やりたいこと
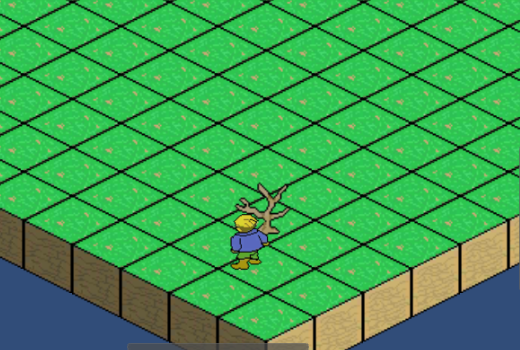
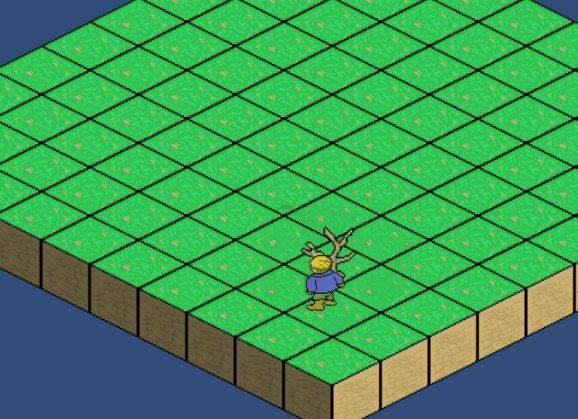
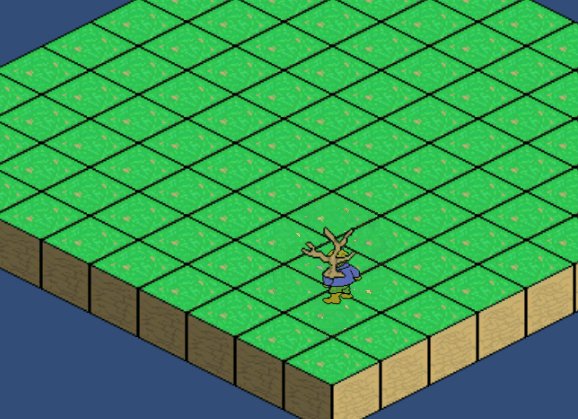
↓のようなisometricなゲームの場合

手前のゲームオブジェクトを手前に表示、奥のゲームオブジェクトを奥に表示させたいです
↓のイメージですね

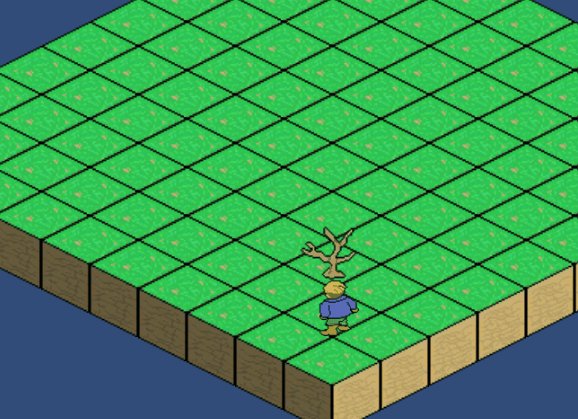
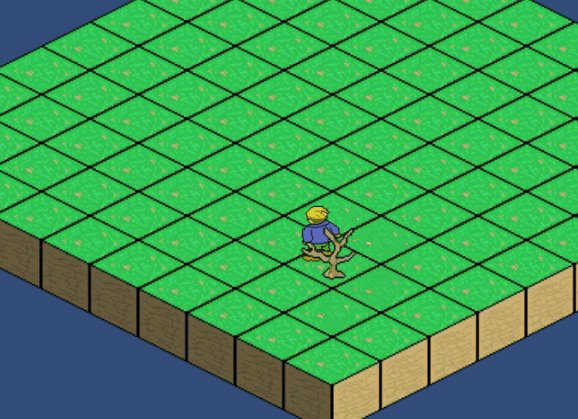
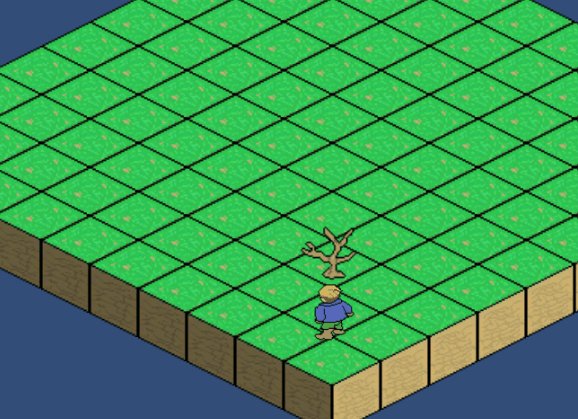
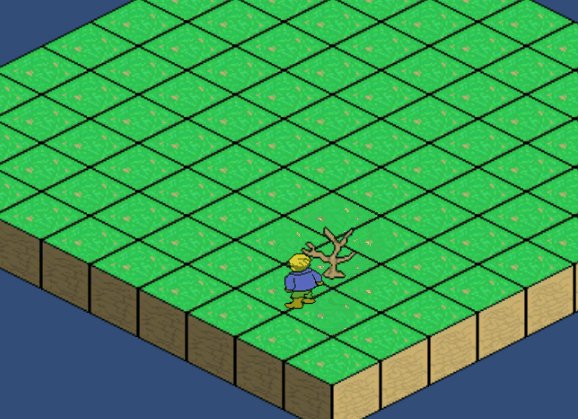
プロジェクトの設定を何も変えていないと以下のようになってしまいます

やること1:Transparency Sort Modeを変更
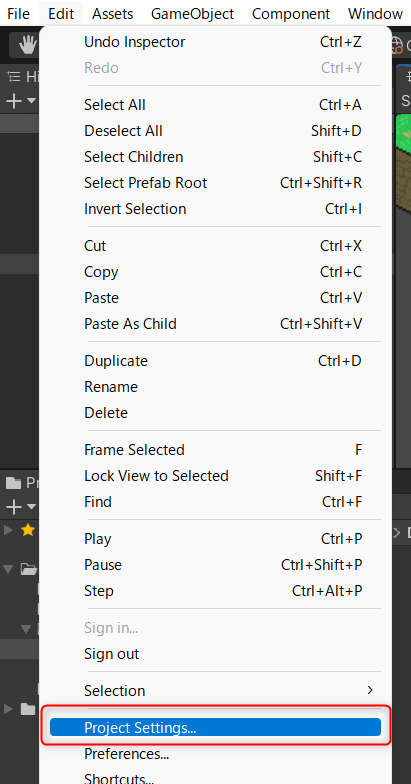
Edit→Project SettingsでProject Settingsへ

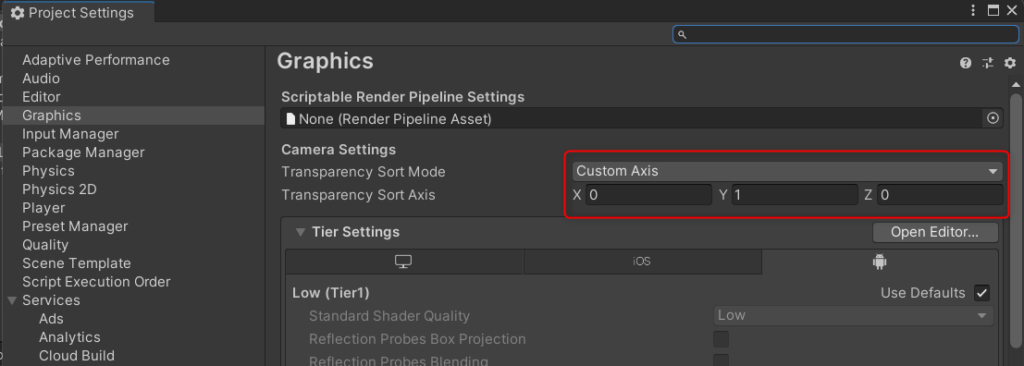
Transparency Sort ModeをCustom Axisにします!
次にTransparency Sort Axisを(x , y , z) = (0 , 1 , 0)に変更します!

参考サイト
https://answers.unity.com/questions/1098203/sorting-layers-according-to-y-axis.html
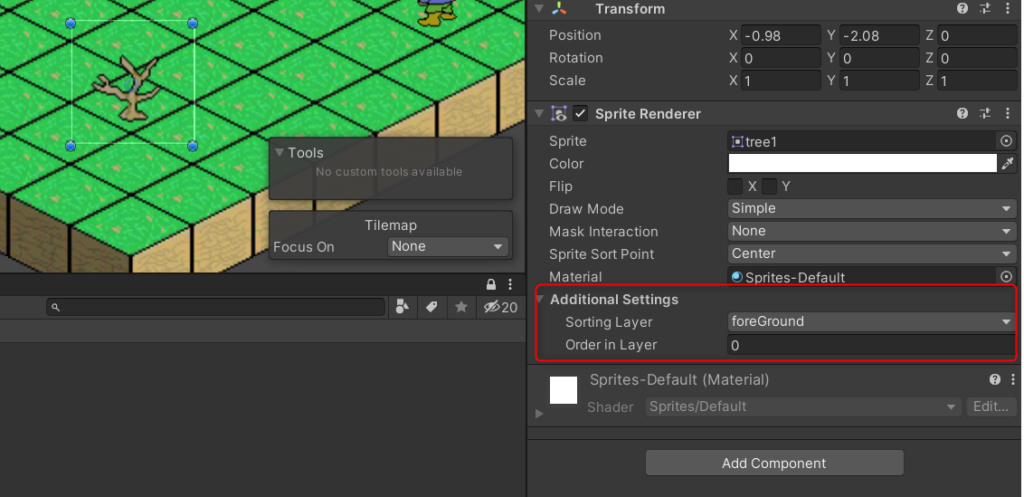
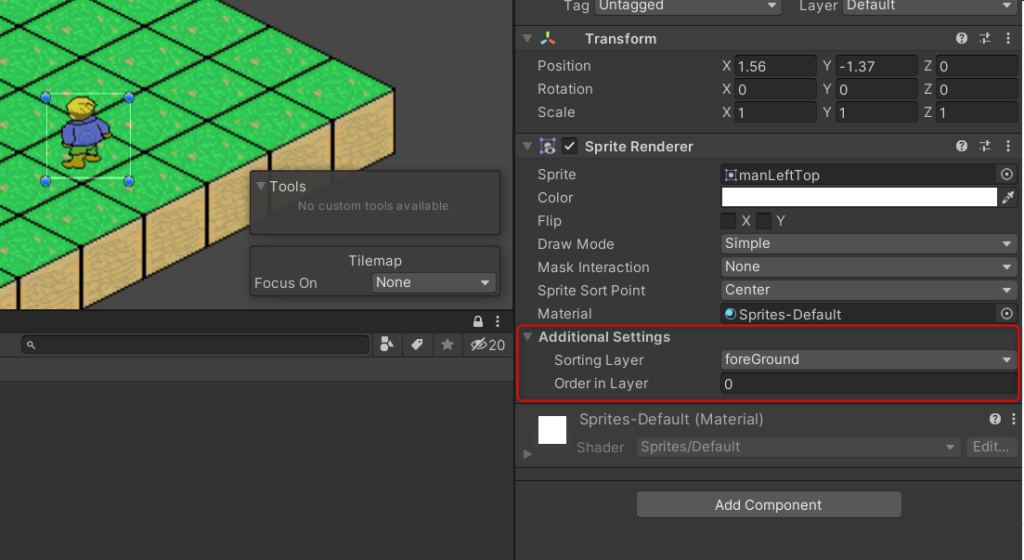
やること2:ソート順を同じにする
当たり前にやらないといけないことですが、私はこれをよく忘れます…
今回は木のゲームオブジェクトと人間のゲームオブジェクトの
二つのSorting LayerとOrder in Layerを同じ値にする必要があります


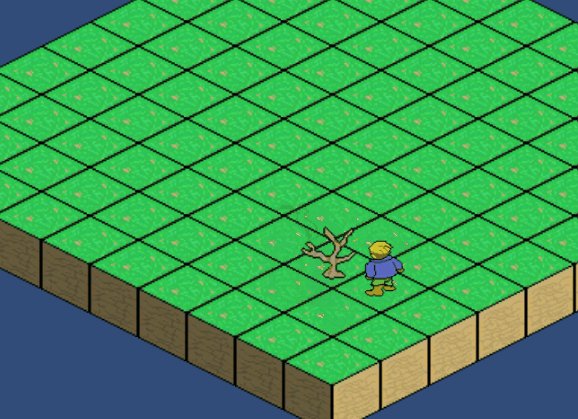
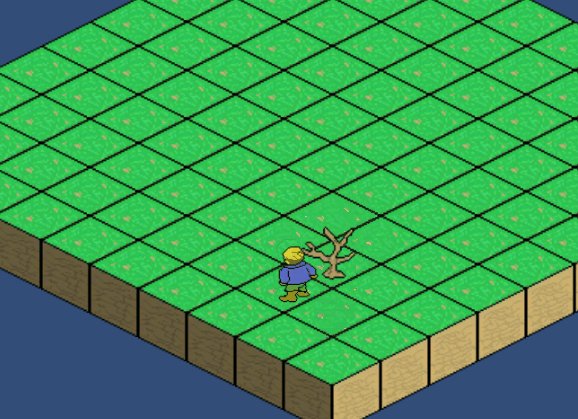
これで完成!
これで設定完了です!
冒頭のように手前のものが手前に表示されるようになります!


