マウスを追うスプライトの処理の仕方
ボタンを押したら、そのボタンの画像がマウスを追っていくって処理を追加しましょう。以下のようなイメージです。
こちらを実現するために2つの作業をします。
1.シーンにマウスを追う用の空のSpriteを追加する
2.上記Sprite用のC#Scriptを追加する
まずSpriteを追加しましょう。
Hierarchyウィンドウを右クリック、2D Object→Spriteで追加できます。
次にC#Scriptも追加します。
そして、ここで追加したSpriteにC#Scriptをアタッチしておきます。
このSpriteがマウスを追うようにしたいためSpriteの位置をマウスの位置にし続ければ良いですね。
なのでUpdateメソッド内の処理になります。
マウスの位置を取得するには以下にします。
Camera.main.ScreenToWorldPoint(Input.mousePosition);
Input.mousePositionがマウスの位置です。
これをCamera.main.ScreenToWorldPointの引数にすることでマウスのゲーム上の位置を取得できます。
これをSpriteのpositionに設定すればよいので以下のようにすればよいですね。
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
ボタンを押したらスプライトを生成する
ボタンを押したらスプライトを生成するには以下のようにします。
・TowerBtnのスクリプトに生成する用のSpriteを定義する
・今回作成したSprite(仮に名前をHoverとする)のSprite Renderer.Spriteの値を上記Spriteとする
タワーが置けるかどうかによって地面の色を変える
ここまででボタンを押してタワーを地面に置けるようにしました。
ただ、このままでは同じ地面に何個もタワーが置けてしまいます。
ここを直していきましょう。
また、置ける地面と置けない地面で色を変更していきましょう。
地面の色を変えるには
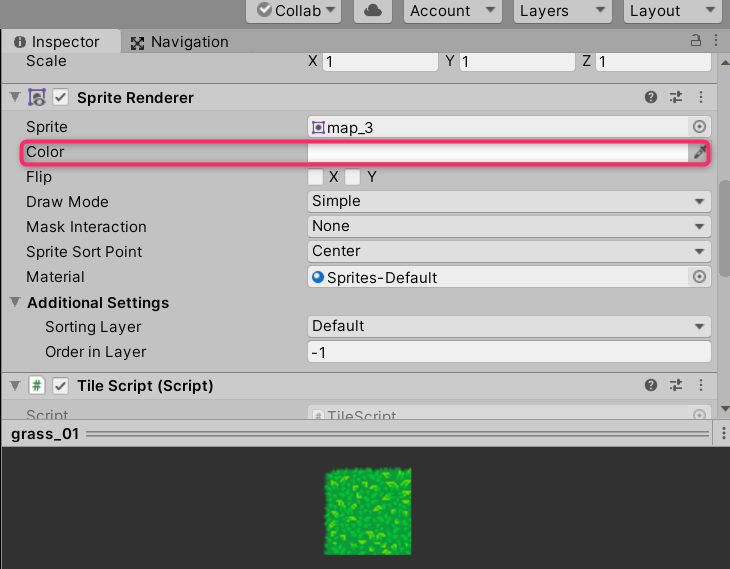
何かのスプライトの色を変えるにはSprite RendererのColorを変更します。
ここで注意するのはデフォルトの色は白ということです。

やりたいこと
・地面の上にタワーが既に生成されているかどうかを判定する
・既にある場合は地面を赤色にし、まだ生成されていない場合は他の色にする
上記を理解した上でゲーム動作をもう一度復習してみましょう。
まずゲームが始まるとLevelManagerのStartメソッド内のCreateLevel()が実行されます。
このメソッドによって地面が生成されていくのですが、地面を生成する処理に絞るとCreateLevel内にPlaceTileが呼び出されています。
で、更にPlaceTile内でTileScriptをインスタンス化し、TileScript.Setupを呼び出しています。
最終的にこのSetupないで地面がインスタンス化されていますね。
このTileScript.Setupでタワーが生成されていないという判定を追加してあげればよさそうです。つまり
bool IsEmptyみたいな変数を定義して、TileScript.Setup内でこのIsEmpty = Trueを設定してあげます。
次にタワーを二回同じ地面に置けなくする方法です。
TileScriptはそれぞれの地面Prefabにアタッチされています。
最初にタワーが地面上に生成されたらその地面のTilescriptのIsEmpty = Falseに設定してあげればよいです。
地面上にタワーを置く処理はTileScriptのPlaceTower()で行っています。
ここでIsEmpty = Falseに設定してあげればいいですね。
地面の色を変えるには
次に地面の上にタワーが既に生成されているか否かによって地面の色を変えるにはどうするかです。
これはつまり地面の上にマウスが来た場合に処理すればよいので
OnMouseOver()内で判定します。
それで先ほど定義したIsEmptyがTrueの場合はまだタワーは生成されていないので大丈夫な色にします。
Falseの場合はダメな色にします。
色を変えるには一番最初に記載した通りなので
GetComponent<SpriteRenderer>().color
で変更します。
ここではColor32の形式で設定してあげています。
Color32は0~255までの数値を指定できます。
それぞれ順に
a = アルファ成分
,b = 青成分
,g = 緑成分
,r = 赤成分
となっています。
ここでアルファ成分ってなに?って思って調べたのですが、こちらは透明度であるとのことでした。


