RectTransformとはなんなのか
なんか分かりそうで分からないRectTransform。
アンカーとかピボットとかなんか聞いたことあるような気がするけど
正直意味わからんっていう情報について一体なんなのかをまとめてみました。
RectTransformは矩形の情報とのことです。
そもそも矩形ってなに?ってところからなのですが、
矩形は「くけい」と読みます。
定義を調べてみると
すべての角が直角の、四辺形。つまり長方形ということでした。
Rectは多分Rectangularの略ですよね。
日本語に直すと
Rectangular = 長方形の~
っていう意味になります。
Transform = 変形させる。
などの意味です。
なのでRectTransform→Rectangular Transform = 長方形の変形情報
ということでしょう。
ここでまた公式の説明に戻ると
矩形の位置、サイズ、アンカー、ピボットの情報
と記載されています。
位置とサイズは初心者でも直感的に分かるかと思いますが
・アンカー
・ピボット
ってちょっとわかりにくいと思いますので、そちらも記載していきましょう。
アンカーってなに?
anchor = アンカーと読み「錨(いかり)」を意味します。
錨は船が流れないように水底に沈めておく重りのことですね。
逆に錨を下した船は錨と船がロープなどで繋がれていることにより
錨の中心から一定範囲内にしか流れることが出来なくなりますね。
流れている状況によりますが、船の位置はどんなに流されてもロープが張る範囲内、つまり錨の真上の周辺に必ずいます。
上記のイメージをUnity上で表現したのがアンカーです。
具体的に見ていきましょう。
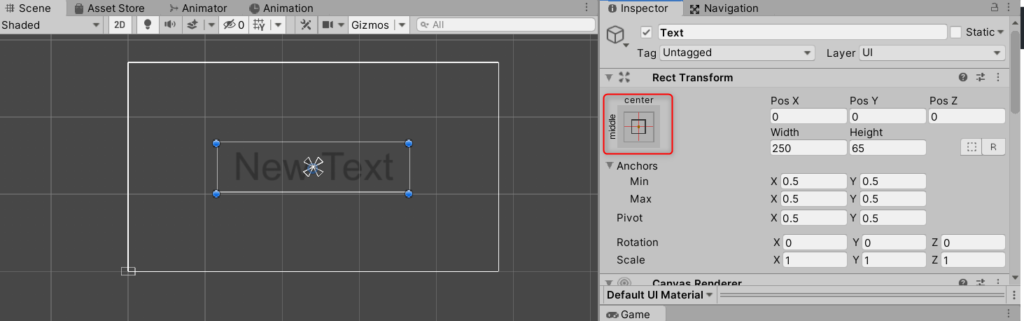
新規プロジェクトでテキストのみ作成してみました。
デフォルトではアンカーは中心が選択されています。

まず一つ目の疑問点はどこから見て中心なの?っていうことです。
これは親オブジェクトに対する中心です。
UI(テキストやボタンなど)はCanvasが親オブジェクトになりますよね。
なのでこの場合キャンバスの中心にアンカーがあります。
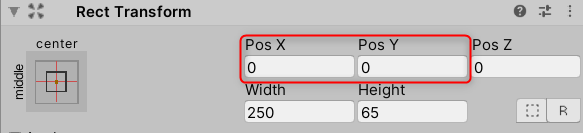
この時のPos X = 0 , Pos Y = 0 としました。

このPos X, Pos Yはアンカーからの距離を意味しています。
(Pos X, Pos Y) = (0,0)
なのでキャンバスの中心にテキストが位置しています。

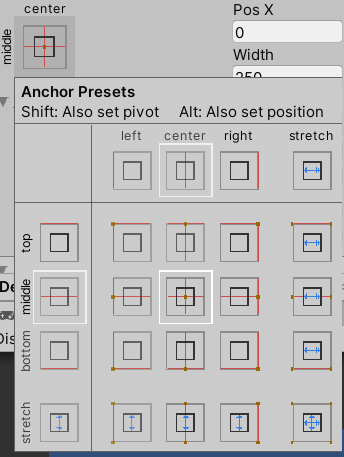
アンカーをクリックするとアンカーの位置を変更できるウィンドウが表示されます。

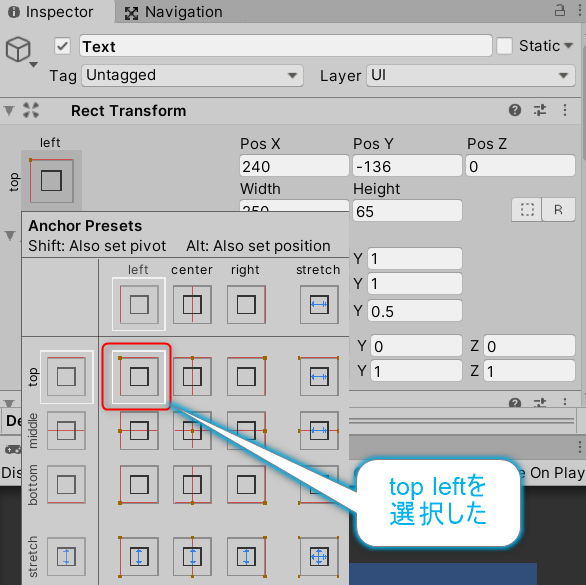
例えば top leftを選択してみましょうか

すると以下のようにPos X とPos Yの数値が以下のように変更されました。
(Pos X , Pos Y) = (240,-136)

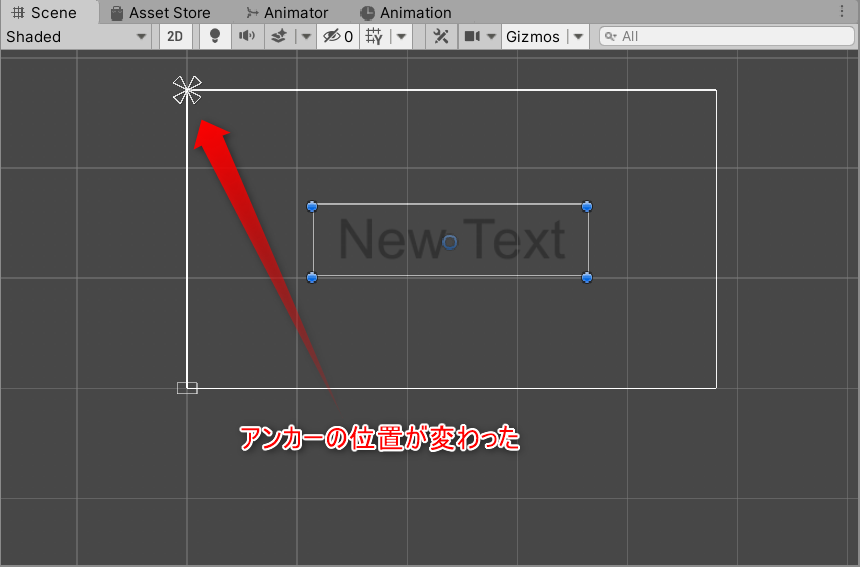
そしてScene上ではバッテンが中心から左上に移動しています。
このバッテンがアンカー、つまり錨の位置を意味しています。

イメージ的には錨の位置が親オブジェクトであるキャンバスの中心から左上に移動した場合、海の上に浮いているキャンバス(船)が錨に対し右下に流されたと考えることができます。
なのでPos X とPos Y はそれに合わせて数値が変わるんですね。
(右下に流された位置に数値が変わる)
これがアンカーのイメージでしょうか。
親オブジェクトから見て子オブジェクトがどこに位置しているか相対的な位置情報を取得するのにアンカーがあるようです。
親オブジェクトが東京ドームぐらいの大きさだった場合、中心ってどこ?って言われても迷いますよね。
アンカーはその中心の位置を決めてくれます。
アンカーが左上だった場合、親オブジェクトの中心は左上を基準にする。みたいなイメージでいいと思います。
相対的が位置情報をどこにするか?をアンカーで決めることが出来るようですね。
ピボットってなに?
Pivot(ピボット)とは中心点とか回転軸みたいな意味です。
つまり回転する時の中心点をどこにするか決めるのがピボットです。
なのでRotation(どのぐらい回転させるかを決める変数)と合わせて
覚えるといいかと思います。
Rotationは回転する角度を指定できます。
まずPivotはXとYが入力です。
初期値は(X,Y) = (0.5,0.5)だと思います。
この0.5は割合を示していて幅の半分と高さの半分の位置が
回転の中心になります。
例えば
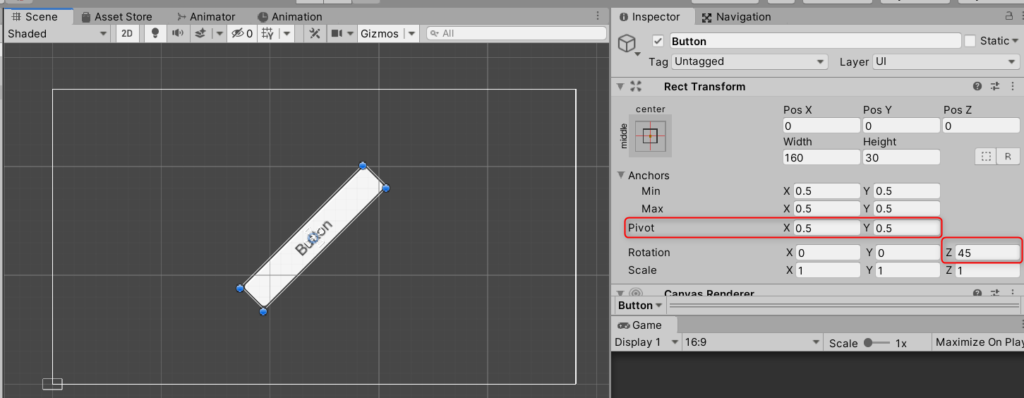
Pivot (X,Y) = (0.5,0.5)
Rotation (X,Y,Z) = (0,0,45)
とすると以下のようにボタンの中心に対して回転します。

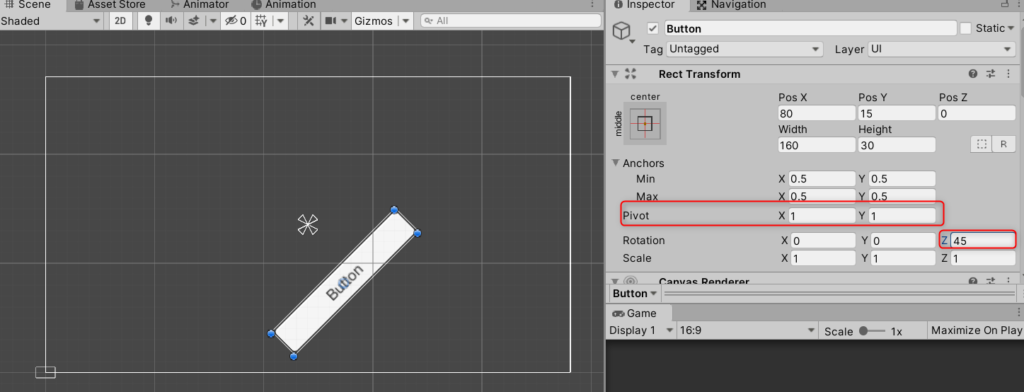
続いてPivotのみ変更してみます。
Pivot (X,Y) = (1,1)
Rotation (X,Y,Z) = (0,0,45)
とすると以下のようにボタンの右端に対して回転します。

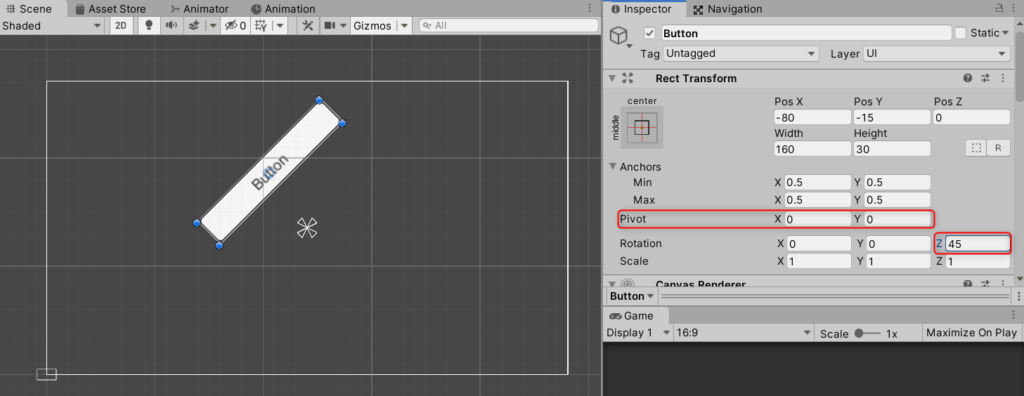
最後にPivot = 0にしてみます。
Pivot (X,Y) = (0,0)
Rotation (X,Y,Z) = (0,0,45)
とすると以下のようにボタンの左端に対して回転します。

おわりに
AnchorとPivotについてなんとなく分かったでしょうか?
そもそもの文字の意味について知ってから機能の意味を知る方が頭に残るんじゃないと思いました。
ちょっとでも理解の助けになれば幸いです。