アニメーションについて
大きく分けて2つの要素に分けれます。
・animator
・animation
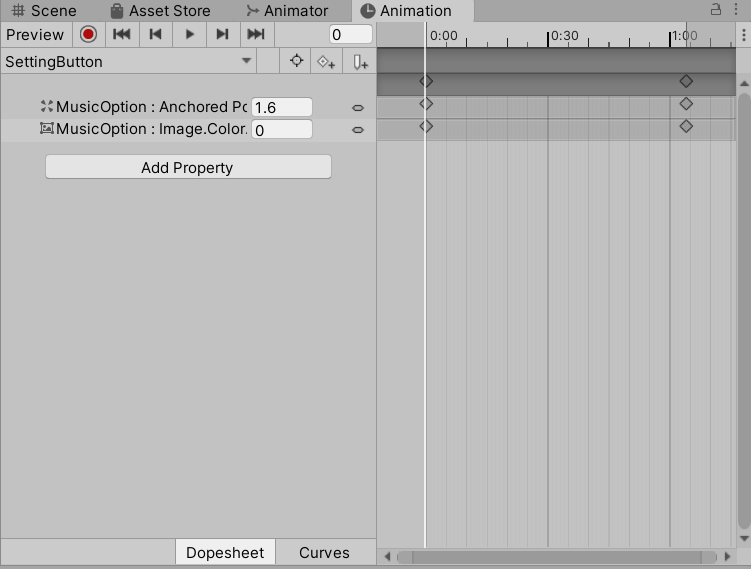
animationが一般的にイメージできそうな機能の方です。
再生ボタンがあったり、なんやかんや見たことあるようなボタンがあります。

こちらはゲームオブジェクトやUIなどの形を変えたり動かしたり色を変えたりって感じでしょうか。
たとえば何かのゲームオブジェクトのpositionを時間が経つほど右にずらすアニメを作成したりという感じです。
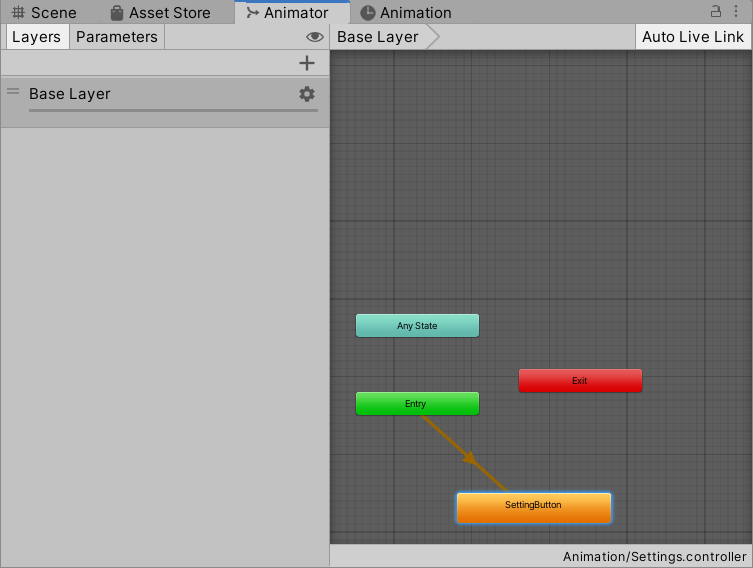
animatorはパッと見なんの機能なのかよくわかりませんでした。
いくつかの四角形と、その四角形同士を繋ぐ矢印があります。

四角形はステートマシンと呼ぶそうで
・Entry(アニメーションの始まり)
・Exit(アニメーションの終わり)
は必ず存在しています。
で、このanimatorに上記で作成したanimationを追加していきます。
上記画像ではSettingButtonがanimtionになりますね。
例えば今回は何かボタンを押した場合にアニメーションが再生するようにしましょう。
まずEntryは必ず何かに遷移するようになっていないといけないようです。
(なんでもいいから何かと矢印で繋がっていないといけない。)
Enrtyとつながっているアニメーションはゲームを開始した瞬間から再生されてしまうので、今回のボタンを押したら再生するという条件に一致していません。
なのでEmptyを作成してそこに遷移するようにしましょう。
つまり、何もしないようにしてあげます。
どこかで右クリック→CreateState→Empty
で作成できます。
その後Entryを右クリック→Set StateMachine Default State
をクリックしEmptyをクリックします。

なにかしらのanimationをanimatorにドラッグアンドドロップします。
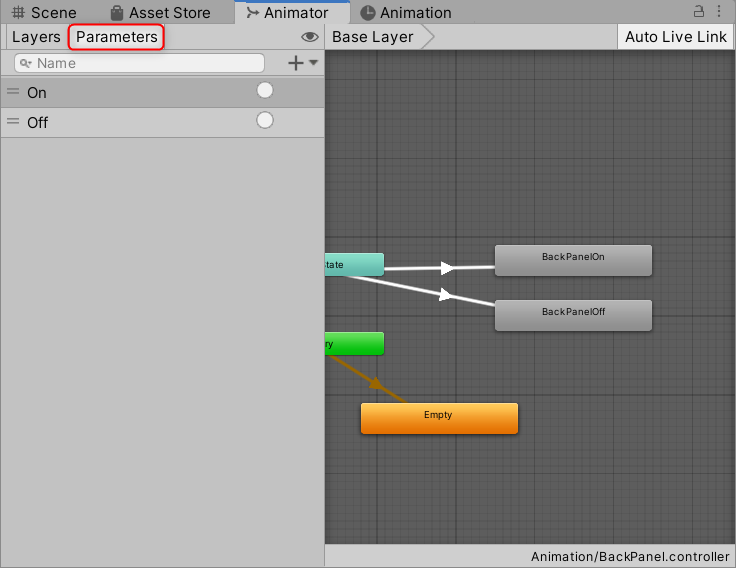
でAny StateからanimationへMake TransitionでTransitionを作成します。
基本的にこれでOKです。
で、このAnimationをいつ再生させるかの判断材料が必要ですよね。
それがParametersです。

この中にTriggerというのがあるのですが、これはBoolみたいなイメージです。
animationしたいオブジェクトにanimatorをアタッチし、
XXX.GetComponent<Animator>().SetTrigger("On");
C#Script上で何かのメソッド内で上記みたいにSetTrigger(“Parametersで作成したトリガー名”)とするとそのトリガーに紐付いたアニメーションが再生されます。


