Spring Boot Thymeleafのエラーで詰まった
前提として以下公式ガイドのThymeleaf Web画面の作成
https://spring.pleiades.io/guides/gs/serving-web-content/
をそのまま丸パクリしてプロジェクトを作成しました
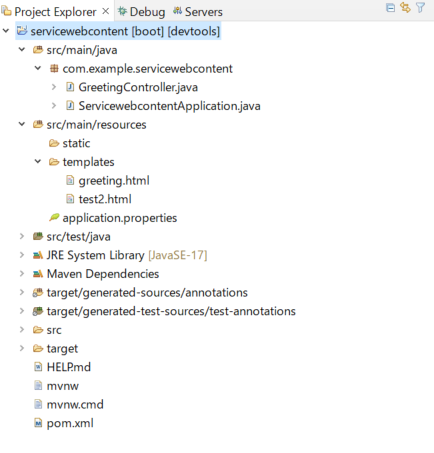
プロジェクトの構成としては以下です

結論:正直なぜ直ったか不明・・・
このエラーが出た時の一般的な対処法は以下の通り
(htmlファイルを「resources/templates」以下に配置していない)
https://springhack.com/templateinputexception-error-resolving-template-xxx-template-might-not-exist-or-might-not-be-accessible-by-any-of-the-configured-template-resolvers/
…なのですが、私の場合は
完全に「resources/templates」にhtmlファイルが入っているのに
なぜかエラーが発生しました
やったこと1
まずはどこまで動いているかを確認するため
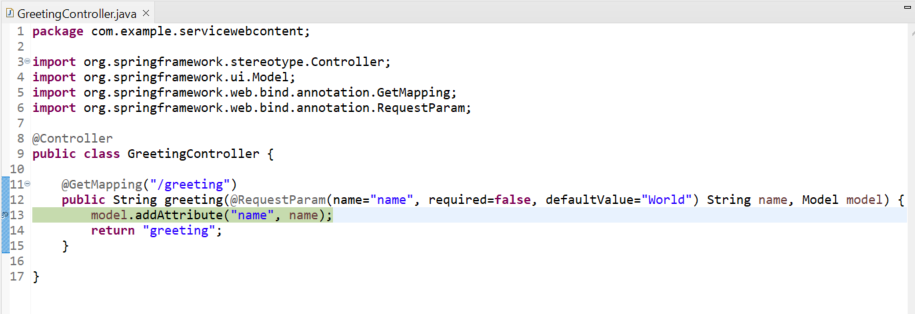
Controllerの処理は通っているかデバッグしました。
デバッグした結果、当たり前ですが以下の画像の通り
ちゃんとブレークポイントで止まってくれたので
Controllerは動いています。

ということで当たり前ですがhtml側でバグっていることが分かりました
やったこと2:htmlを書き換える
html側は公式ガイドのソースをコピってきたので
スペルミスをしているなどなにかを間違えているということは絶対ありません
なのにエラーが発生している訳です、わけわからんっすね
ということで一旦html側を以下の通りにしました
<!DOCTYPE HTML>
<html>
<head>
<title>Getting Started: Serving Web Content</title>
</head>
<body>
<input type="text" value="Hello" />
</body>
</html>
thymeleafを使わないでただのhtmlにしました
こうすればさきほどのエラーは発生せずにhtmlが表示されるはずです
もし表示されなかったら置き場所が悪いとかファイルにアクセスできなくなっている
ということが原因のはずです。
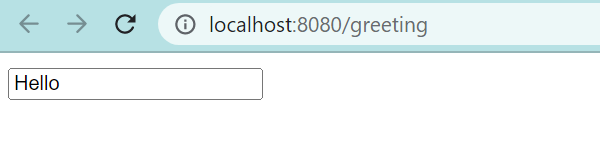
これで再度「http://localhost:8080/greeting」にアクセスしたところ
ちゃんと画面が表示されました

ということで、やはり一般的なミスである
htmlファイルの置き場所を間違えた、ということではなかった事が分かりました。
で、この状態でもう一度htmlファイルの中身を
https://spring.pleiades.io/guides/gs/serving-web-content/に記載されている
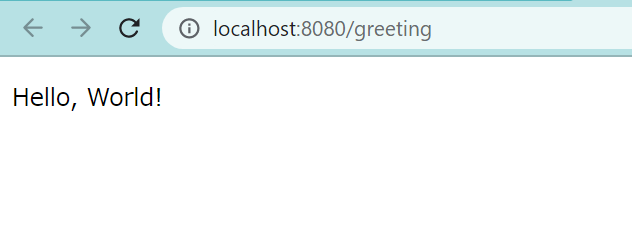
greeting.htmlの通りに記載してみて、再度「http://localhost:8080/greeting」に
アクセスしたところ

ちゃんと画面が表示されました…
結論
結論は、一旦htmlファイルをthymeleafを使わないシンプルな形に
書き直して画面を表示させ、再度thymeleafを使ったhtmlに直して画面を表示させたら
なぜかエラーが発生しなくなった、ということでした
よってどうして表示されるようになったか分からないので推測ですが
ブラウザ?tomcat?がエラーの画面の情報を保持し続けてしまったため
ちゃんと動く構成になっているのにエラー画面が表示され続けてしまった
んですかね…絶対違う気がしますが…


