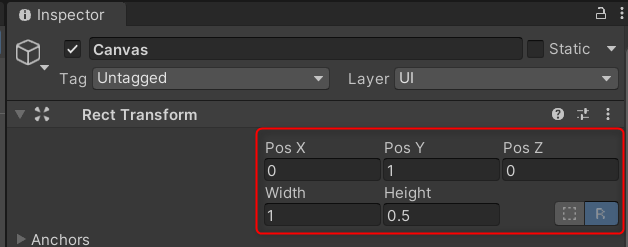
まずはCanvasです
| PosX | 0 |
| PosY | 1 |
| Width | 1 |
| Height | 0.5 |

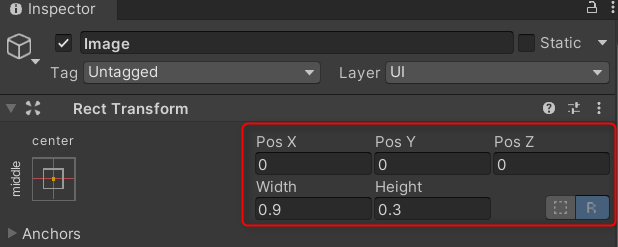
続いてImageです
| PosX | 0 |
| PosY | 0 |
| Width | 0.9 |
| Height | 0.3 |

続いて赤色のバーと緑色のバーを追加しましょう
これがHPの減り具合のイメージになります
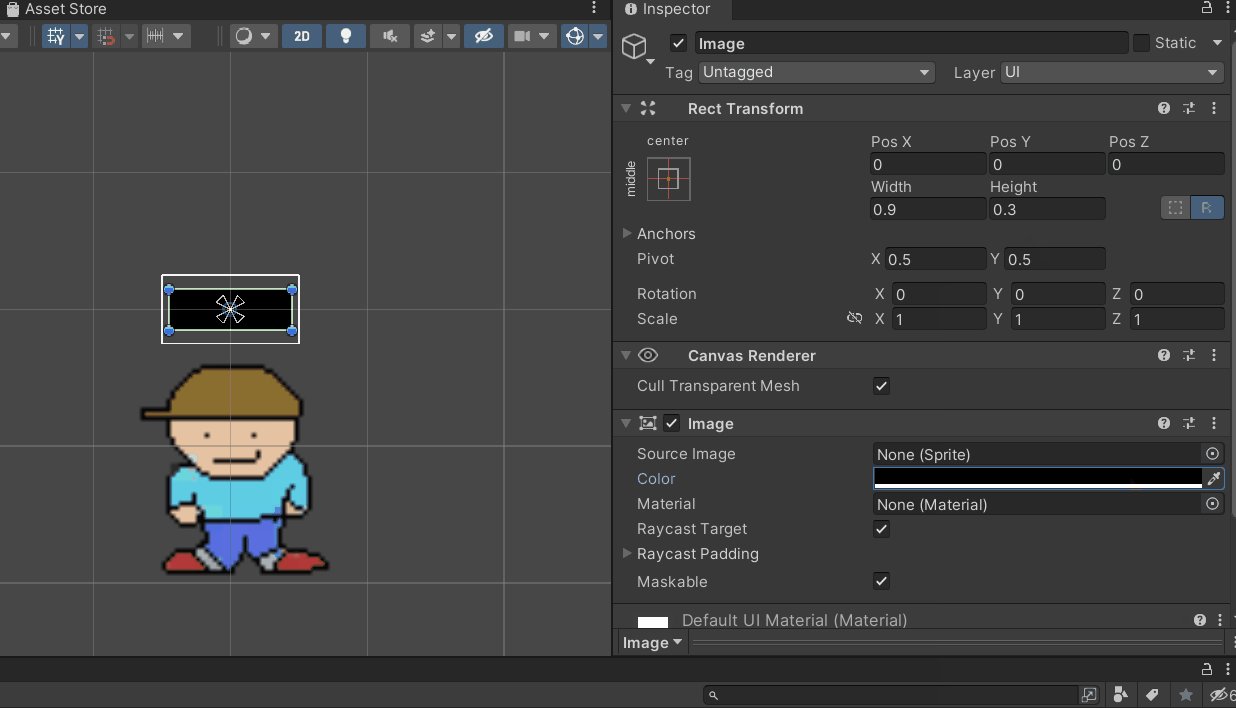
まずさきほど追加したImageは背景なので真っ黒にします
InspectorウィンドウのImageのColorを黒色にしましょう

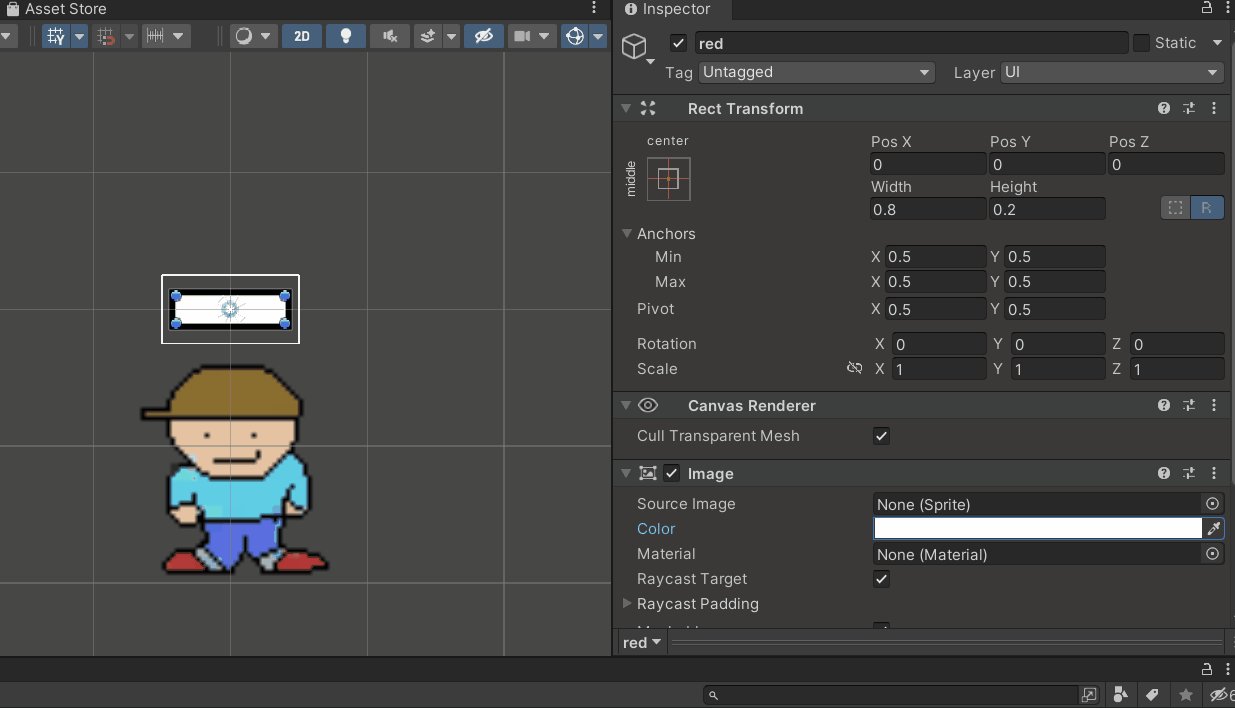
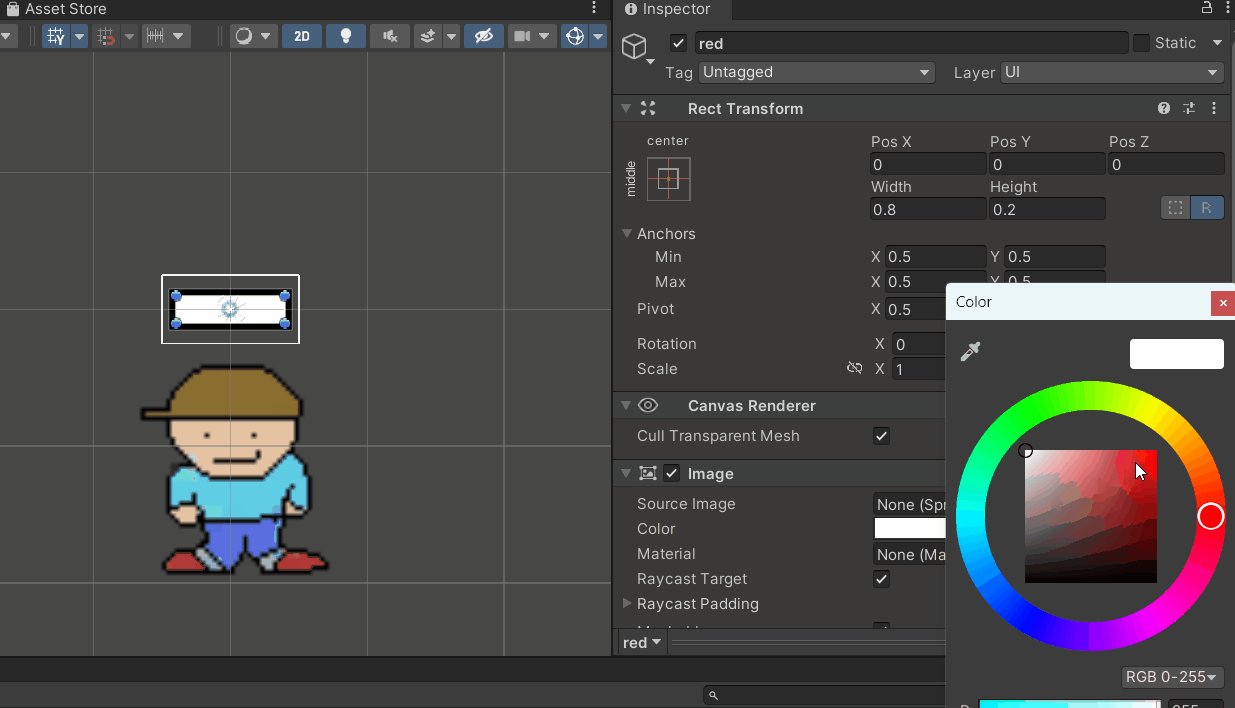
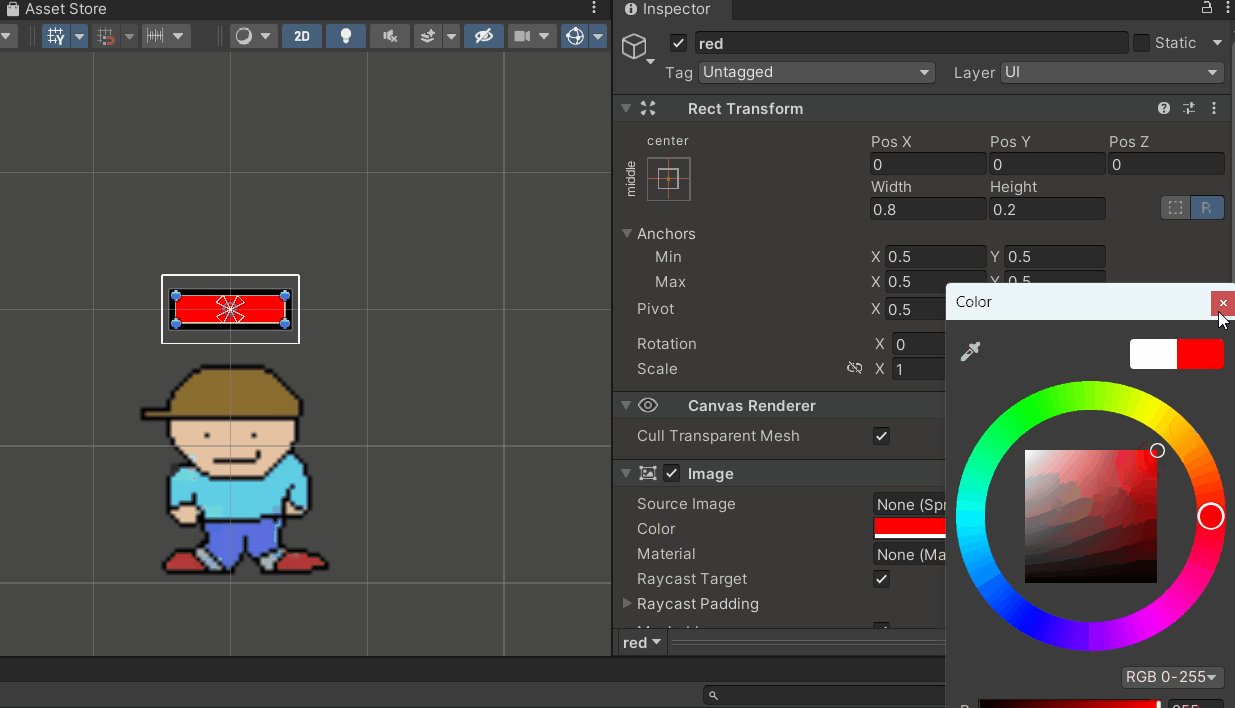
次に赤色のバーを追加します
Canvasを右クリック→UI→Imageで再度Imageを追加します

で、追加したImageの色を赤色にしてあげましょう

同じ要領で更にImageを追加しましょう
これがHP部分になります
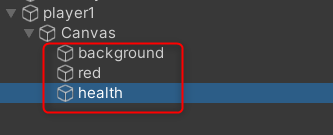
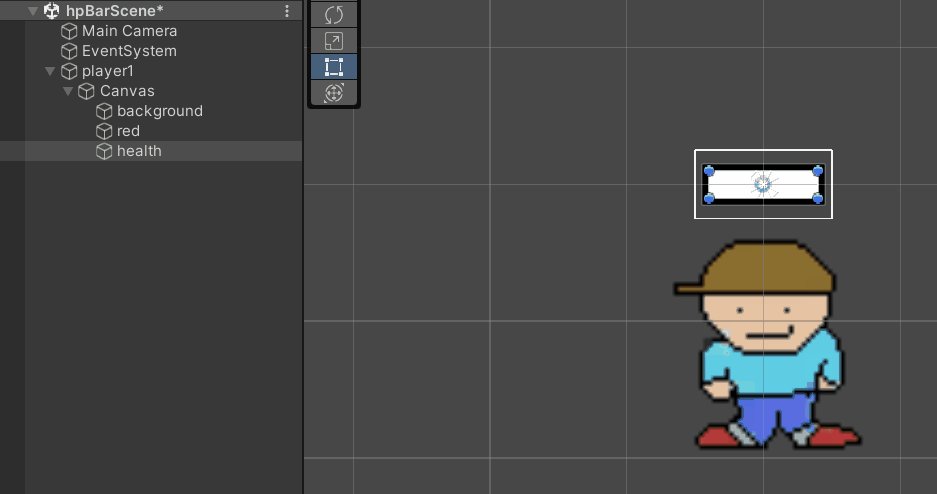
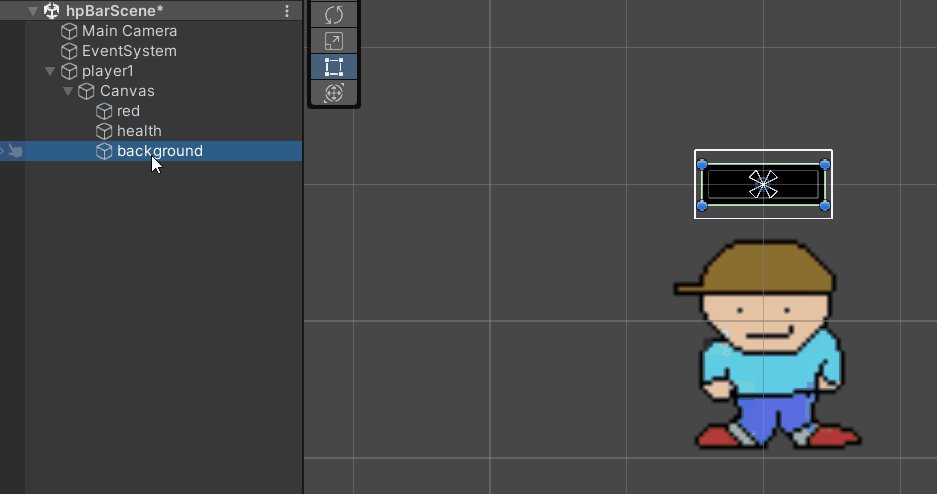
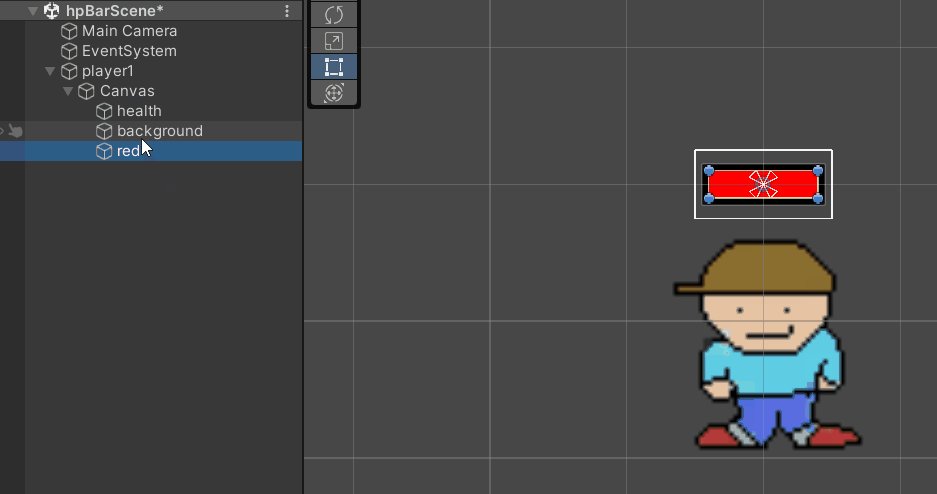
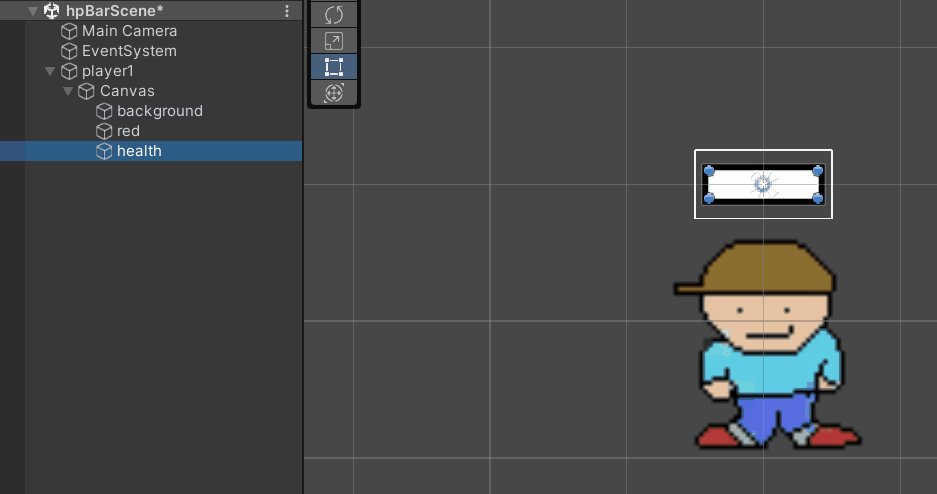
ここまでやるとCanvasの下に3つのImageが作成されます
分かりにくいので私はImageの名前をそれぞれ以下に変更しました

ちなみにこちらやってみると分かりますが
子オブジェクト同士は下にいくほど手前に表示されます
言葉だけだと分かりずらいですが…
以下をみてもらうと分かるかと思います

HP部分の画像の幅が減ったり増えたり出来るようにする
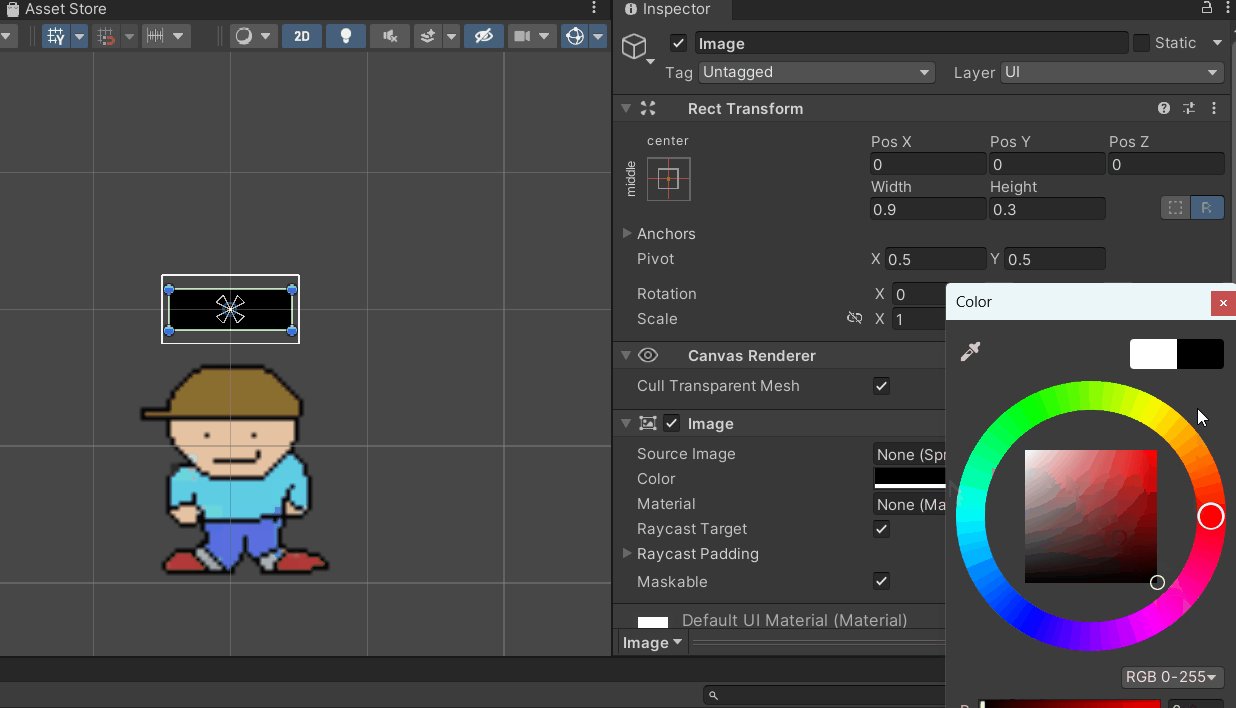
それでは最後に追加したHP部分について細工します
ダメージを受けたらHP部分のImageの幅が減るようにしたいわけです
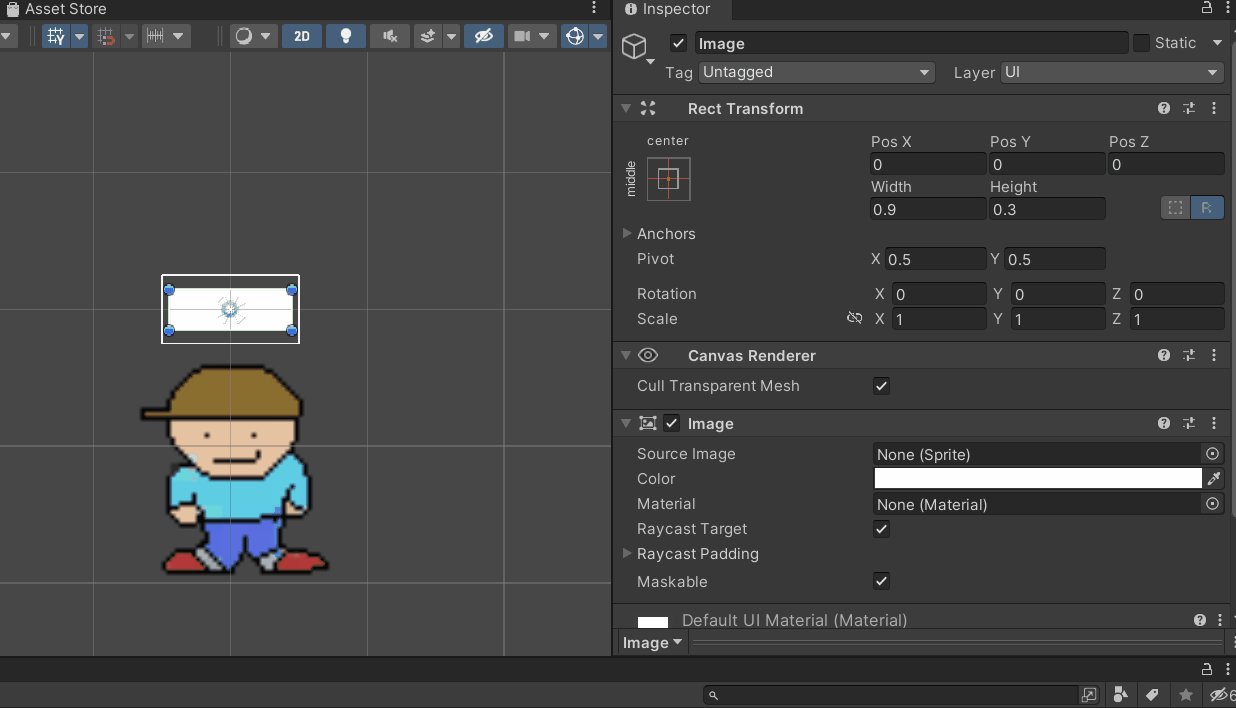
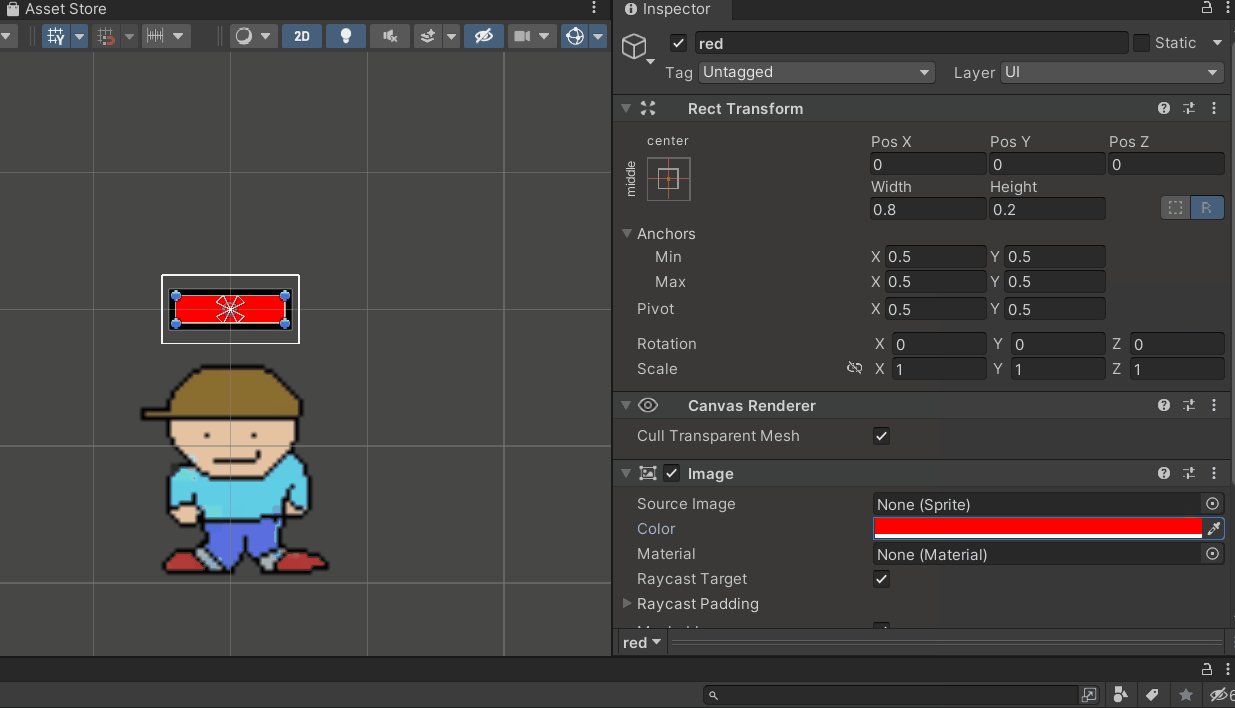
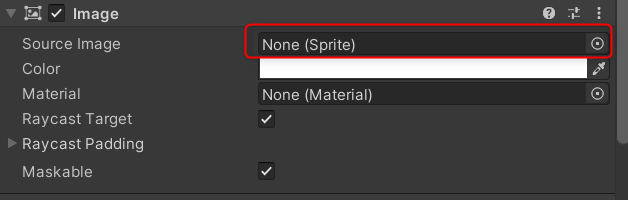
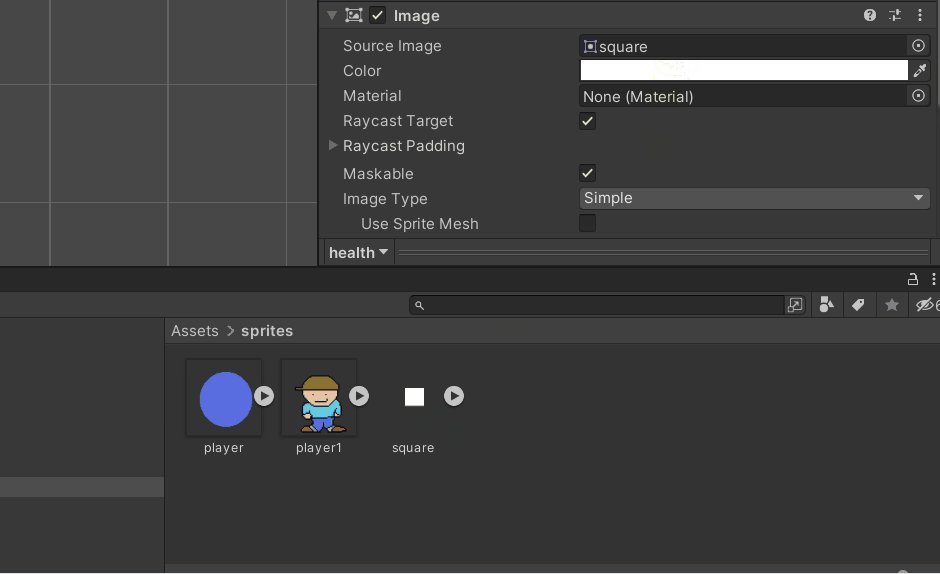
これをするにはまずSource Imageを追加してあげる必要があります
以下の赤枠の部分ですね

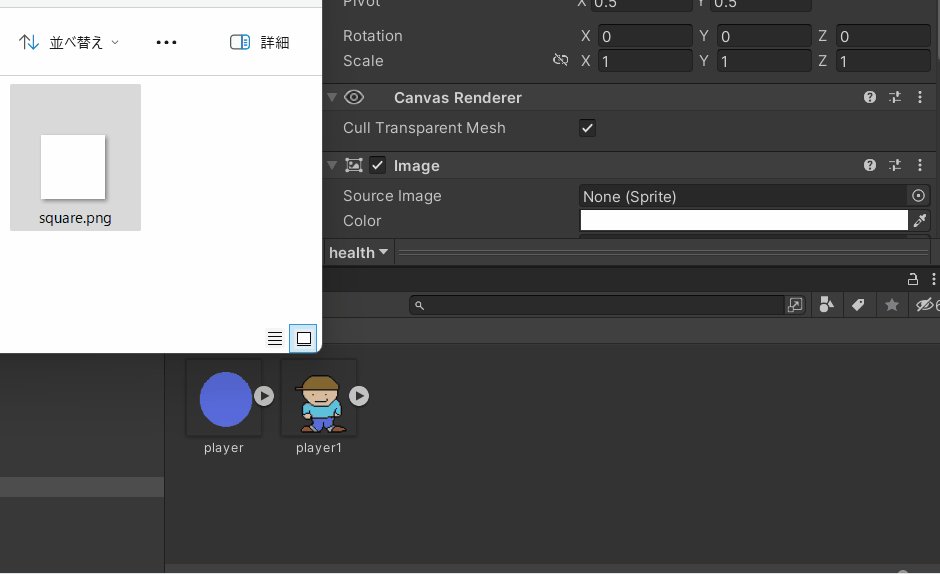
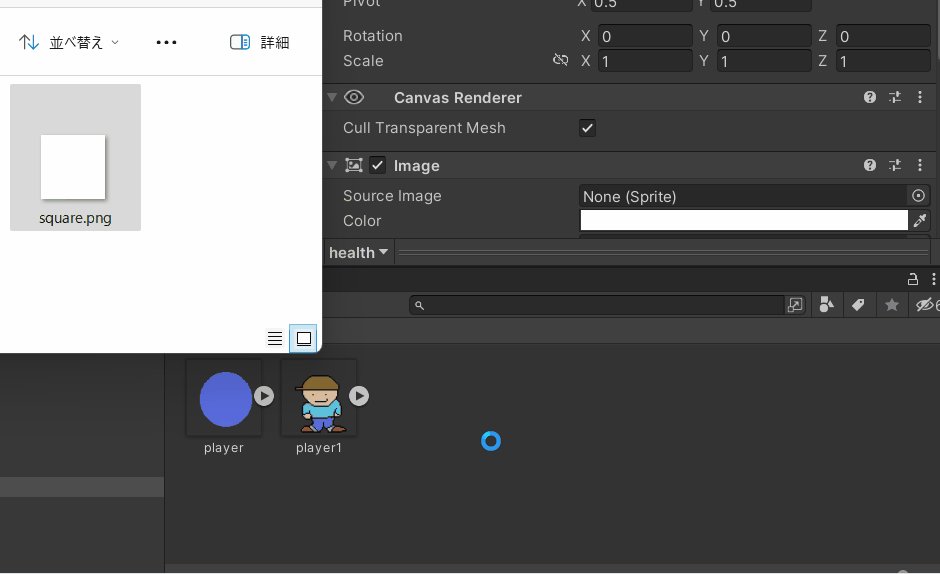
ここに真っ白な画像を追加してあげます
以下に一応画像置いておきます…
↓分かりにくいですが一応画像があります

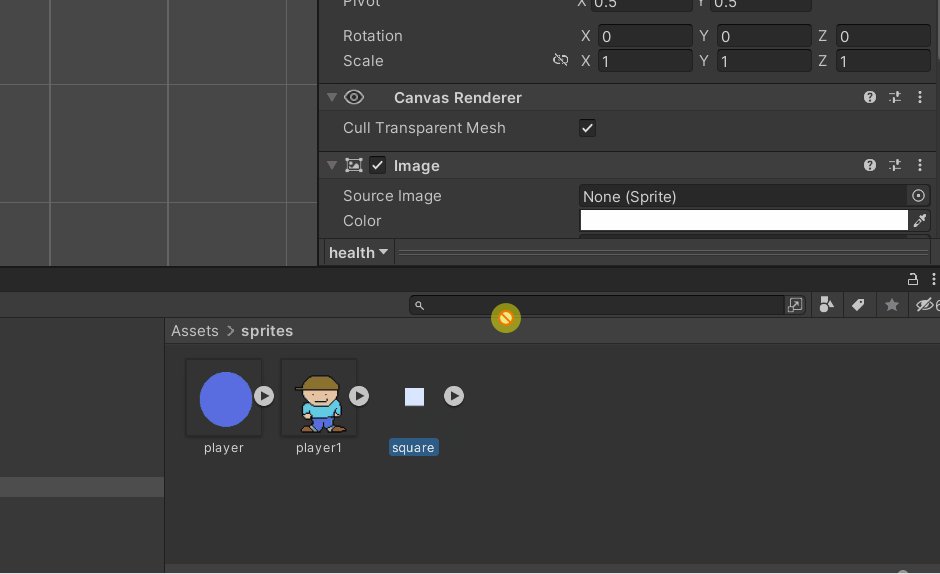
これをUnityに取り込んでImageのSource Imageに追加しましょう!

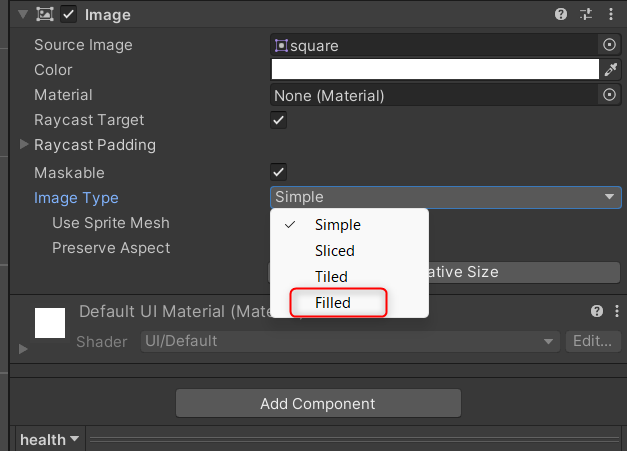
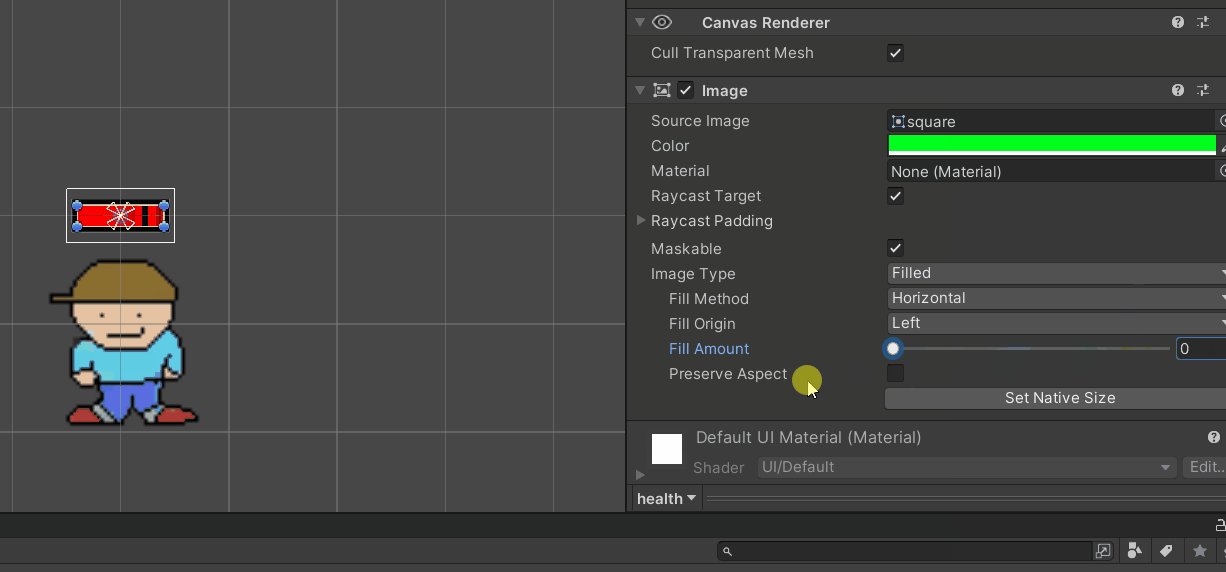
そうするとImage Typeというのを選択できるようになりますので
Filledを選択しましょう

Filledは何なのかというと選択した画像を一部表示して
残りを非表示にしたりできます
Filled以外にも色々ありましたが気になる方が以下
がよくまとめてくれているので参考にしてみてください!
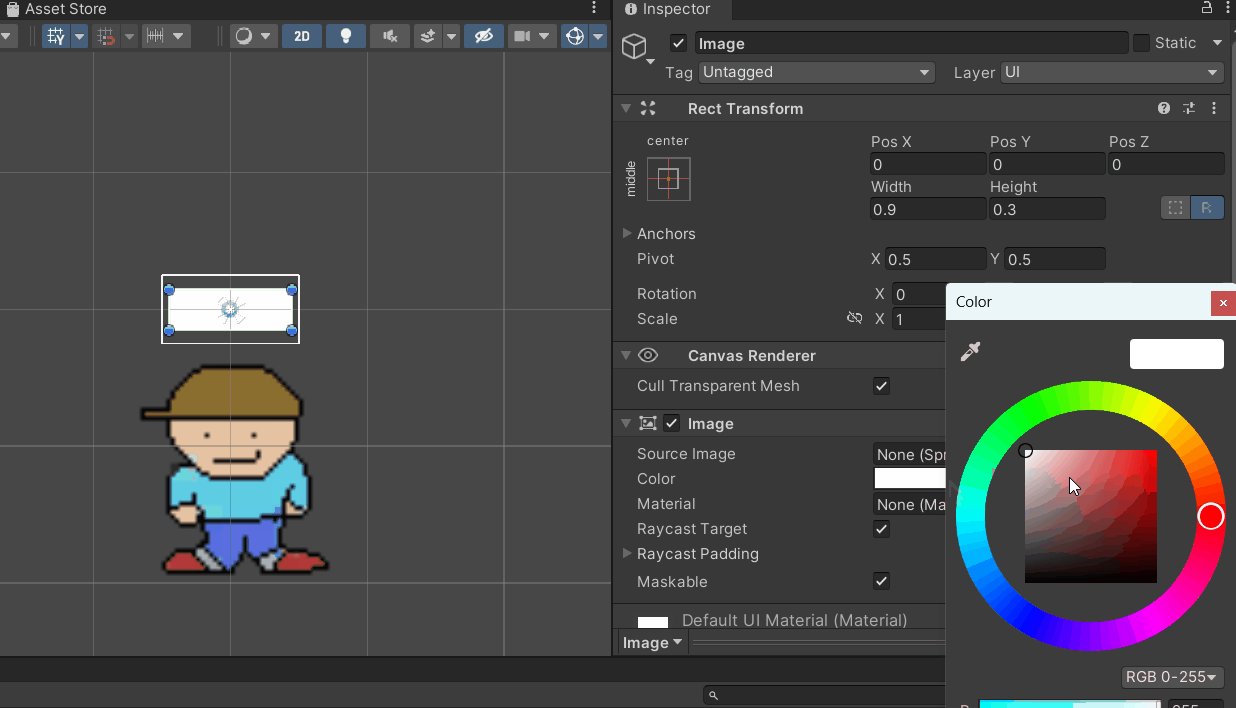
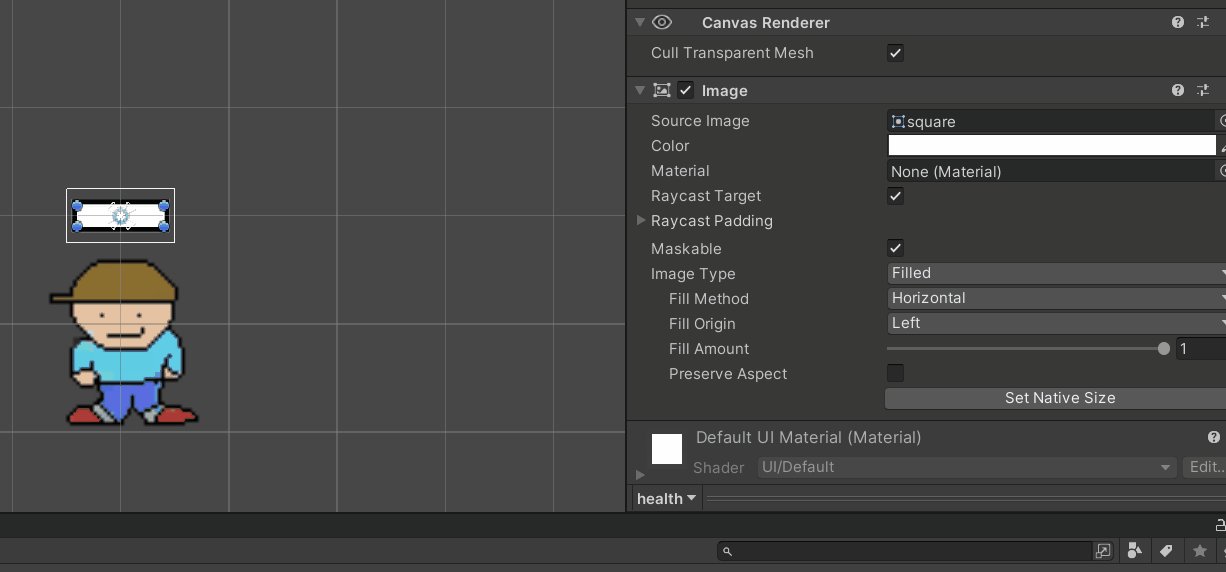
更にFill MethodはHorizontalにしておきます
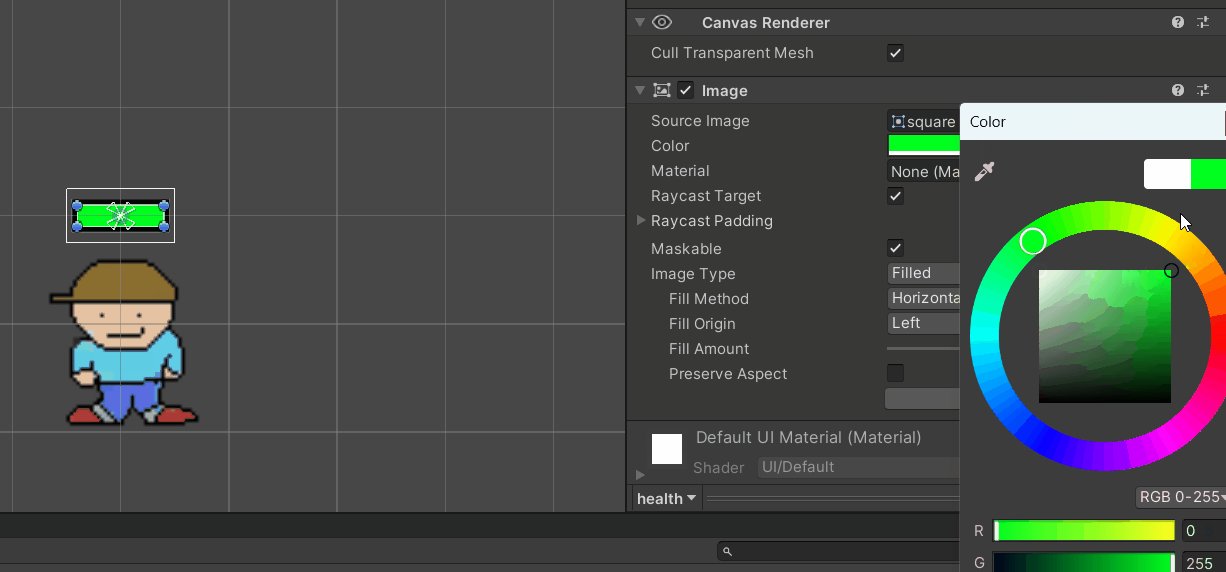
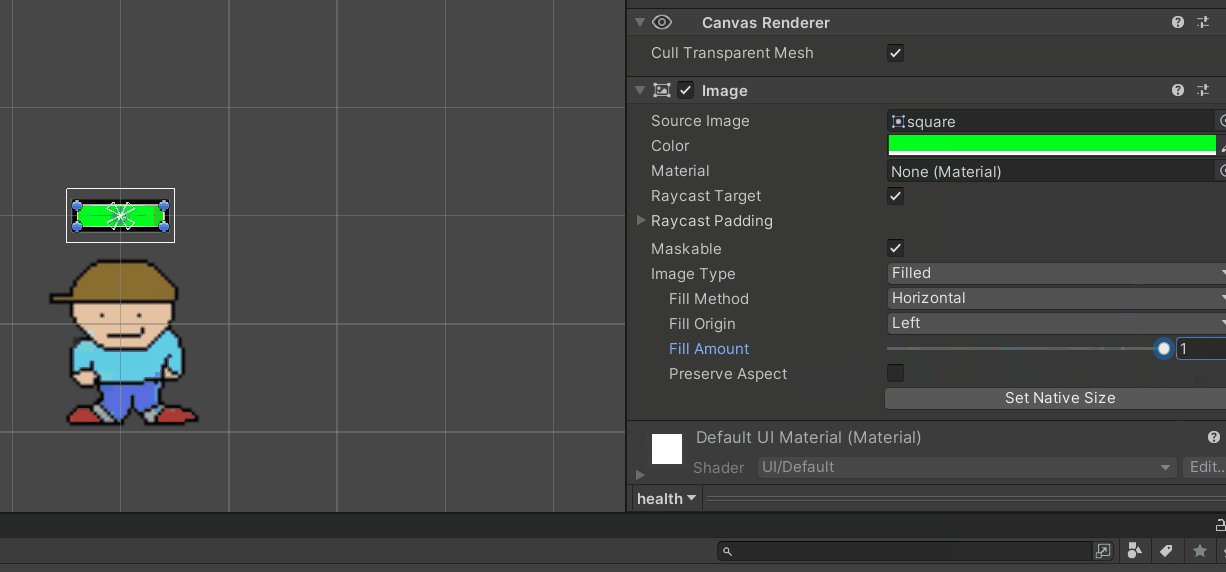
この状態でColorを緑にして、Fill Amountをずらしてみましょう!
以下のように動作してくれるのでHPバーみたいになりました!

はい、ここまででHPバーのオブジェクトの作成は完了しました!
あとはスクリプト上でこのFill Amountを
調整するようにすればよいですね!
HPバーをスクリプトから操作しよう
いきなりですがスクリプトの全体を以下に記載して
あとで解説します
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HealthManager : MonoBehaviour
{
public Image healthImage;
public int maxHP;
private int hp;
// Start is called before the first frame update
void Start()
{
hp = maxHP;
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
damage(10);
}
if (Input.GetMouseButtonDown(1))
{
heal(5);
}
}
public void damage(int damage)
{
hp -= damage;
healthImage.fillAmount = (float)hp / maxHP;
}
public void heal(int heal)
{
hp += heal;
healthImage.fillAmount = (float)hp / maxHP;
}
}
それでは上から解説していきます
8行目にHPの画像を定義しています
そのために4行目でUnityEngine.UIをインポートしています
で、9,10行目で最大HPと現在のHPを定義しています
start関数で定義したHPに最大HPを設定しているって感じですね
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HealthManager : MonoBehaviour
{
public Image healthImage;
public int maxHP;
private int hp;
// Start is called before the first frame update
void Start()
{
hp = maxHP;
}
}
あとはupdate関数内で左クリックしたらダメージを受ける処理が実行され
右クリックしたら回復処理が実行されるようにしています
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
damage(10);
}
if (Input.GetMouseButtonDown(1))
{
heal(5);
}
}
最後にダメージ処理と回復処理ですが
一番重要なのがhealthImage.fillAmount = (float)hp / maxHP;
ですね
public void damage(int damage)
{
hp -= damage;
healthImage.fillAmount = (float)hp / maxHP;
}
public void heal(int heal)
{
hp += heal;
healthImage.fillAmount = (float)hp / maxHP;
}
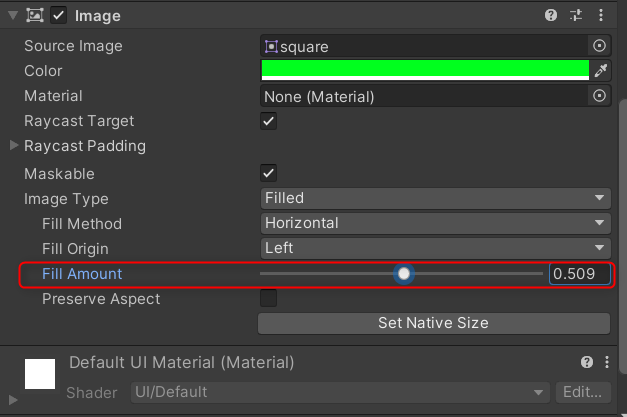
healthImage.fillAmountとすることによって
以下の部分をスクリプトから操作できることになります
Fill Amountは最大1、最小0なのでその間の数値を指定する必要があります

なので現在のHPを最大MPで割った数をfloatに変換して
指定してあげているってわけです
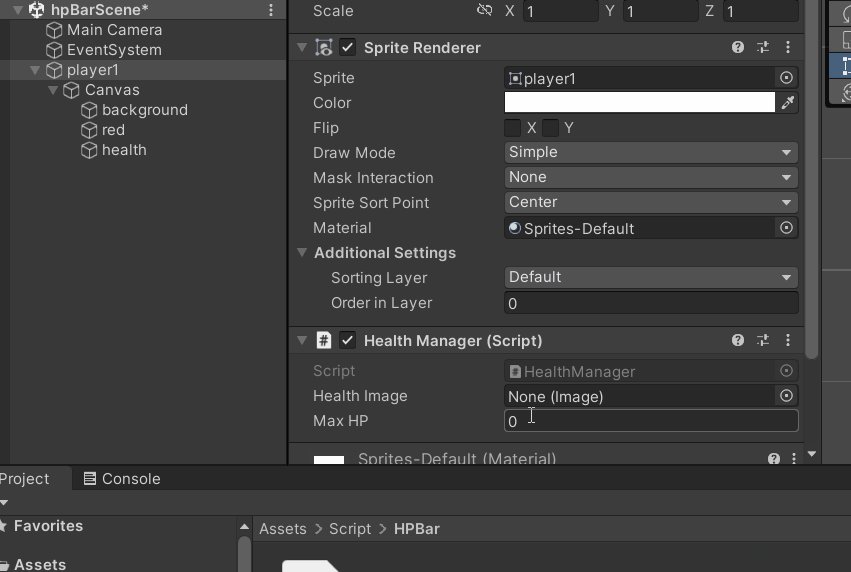
作成したスクリプトをユニットにアタッチすれば完成!
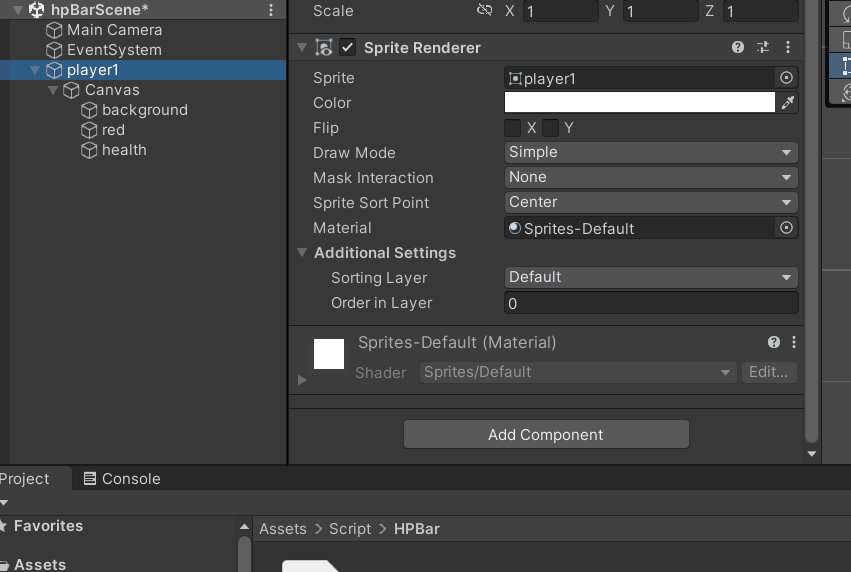
では作成したスクリプトをユニットにアタッチしましょう!
以下を参考にアタッチしてください!
※今回スクリプトの名前は「HealthManager」としました

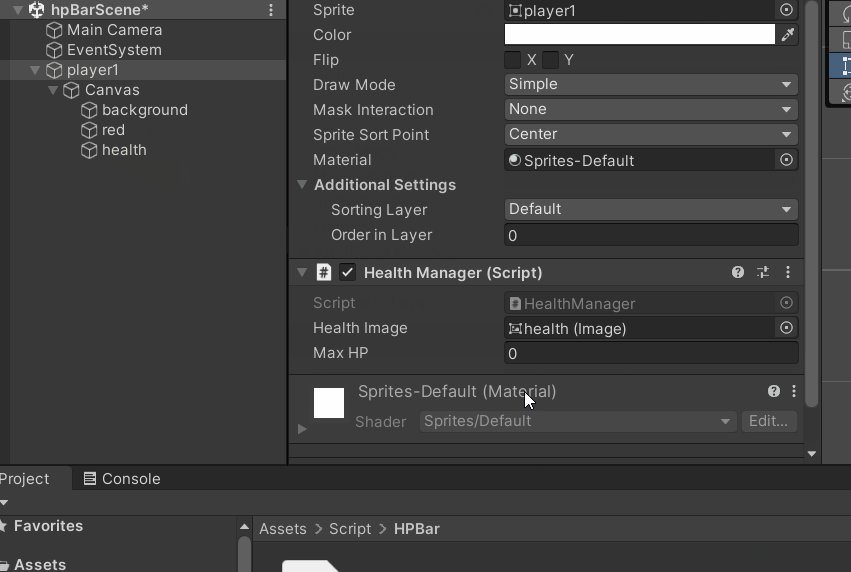
上記の通りスクリプトをアタッチしたら
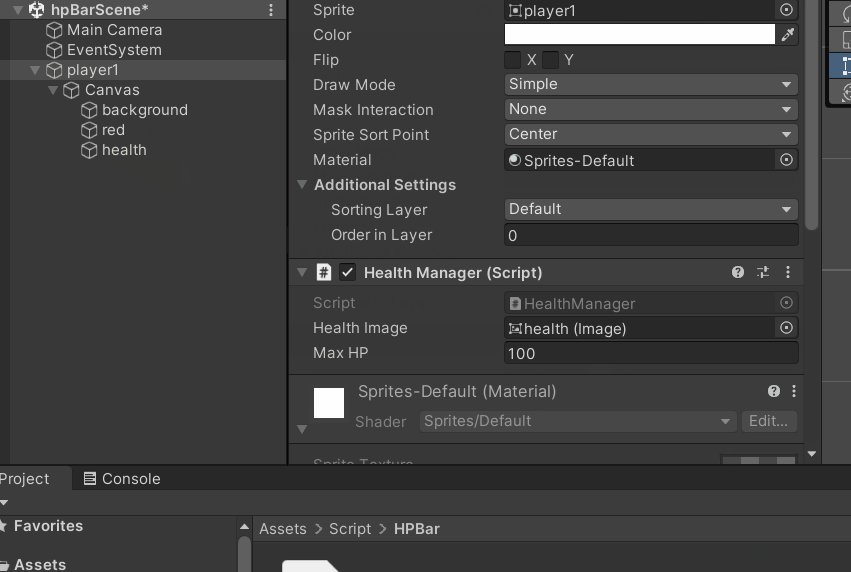
HPのImageをHealth Imageに設定し
Max HP の値も100とかに変更しておきましょう
これで完成です!
おわりに
では最後に完成したものをプレイして動作を確認してみましょう!

ちゃんと動いてくれました!よかったよかった!
これで今回は終了です!
欲を言えばHPバーをもうちょっとかっこいいやつにしたいぜ
っていうのもあります…
調べてみたら以下のようなドット絵のUIキットもあって
こんなの使えたらいいなーって思いますねー
まぁなかなかの値段なのでなかなか手を出しにくいですがw


