自作ゲームに照明を追加したい!!
昼と夜があるゲームを作りたいと思ったんです。私。
そうすると照明の効果を追加する必要があるなーと思ったんです。
だから調べました!ここにまとめます!
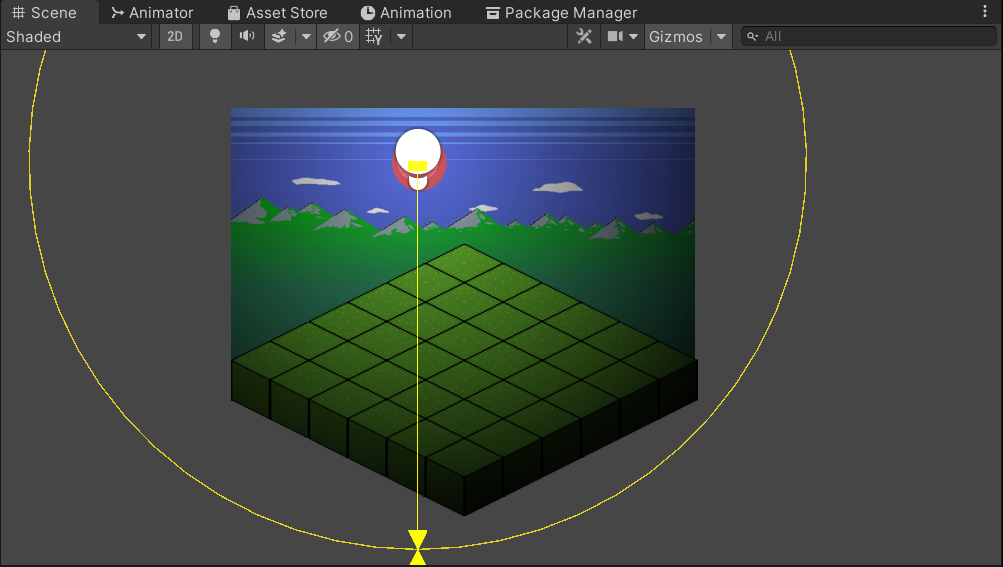
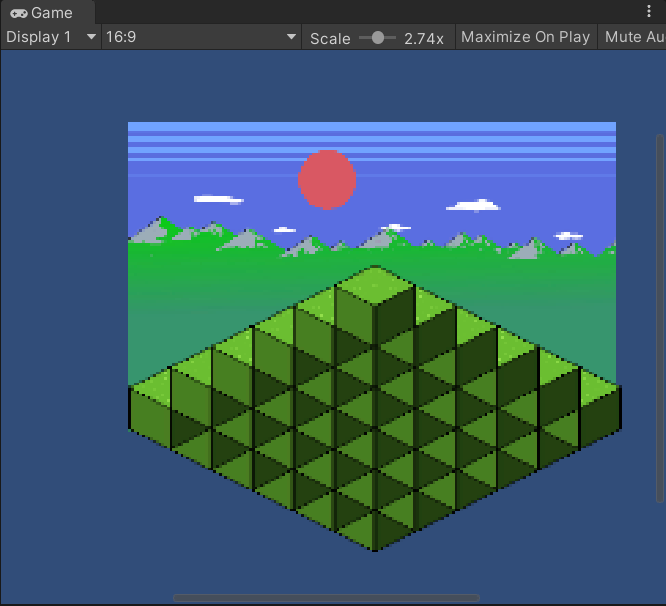
最終的にはこんな感じで一部明るくてそこ以外が暗い画面を作れるようになります!

照明を設定するのはURP!(Universal Render Pipeline)
まずはじめに今回適用できるのはUnity 2019.3以降のバージョンの方です。
それ以前はLight Weight Render Pipeline(LWRP)のやり方を参考にしてください!
LWRPであればやっぱりKANさんのが分かりやすいかなと思います。
ふたつの意味不明な単語が出てきて既にめんどくっさって思っている方もいるかと思いますので
一応話しておくと2019.3以前で照明を設定するならLWRPというのを使う必要があったのですが
このLWRPが2019.3から名前を変えてURPになったんだそうです。
名前が違っているのですがどちらも照明を操作できるやつでバージョンによって名前が変わった
って思ってもらえばいいかと思います。
(本当は機能とかも変わっているのでちゃんとした説明ではないですが、色々解説し始めると
頭が混乱すると思うので、というか私が混乱したのでこれくらいで説明やめます)
既存の2DプロジェクトにURPを導入しよう!
では早速URPを導入しましょう!
手順はめっちゃ簡単で数分もあれば導入できるので初心者の方も安心してください!
今回は既存のプロジェクトに対してURPを導入する手順を解説します。
新規の場合は以下のSTEP5をする必要はありません。
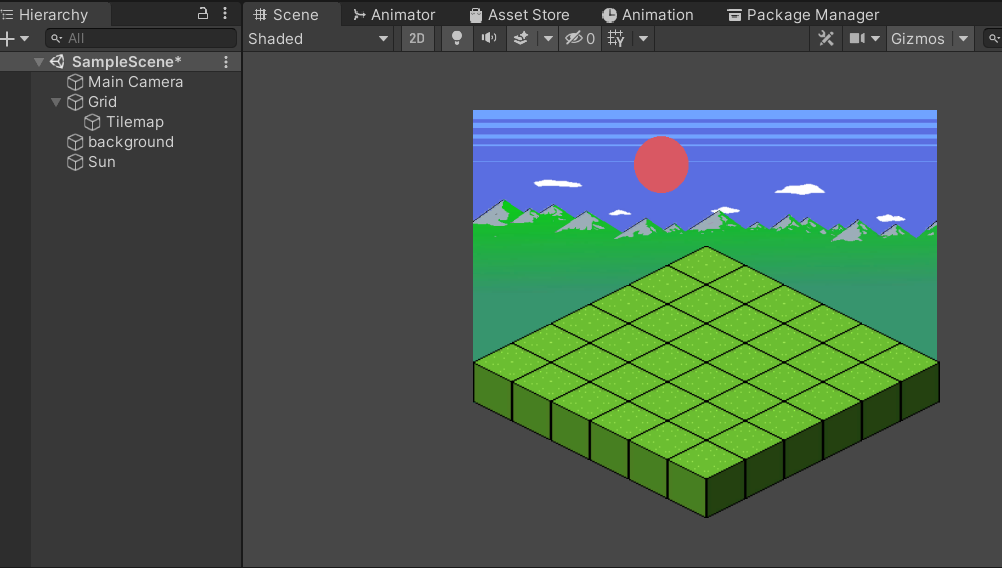
で、まず私の既存のUnity 2Dプロジェクトの設定をお見せします。

こんな感じです!
具体的には
Tilemap
Sprite 2つ(background、Sun)
があります。
簡単にいうと、いっぱい画像がある状態です。
この状態でURPを導入していきます。
STEP1:URPをインストールする
そもそも通常のプロジェクト作成ではURPはインストールされていないのでURPをインストールします。

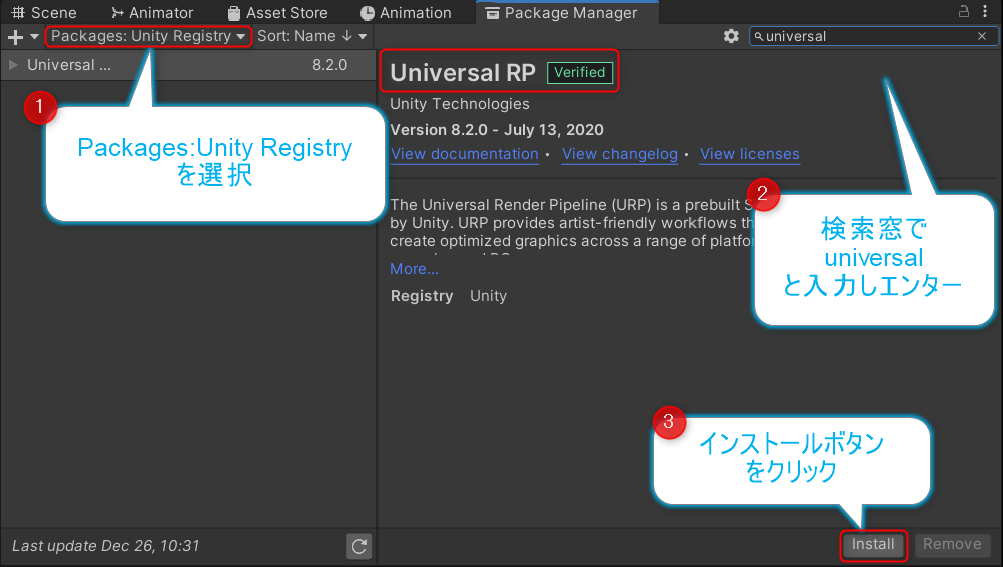
Package Manager上でuniversal RPを検索します。
Packages:Unity Registryを選択し検索窓「universal」を入力しエンターを押すと
Universal RPが出てくるのでインストールボタンをクリックしインストールしましょう。
STEP2:URP用設定ファイルを作成する
次に設定ファイルを作成する必要があるのでそのファイルを作成します。

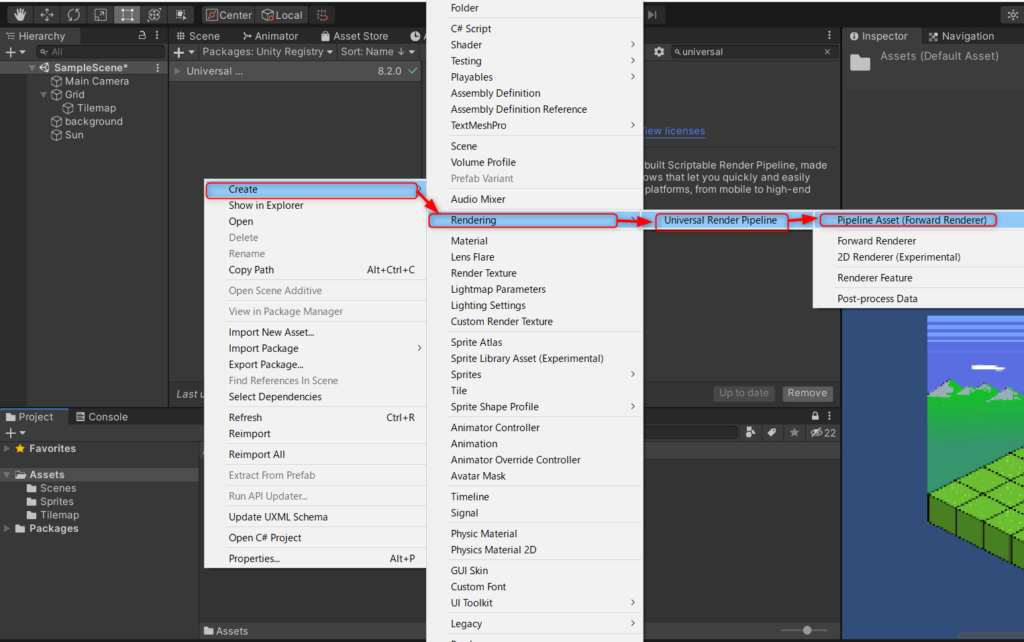
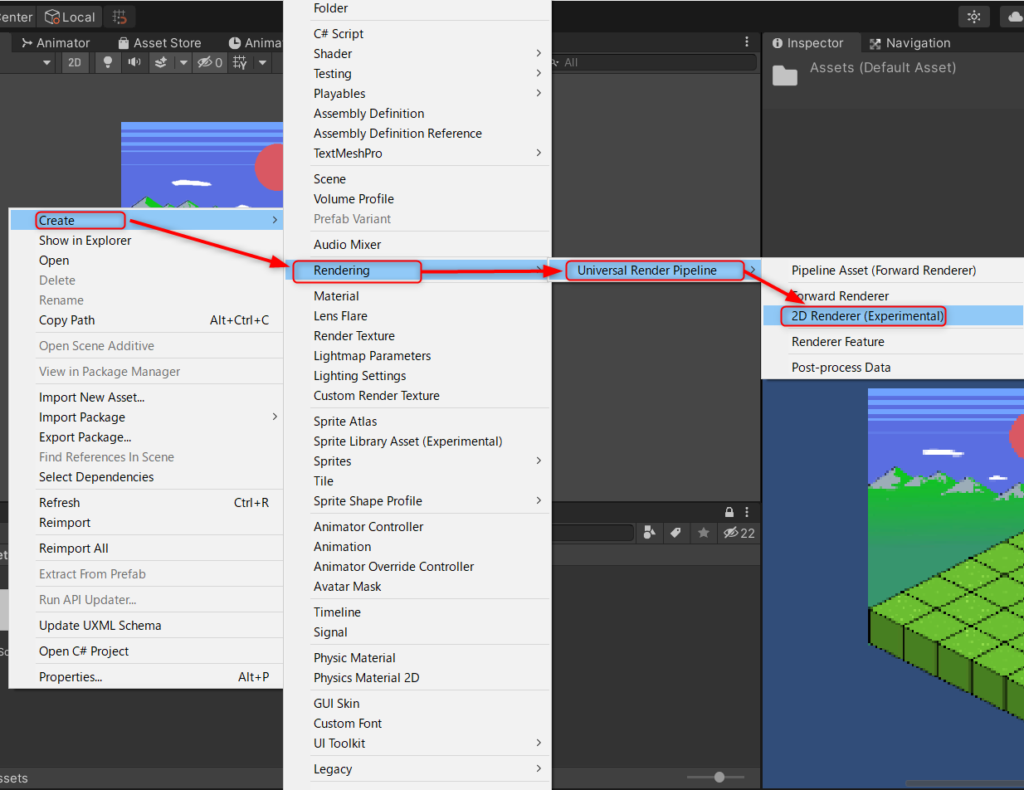
プロジェクト上で右クリック→Create→Rendering→Universal Render Pipeline→Pipeline Asset(Forward Renderer)
を選択します。
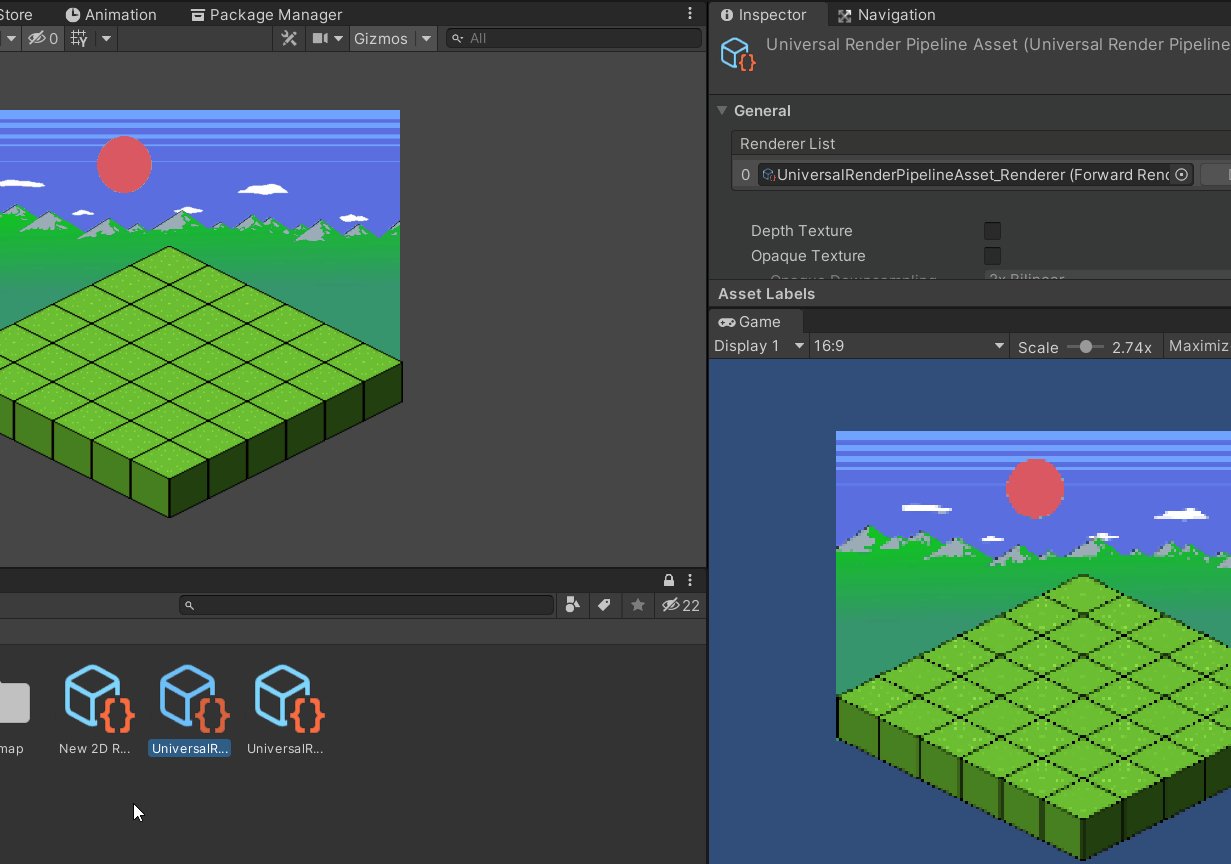
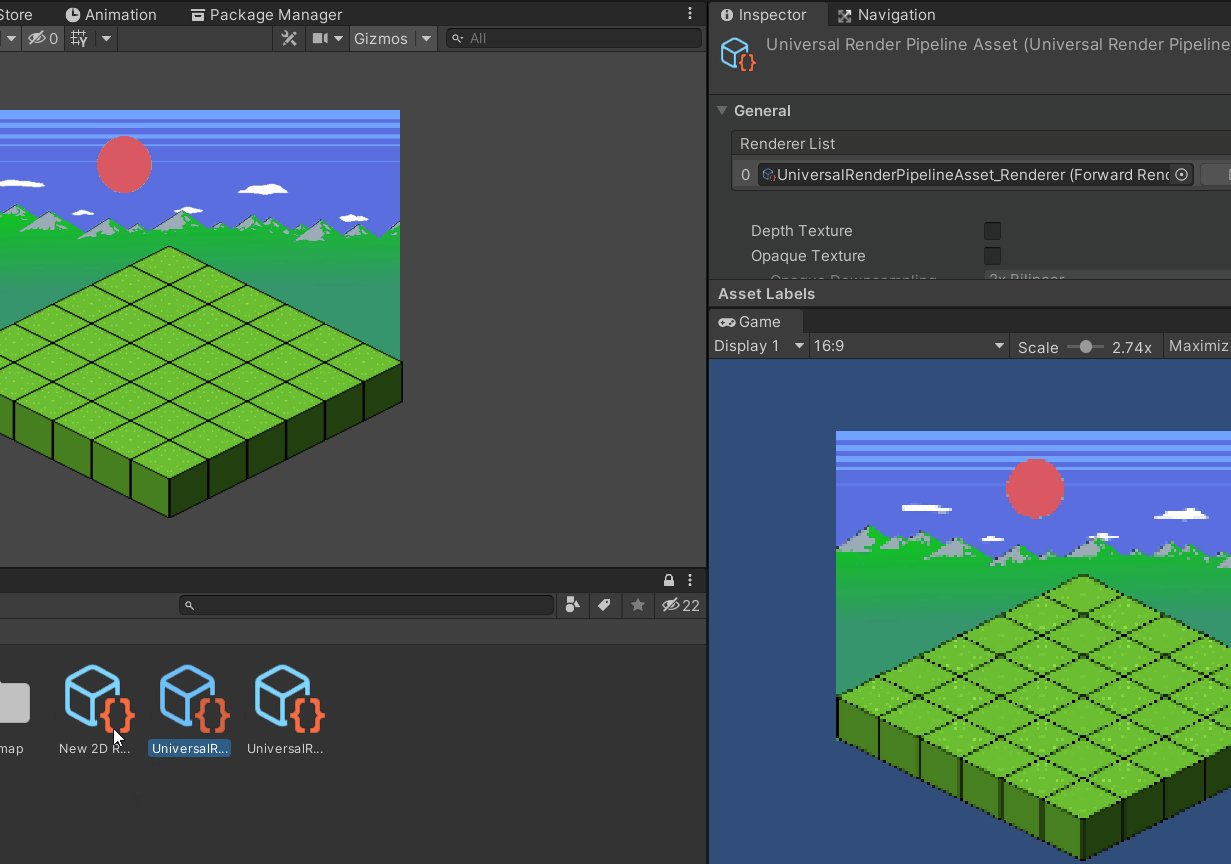
すると以下のようにファイルが2つ出来ました。

STEP3:URPをプロジェクトに設定する
このままではまだプロジェクトがURPを認識していませんので認識させてあげます。

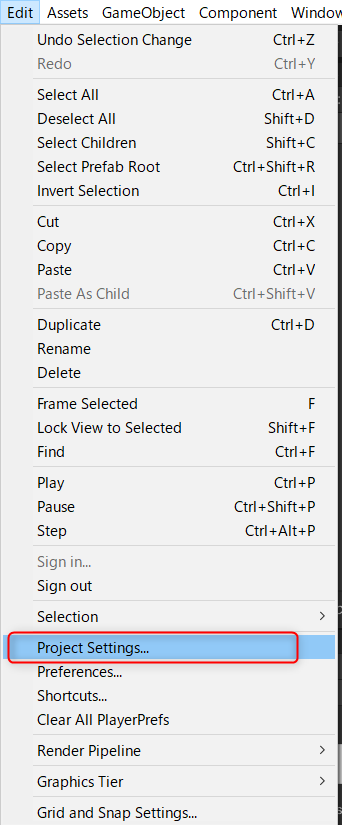
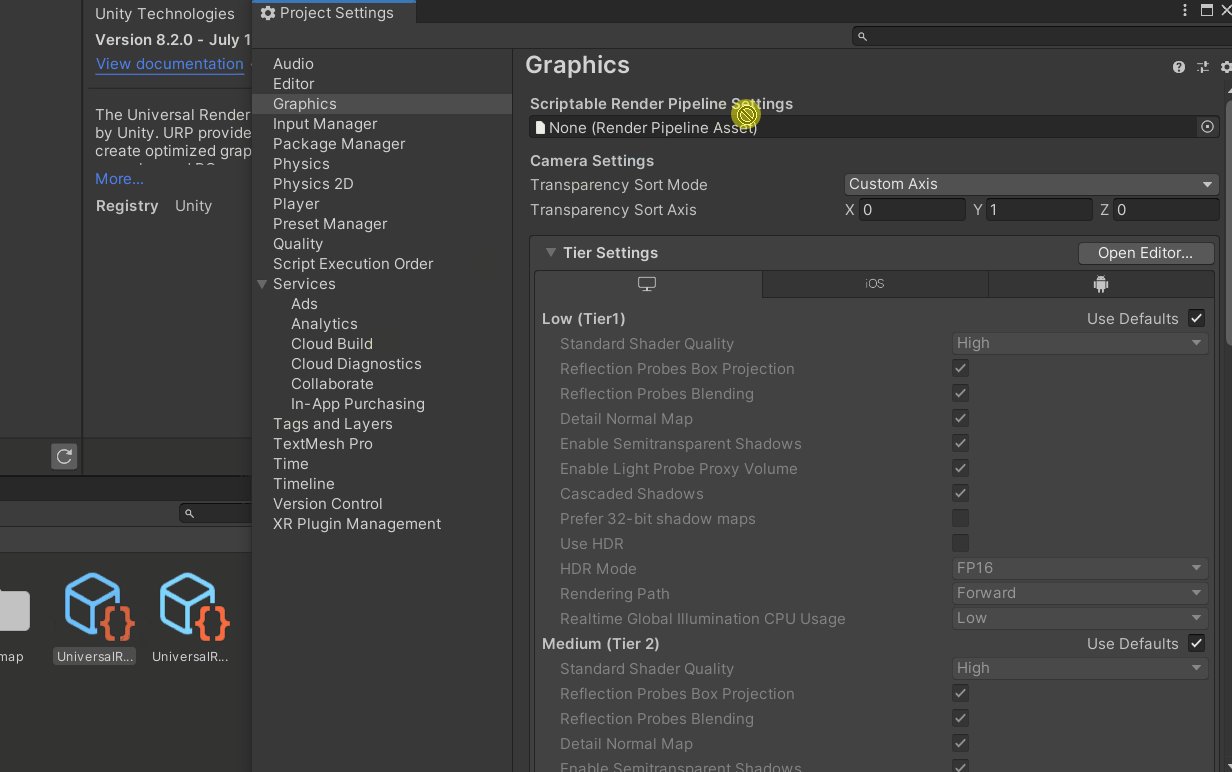
上のほうにあるEdit→Project Settingをクリックしてプロジェクトの設定画面を表示します。

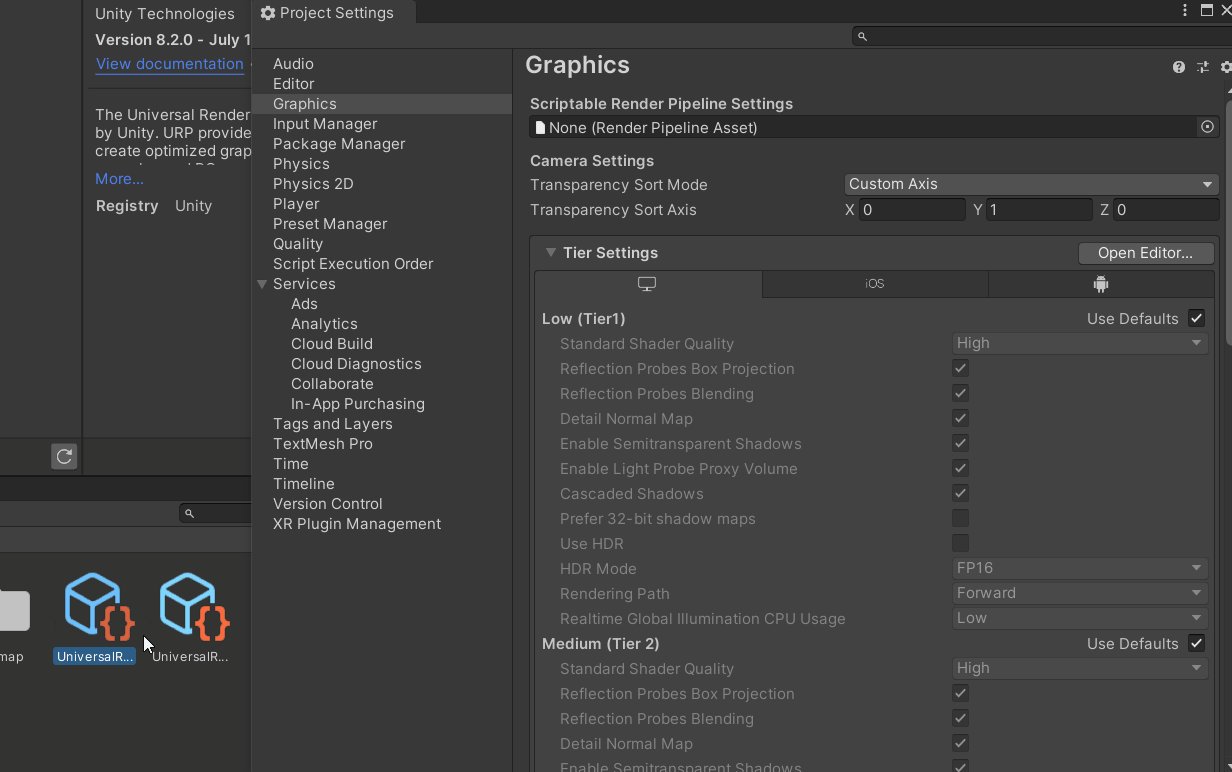
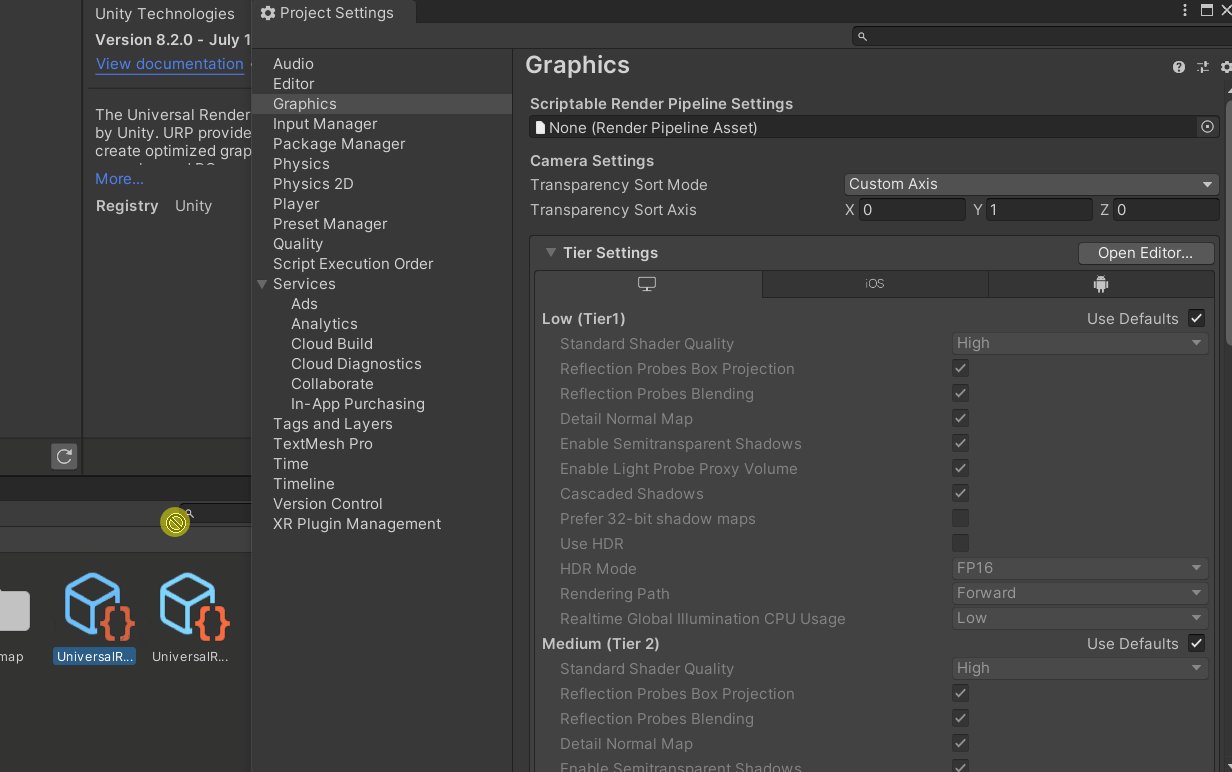
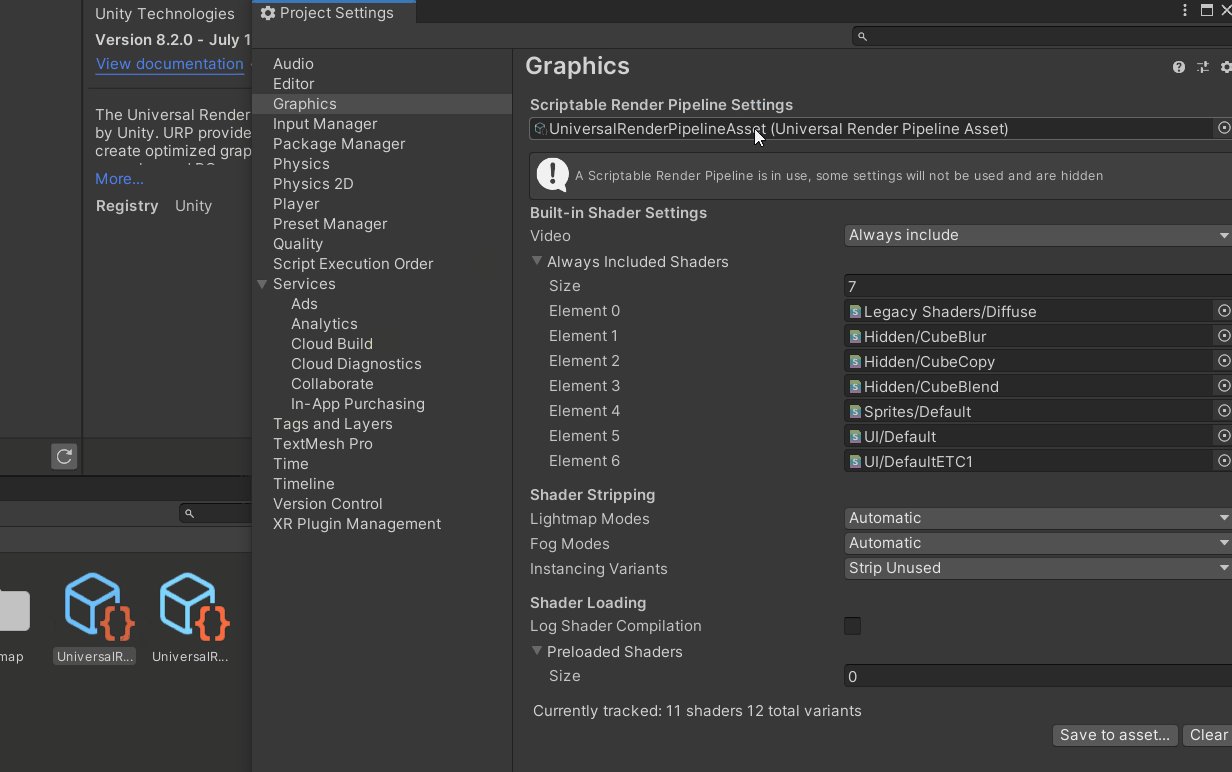
そしたらGraphicsのScriptable Render Pipeline SettingsにSTEP2で作成した設定ファイル(Universal Render Pipeline Asset)をドラッグ&ドロップします。
番外編:Tilemapがおかしくなる
上記の設定を行ったらTilemapが以下のように表示がおかしくなりました。

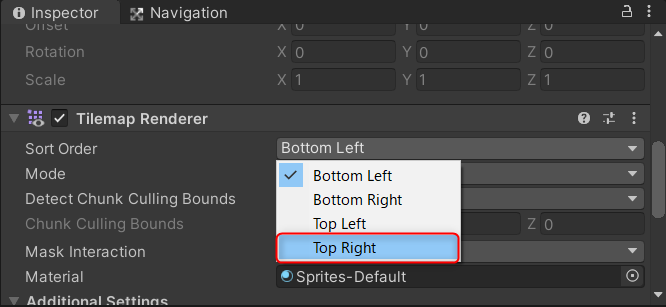
これを直すにはTilemapを選択しInspectorウィンドウのTilemap RendererのSort OrderをBottom Left→Top Rightにするといい感じになります!!


STEP4:URPを2D用に変換する
このままだとURPは2Dに対応していないので2Dに対応させてあげます。

プロジェクト上で右クリック→Create→Rendering→Universal Render Pipeline→2D Renderer(Experimental)をクリックして2D Rendererを作成します。
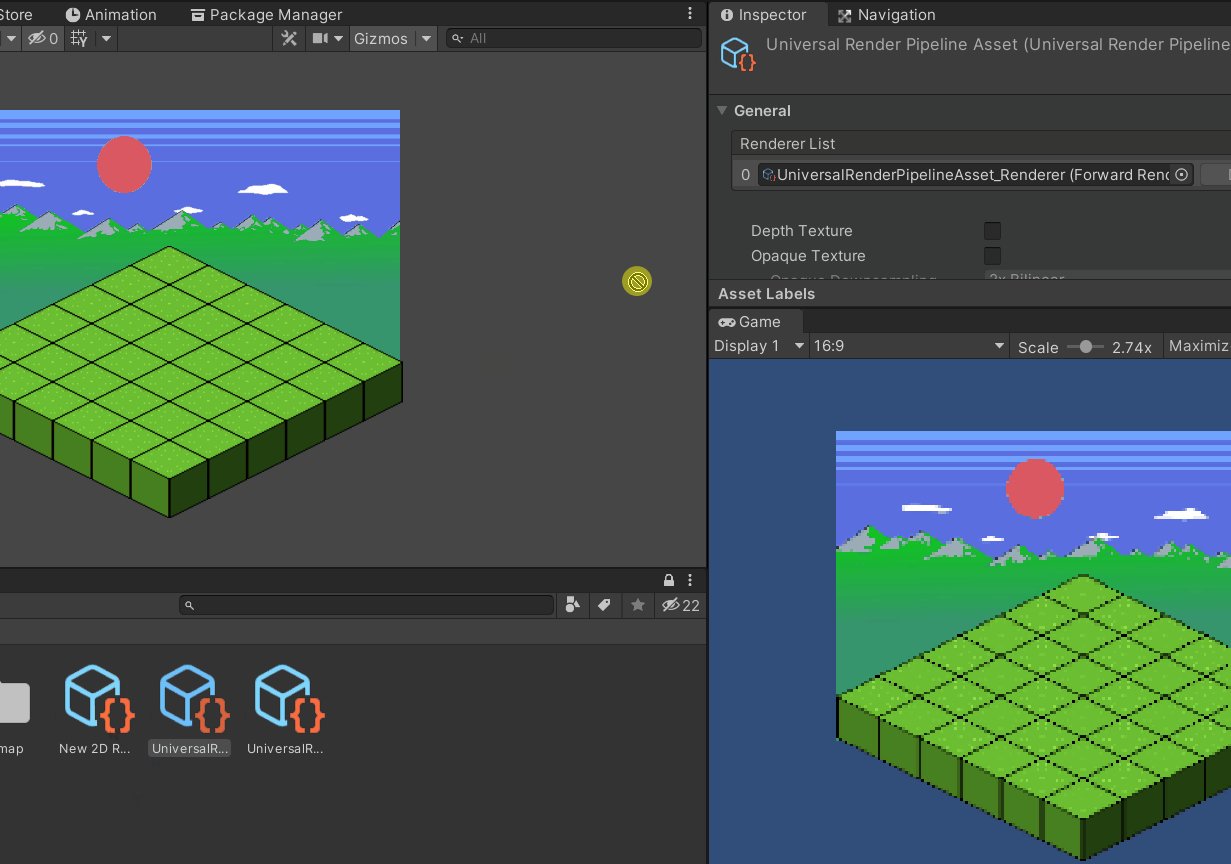
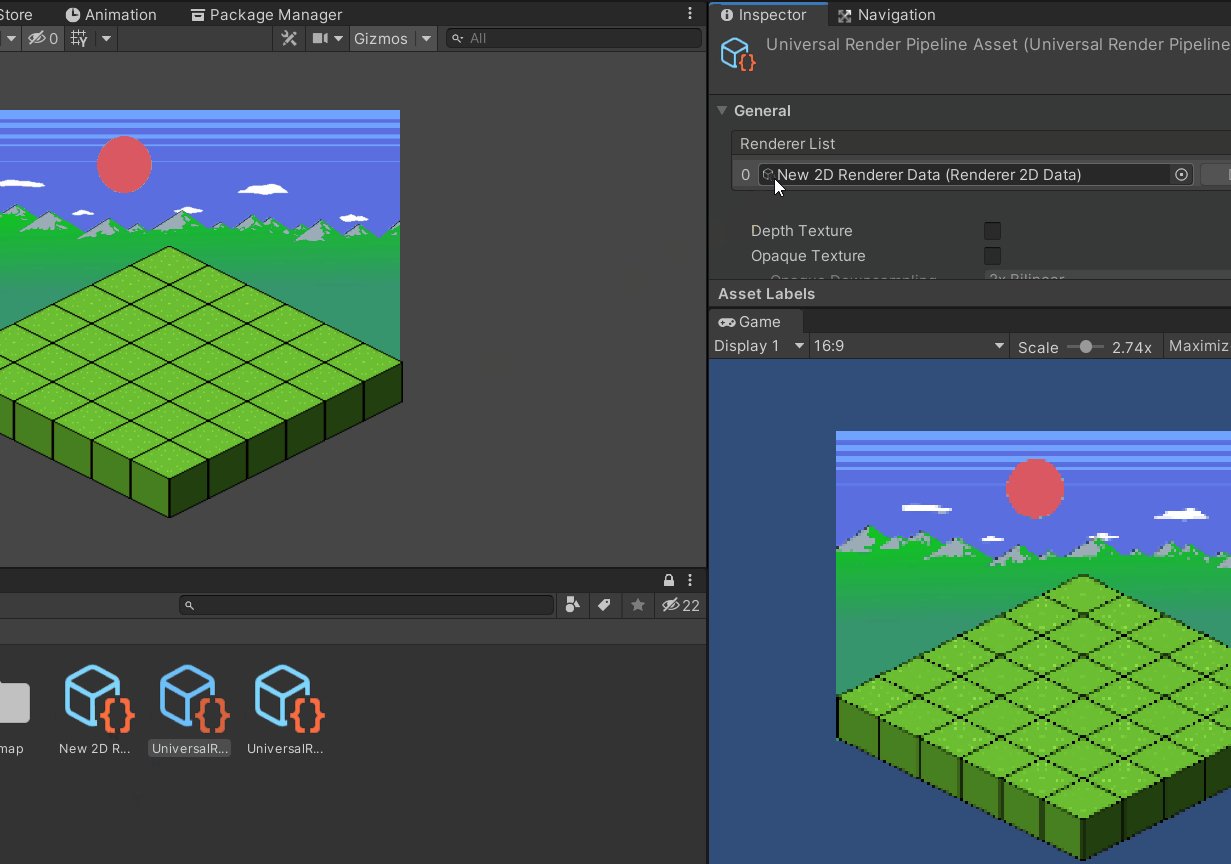
作成された2D Renderer DataをUniversal Render Pipeline Assetの
Renderer Listにドラッグ&ドロップします。

STEP5:既存のSprite RendererをURP用に更新する
STEP4までやるとそれ以降に作成したSprite(画像など)はURPに対応するのですが
URPを適用する前に既に作成されたSprite RendererはURP対応していません。
なので既存のSprite Rendererは手動でURPに対応させる必要があります。

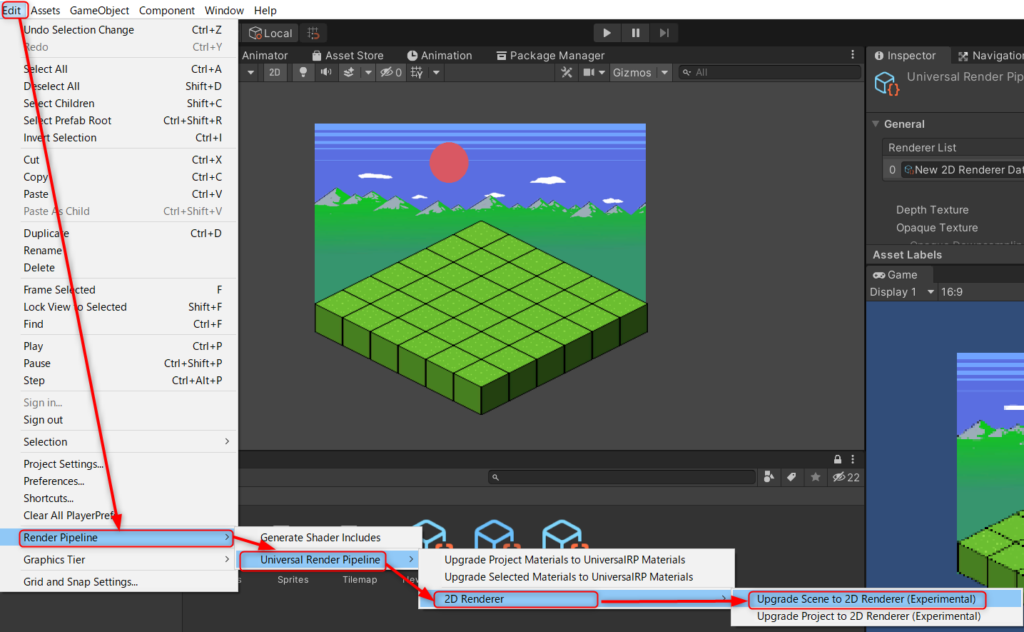
Edit→Render Pipeline→Universal Render Pipeline→2D Render→Upgrade Scene to 2D Renderer(Experimental)
で既存の2D Sprite RendererがURP用に更新されます
最後のUpgrade SceneかUpgrade Projectはシーンだけ適用するかプロジェクト全体を適用するかの違いなので
こちらは各自のお好みですかね。
設定完了! 2Dライトを作成してみよう!
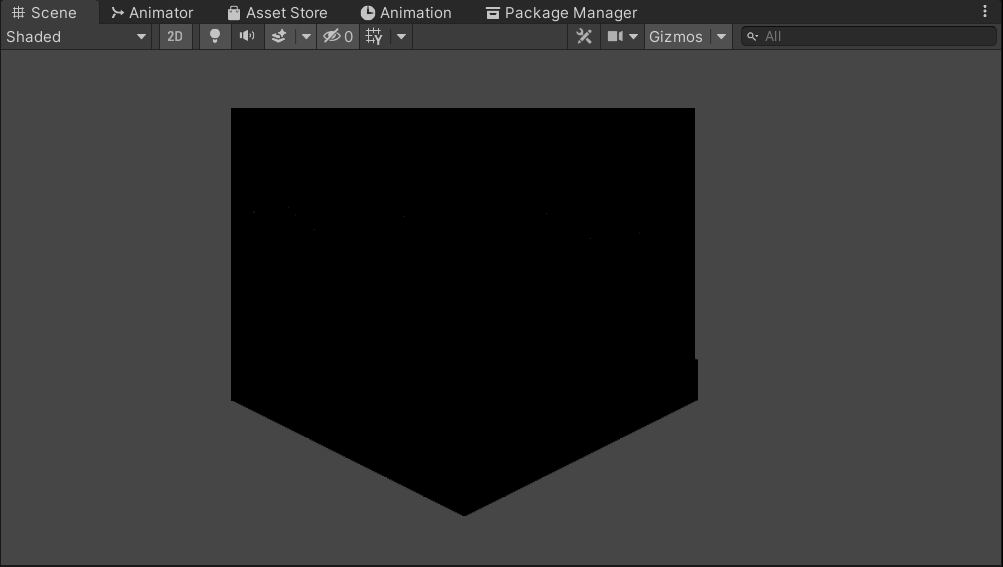
これで設定は完了しました!
画面上の既存のスプライトが真っ黒になったと思います。

ではお待ちかねの2Dライトを作成してみましょう。
色々なライトがあるのですが、とりあえず一個だけ作ってみます。

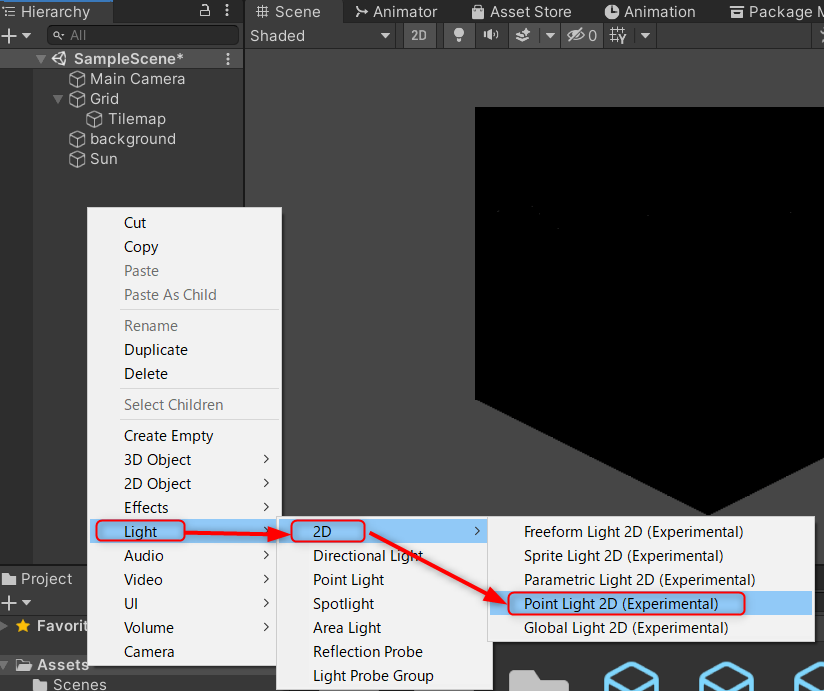
Hierarchyウィンドウ上で右クリック→Light→2D→Point Light 2D(experimental)
でライトが作成されます。

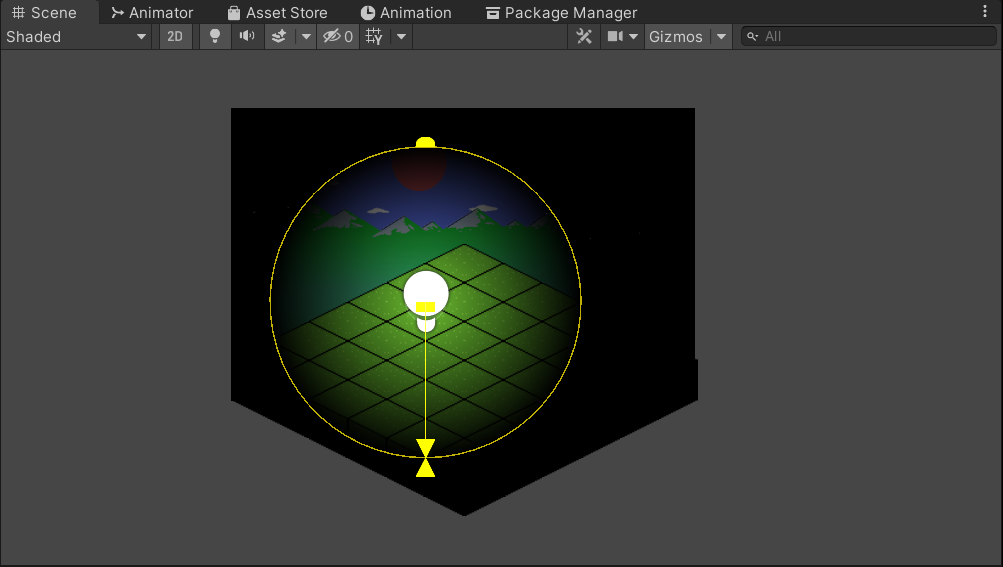
こんな感じでライトのところだけスプライトが見えるようになるんです!
いいですねー!なんかこれだけで楽しい!!
他にも色々なライトがあるので作ってみて試してみましょう!!
スクリプトでLight 2Dを取得する方法
ちなみにスクリプト上でLight 2Dを取得するには以下のようにusing Universalをすると出来ます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Experimental.Rendering.Universal;
public class LightSetting : MonoBehaviour
{
Light2D light;
// Start is called before the first frame update
void Start()
{
light = GetComponent<Light2D>();
}
// Update is called once per frame
void Update()
{
light.color = Color.red;
}
}
今回はここまでー!



