Unityで初めてプロジェクトの作成を行います。
ゲームというのは、というか、プログラムする時は大体この「プロジェクト」という単位で制作を行っていきます。
最初この単語を聞いたときはどんなものか理解できませんでした。
プログラミングの用語ってカタカナが多くて定義がフワッとしていて曖昧なのが多いイメージです。
経験を積んでいくとあーこんなイメージかと分かってきます。
ゲームでいうと音も画像もコーディングもしないといけませんよね。
でも、それぞれ違った分野のものです。違う分野のものを「ゲーム」という一つに括って制作していかないといけません。
このゲーム制作の括りを「プロジェクト」と呼んでいます。(多分…)
とりあえず深く考えずプロジェクト単位でゲームが作られるんだなと思っていればよいかと思います。
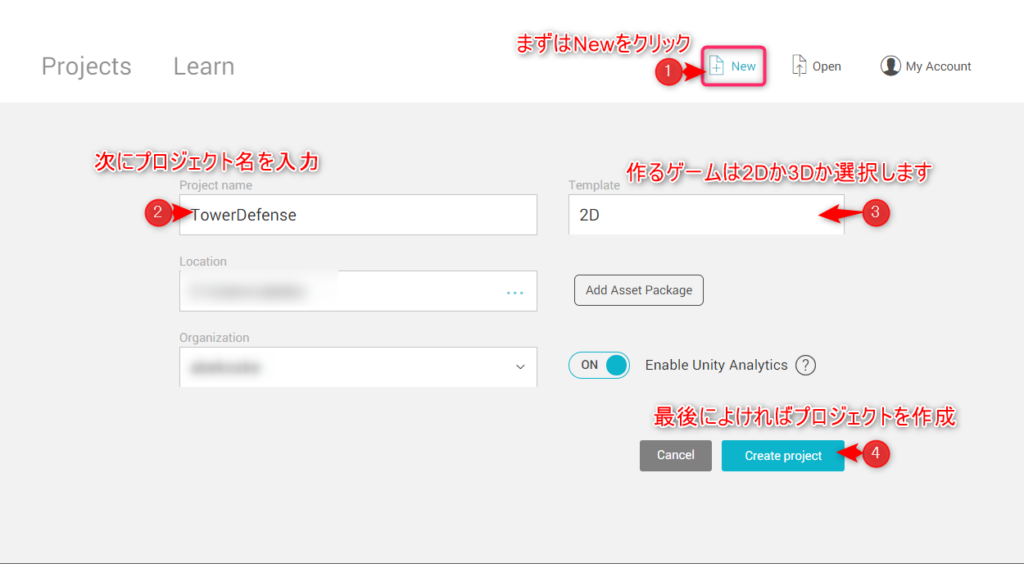
まずUnityを起動して以下の通り進めましょう

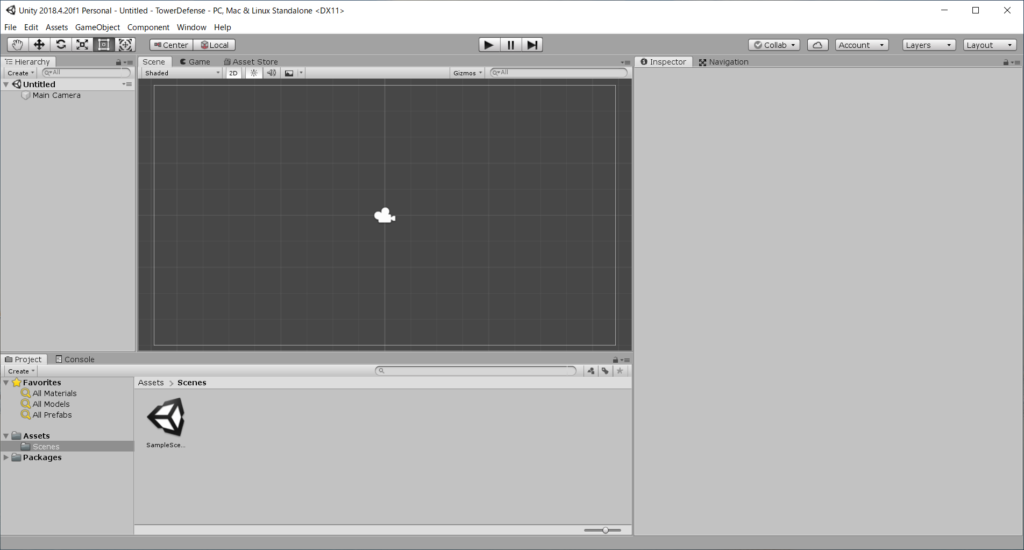
Create projectをクリックすると以下のようにプロジェクトが開きました

スプライトを追加しよう
そもそもスプライトって何?ってところからですが、ゲームで動くキャラクターなどの画面上の合成画像だそうです。
例えばキャラクターを操作して右に向けたら右に向いたキャラクターの画像が表示されます。上を向いたら上の画像など、同じキャラクターでも色々な画像が使用されています。
なので最初に使用する画像をプロジェクトに追加します。
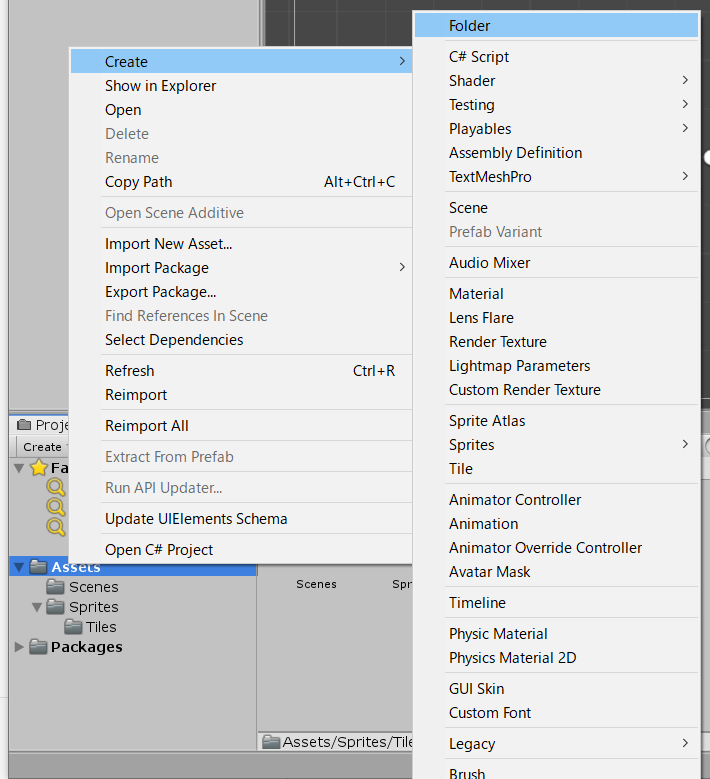
まずは最初から作られているAssetsフォルダ以下にSpritesフォルダを作成しましょう。
Assets右クリックし、Create→Folderで新規フォルダを作成できます。

今回作成したフォルダ名はSpritesとします。
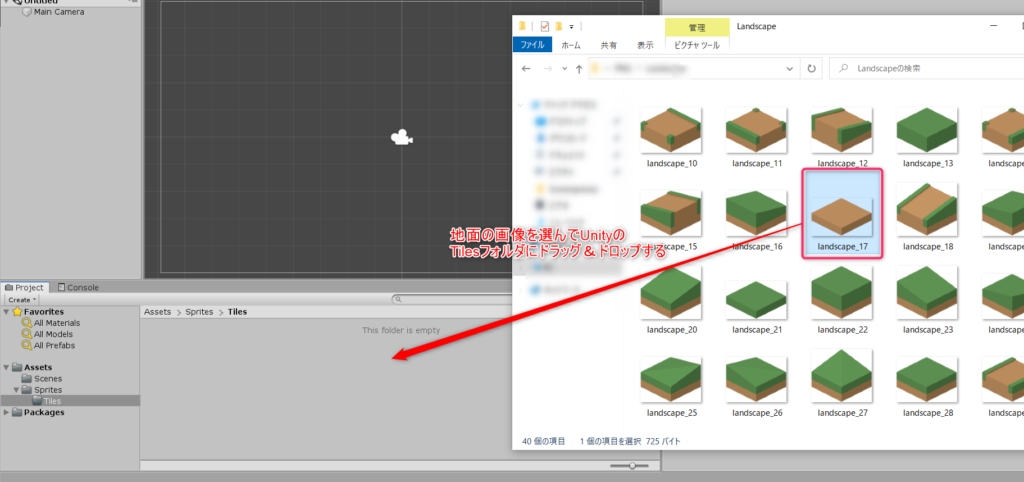
まずは地面を描きたいので、Spritesの中に更にTilesフォルダを追加します。
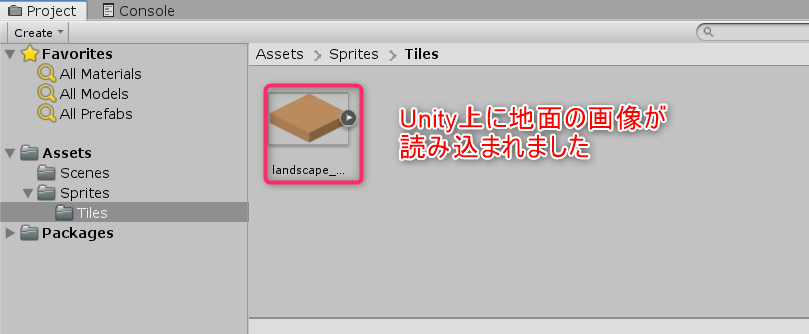
Tilesフォルダの中に地面の画像をドラッグ&ドロップしましょう。
するとプロジェクトに地面の画像が追加されました。


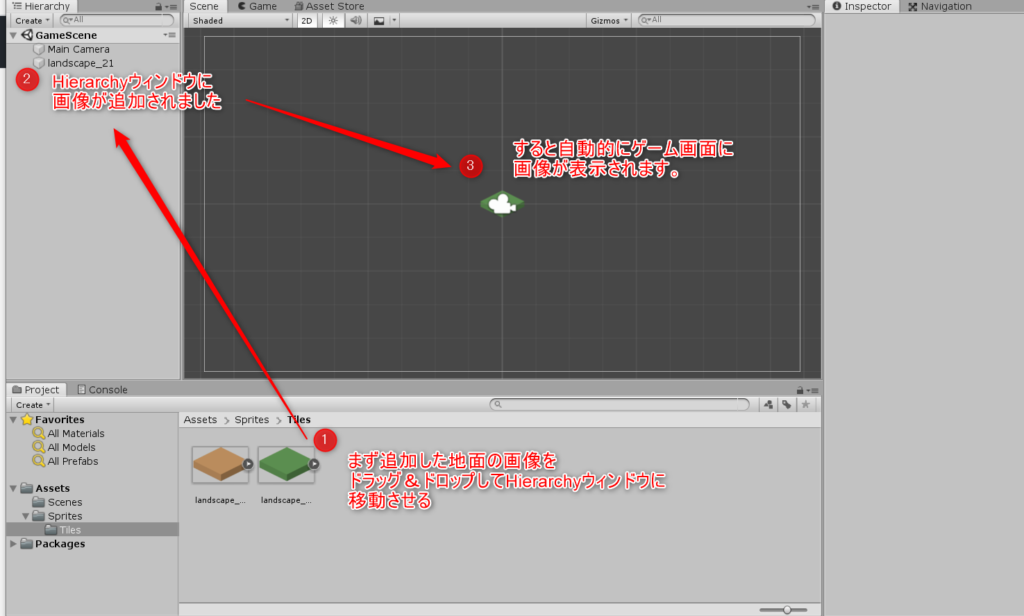
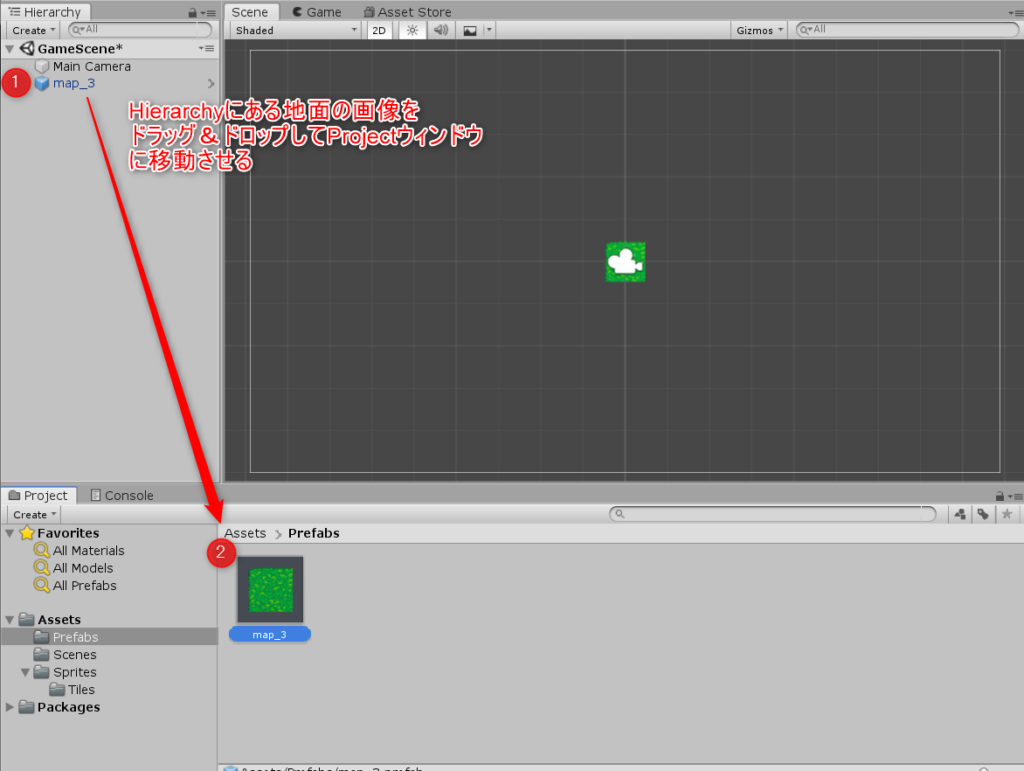
更に今追加した地面の画像をHierarchy ウィンドウにドラッグ&ドロップしてみましょう。
すると追加した画像がゲーム上に出現します。

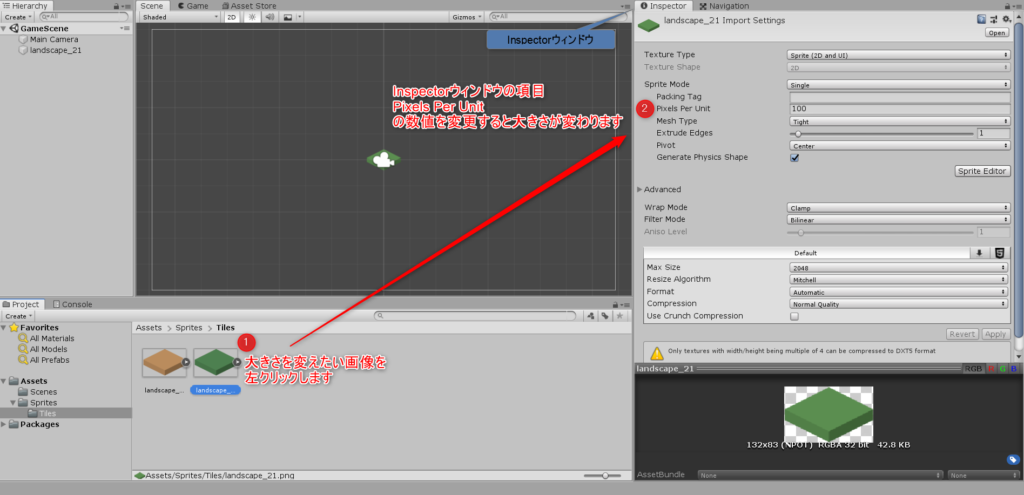
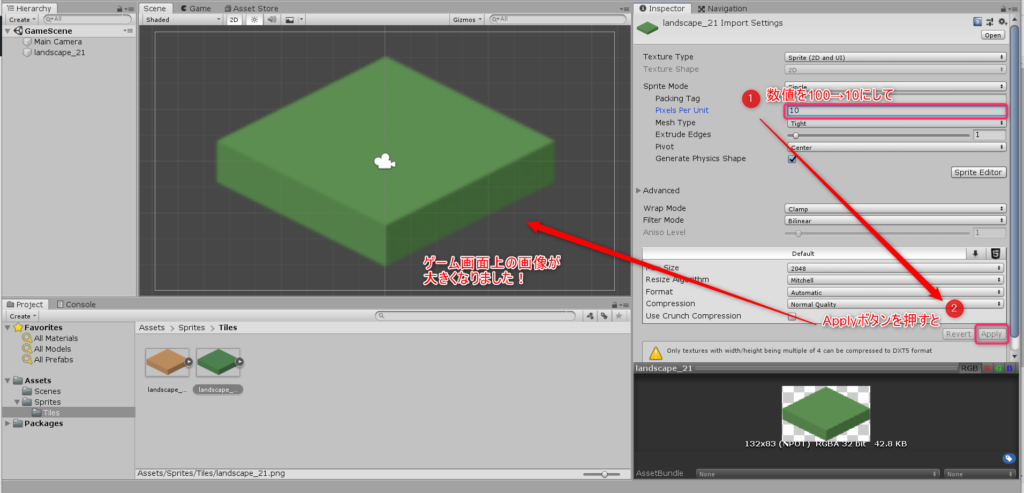
ゲーム画面に表示されている画像の大きさが自分の思っているサイズと違う場合は、Projectウィンドウの対象の画像をクリックすると表示される、Inspectorウィンドウの項目「Pixels Per Unit」で変更できます。


Prefabを使って地面を複製しよう
Prefabとは今回の地面の画像のように画面上にいっぱい配置したい物(オブジェクト)を複製する機能のようなものです。
実際にやっていくとどんなものかイメージできると思います。
まずProjectウィンドウのAssetsフォルダ内に、新たにPrefabを保存する用の「Prefabs」フォルダを作成します。
そして、さきほどHierarchyウィンドウに追加した地面の画像をPrefabsフォルダにドラッグ&ドロップします。
これでPrefabが作成されました。

Hierarchyウィンドウにある地面の画像はもう必要ないので消しておきましょう
ここからはプログラミングを行います。
今作成した地面のPrefabを使って自動的に地面を等間隔に作成するプログラムを作成してみましょう。
まずはプログラムを格納するフォルダを作成しましょう。
Assetsフォルダ直下にScriptフォルダを作成します。
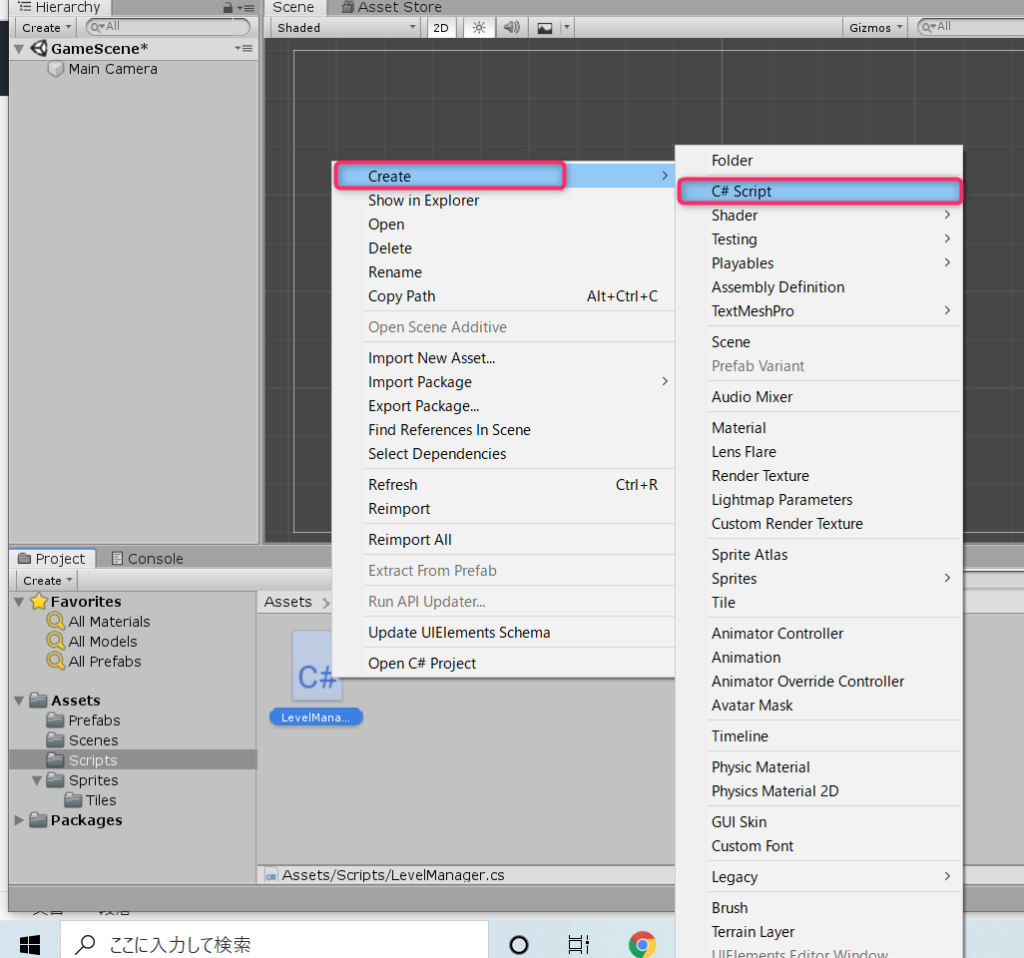
その中にC#Scriptを新規作成しましょう。
フォルダ内で右クリック→Create→C#Scriptで作成できます。

ここでは作成したC#Scriptの名前をLevelManagerとしています。
LevelManagerを編集するにはMicrosoft Visual Studio Community 2017などが便利です。
初期状態ではインストールされていない場合があるためUnity Hubでインストールしましょう。
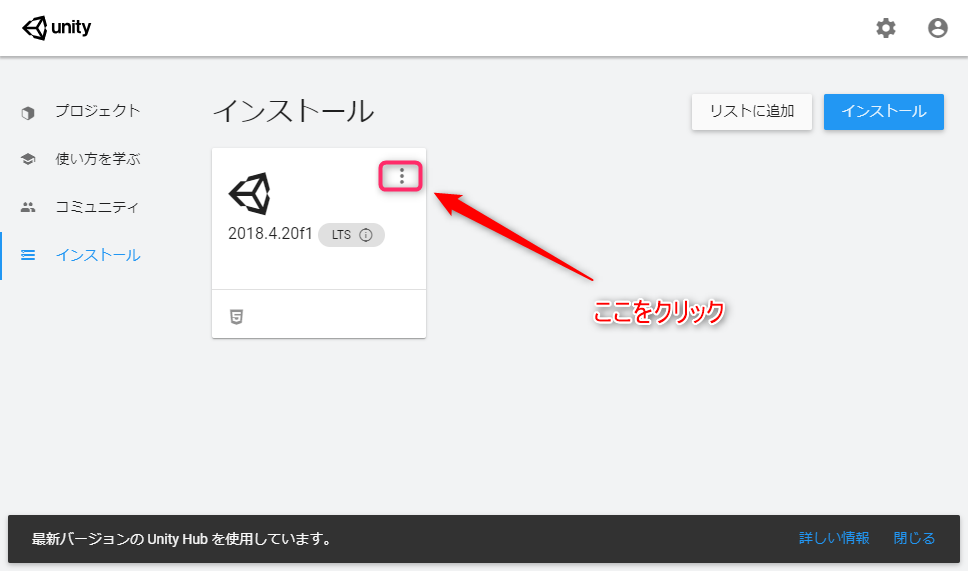
Unity Hubを起動し、インストールしたUnityのオプションをクリックします。

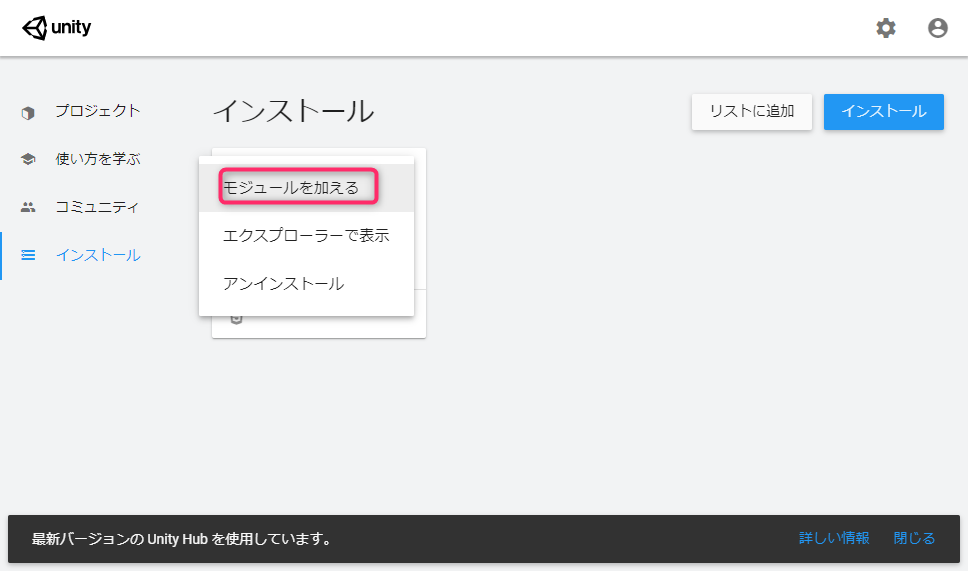
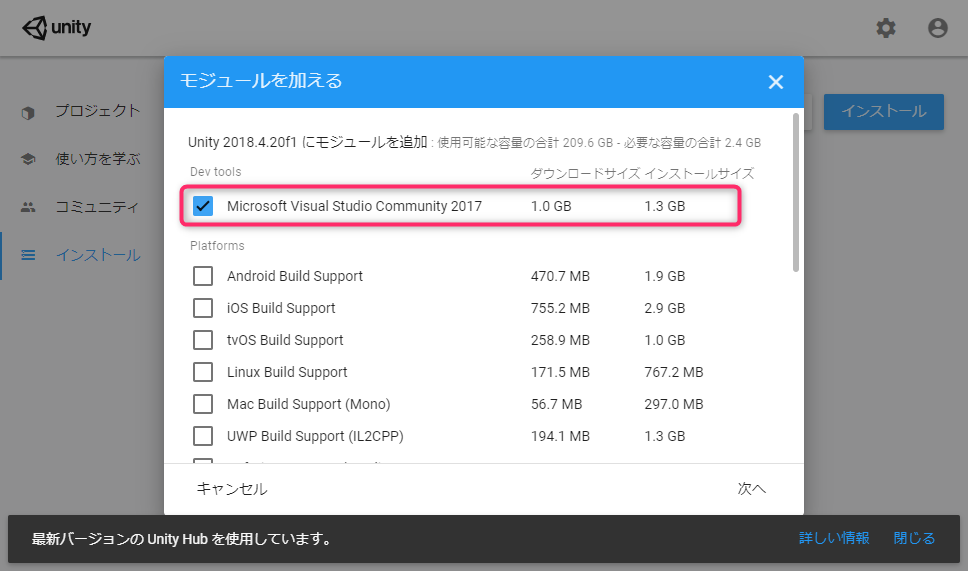
出てきた「モジュールを加える」をクリック

Microsoft Visual Studio Community 2017をチェックし次へ

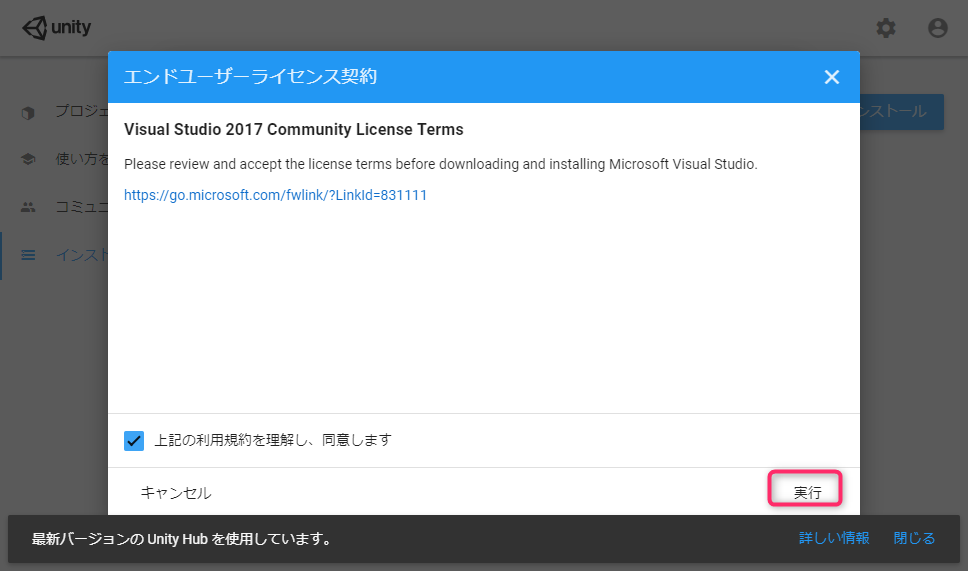
利用規約に同意し実行をクリックします

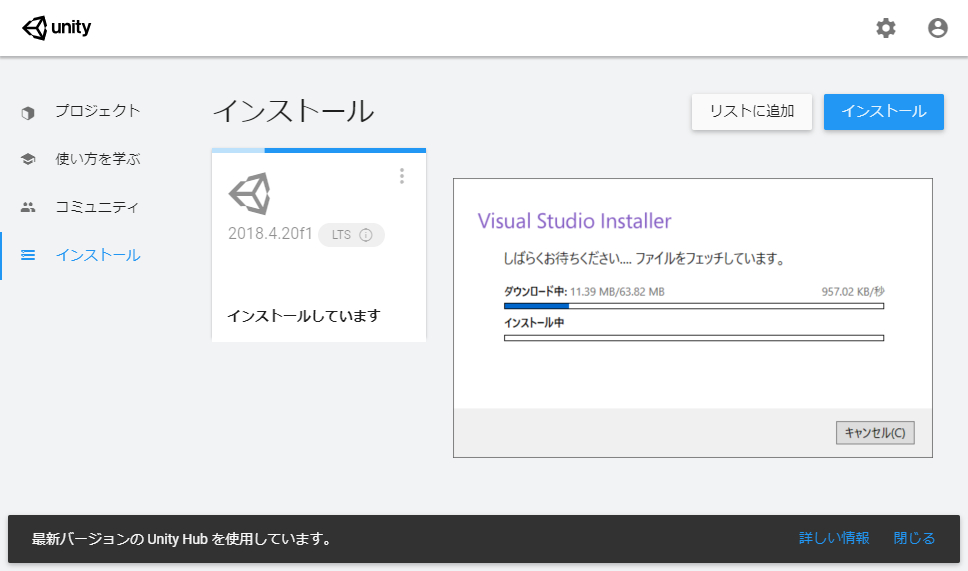
Microsoft Visual Studio Community 2017のインストールが始まりました。
完了するまで待ちましょう。

容量が1GBほどあるためインストールに時間がかかります。
C#Scriptプログラミングしてみる
C#Scriptでプログラミング出来るようになると自動で画面の描画ができるようになります。
なんとなく分かっていた人もいるかと思いますが、ゲームは画面の描画を物凄い速さで繰り返しています。
そのコアとなる処理をしているのがC#Scriptです。
ここを理解することが多分一番重要だと思っています。
まずは上記で行った地面の画像をゲーム上に表示する処理をC#Script上で
行えるようにしてみましょう。
GameObjectを作成する
GameObjectは空の箱のようなイメージです。
ここではjimenというGameObjectを作成しました。
また、画面に地面の画像を表示したいので、このjimenを生成するようにしないといけません。
これはInstantiate関数を使えば実現できます。
この関数はそのままの意味で、ゲームオブジェクトを生成する関数です。
またUnity上でC#Scriptを生成すると最初から2つのメソッドが存在しています。
start()とupdate()です。
start()はコメント(Start is called before the first frame update)とあるようにゲームが始まって一番最初に実行されるメソッドです。
update()はコメント(Update is called once per frame)とあるようにゲームが始まってstart()が実行された後に1フレーム毎に継続的に実行されるメソッドです。
ここまでをまとめてみます。
今やりたいことはゲーム開始時に地面の画像を表示させることでした。
これを実行するには
start()メソッド実行時にjimenゲームオブジェクトをInstantiate関数で呼び出して生成してあげればよさそうです。
jimenゲームオブジェクトと地面の画像を紐付ける
ゲームオブジェクトは空の箱と言いました。
ここにunity上の地面の画像を入れてあげる必要があります。
C#Script上のゲームオブジェクトをUnity上で認識するには以下の2つを行う必要があります。
1.C#Script上のGameObjectに[SerializeField]をつける
2.UnityのHierarchyウィンドウ上でGameObjectを作成する
1.の[SerializeField]をつけてあげるとUnityのインスペクターウィンドウで認識することができるようになります。
そして2.で実際にUnityのHierarchyウィンドウ上でGameObjectを作成してあげると両者でゲームオブジェクトが認識できるようになるのです。
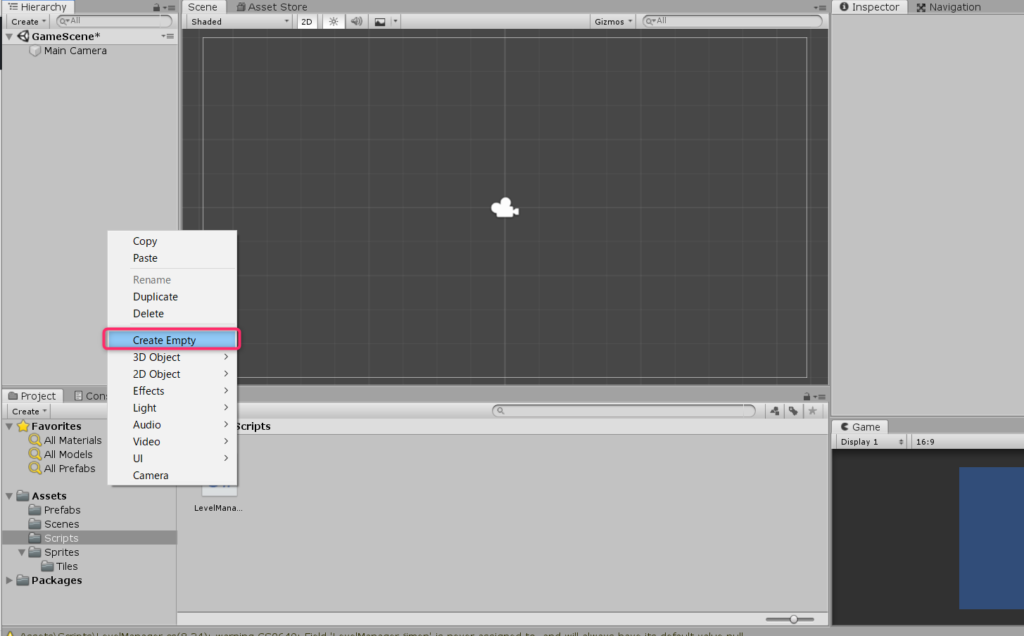
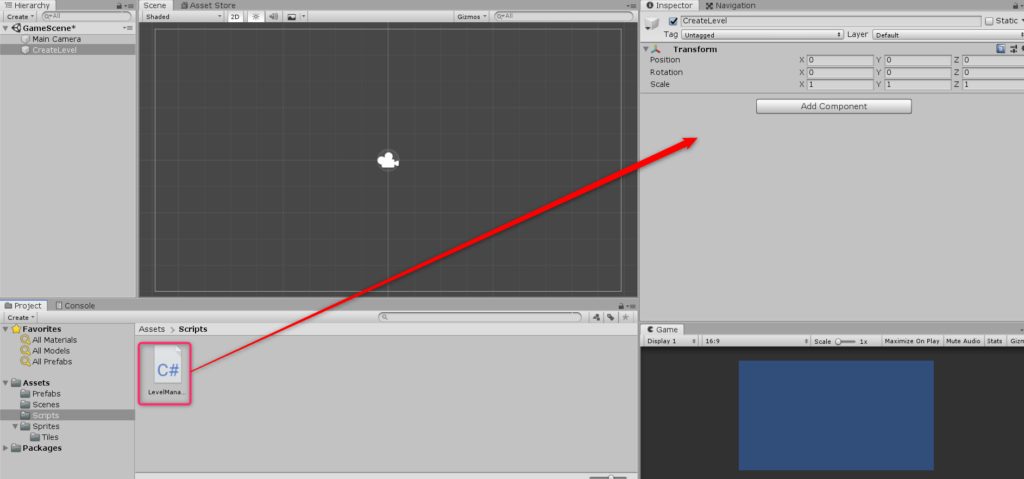
Hierarchyウィンドウ上でGameObjectを作成するには、Hierarchyウィンドウ上で右クリック→Create Emptyをクリックします。

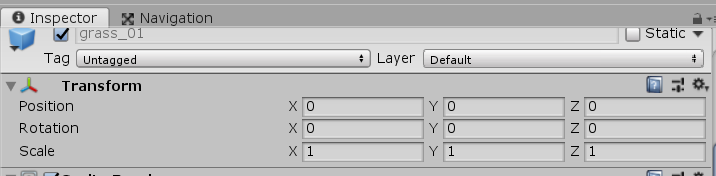
作成されたGameObjectを選ぶとInspectorウィンドに内容が表示されます。
ここに紐付けたいGameObjectが存在しているC#Scriptをドラッグ&ドロップします。

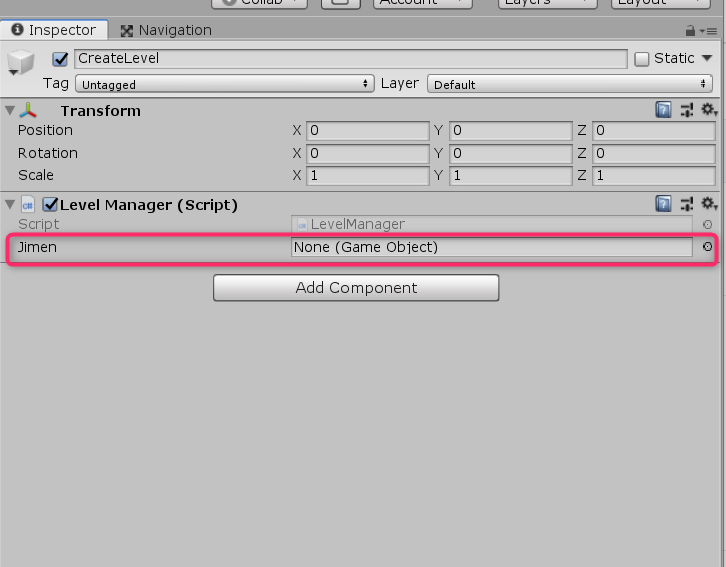
するとC#Script上で作成したjimenゲームオブジェクトが表示されました。

更にここのNone(Game Object)に地面の画像をドラッグ&ドロップします。
すると画像がjimenに紐付きました!
ここまで出来たらゲームを実行してみましょう。
開始と同時に地面の画像が真ん中に生成されたと思います。
Componentとは?
上記で作成したjimen(Game Object)や色々な要素はComponentというもので構成されています。
compomentを和訳すると「構成」や「成分」などと出てくるので、言葉の通り構成要素です。
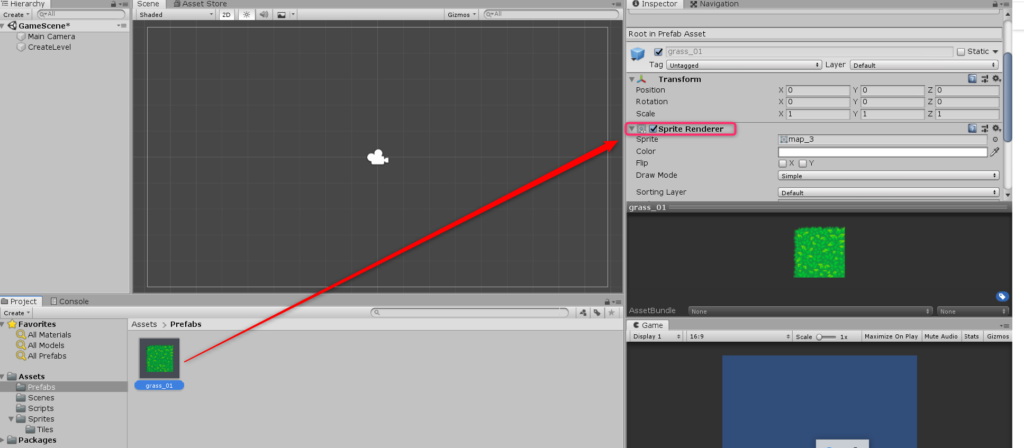
例えばjimenの元となるprefabをクリックしてみましょう。
するとInspectorウィンドに色々表示されました。
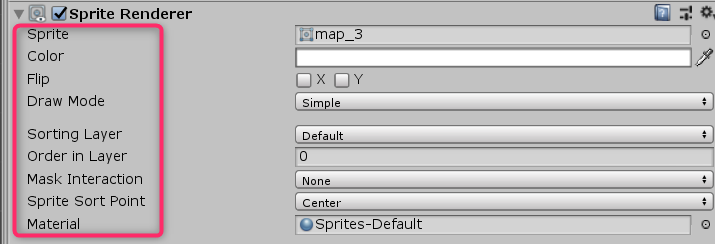
この中にSprite Rendererというのがあると思います。
Sprite RendererのSpriteは第3歩で紹介した通り、画像そのもののことです。
Rendererは「描画するシステム」のことです。
つまりSprite Renderer = 画像描画です。地面の画像のことなので、構成要素として画像描画は必須ですね。
ちなみにSprite Rendererの横のチェックを外してみると地面の画像描画が停止するので地面の画像が表示されなくなります。

こういったものがComponentです。イメージがなんとなく沸いたでしょうか。
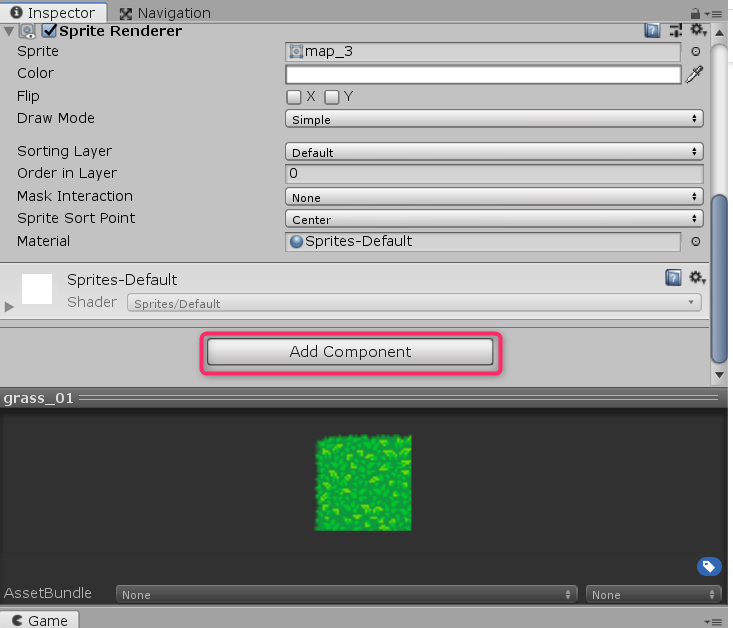
更にInspectorウィンドを下にスクロールしてみましょう。
「Add Component」というボタンがあります。

言葉の通り構成要素を追加できるということです。
このボタンを押してみるとたくさん構成要素を追加できることが分かると思います。
色々追加してみるのも理解を深めるのにいいかもしれませんね。
GetComponent
ここからC#Scriptに戻ります。
jimenのGame Objectを作りましたが、ここからComponentの操作を行えるのです。
上記のSprite RendererをC#Script上で操作したい場合、以下のように記述します。
jimen.GetComponent<SpriteRenderer>().XXXX
XXXXの部分は以下の赤枠で囲ったSprite Rendererの項目を指定できます。

たとえば
float width=jimen.GetComponent<SpriteRenderer>().sprite.bounds.size.x;
float height=jimen.GetComponent<SpriteRenderer>().sprite.bounds.size.y;
と指定するとスプライトの幅と高さを取得できます。
boundsという関数がサイズを取得してくれます。
transform.positionについて
transformとはこちらに記載されている通り、オブジェクトの位置などを扱います。

transform.positionがまさにオブジェクトの位置(座標)を扱っています。
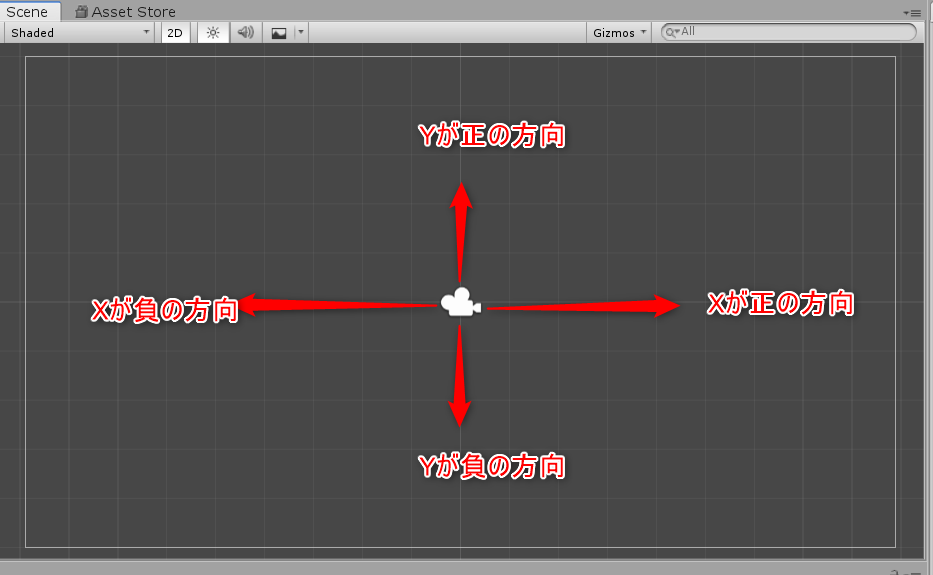
ここで気になるのが座標の始点(x,y)=(0,0)はどこ?ということですが
以下のようになります。
(カメラが(x,y)=(0,0)の位置にあるのでややこしいですが…)

Vector 3とは?
こちらの記載の通りです。「3Dベクトルと位置の表現」
これだけみると「だから?」って思っちゃいますが、transform.positionとほぼ同じものだとイメージできます。
これがなにがいいのかですが、
Vector3の初期化はnew Vector3(x , y , z)で記載します。
ここでx,y,zを初期値として指定します。これはそれぞれの位置成分です。
つまりx=横の位置情報、y=縦の位置情報、z=高さの情報をそれぞれ与えるわけです。
C#Script上でtransform.positionの値を更新したい、つまり、ゲーム上の物体の位置を移動させたい場合は、以下のように記述すればよいです。
jimen.transform.position = new Vector3(x, y, z)
これで作成したGame Objectをゲーム画面上を自由に移動させることができるようになりました。
今回はここで終わりにします。
今回記載した情報を使って背景(地面)をちょうどよい感覚で生成し、画面を覆うようにすることができます。


