やりたいこと
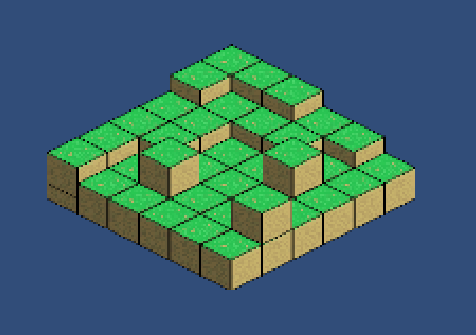
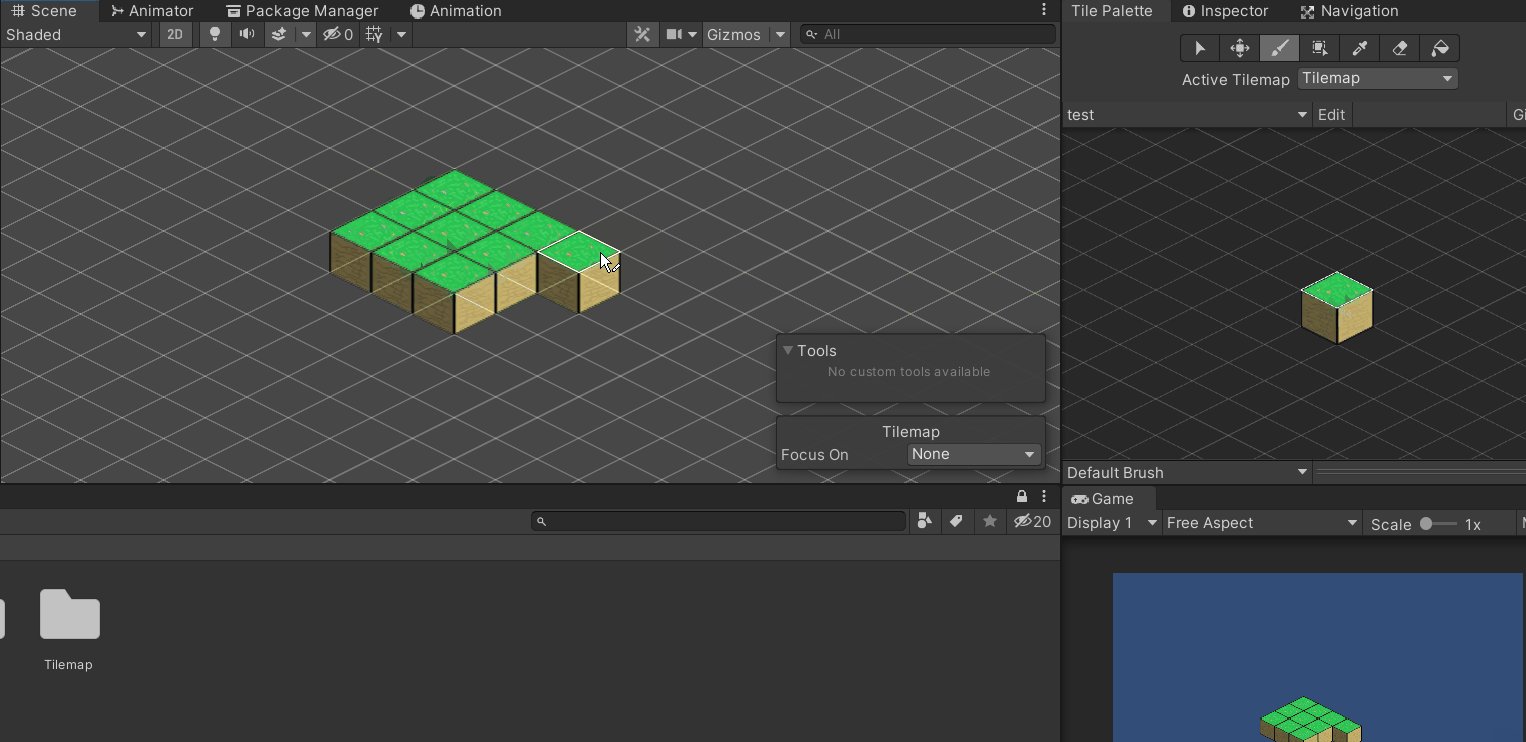
以下のようにデコボコしたマップを作成したいと思ったので
そのやり方を以下に記載していきます!

タイルマップについて大体知ってるよって方は
最初のプロジェクトの設定と最後の本題だけ見てもらえれば
分かるかと思います!
ではいきましょー!
プロジェクトの設定
Isometric Tilemap Z as Yを使うためには
事前準備としてプロジェクト設定をちょっと変えてあげる
必要があります。
以下の通りに設定を変更しましょう!
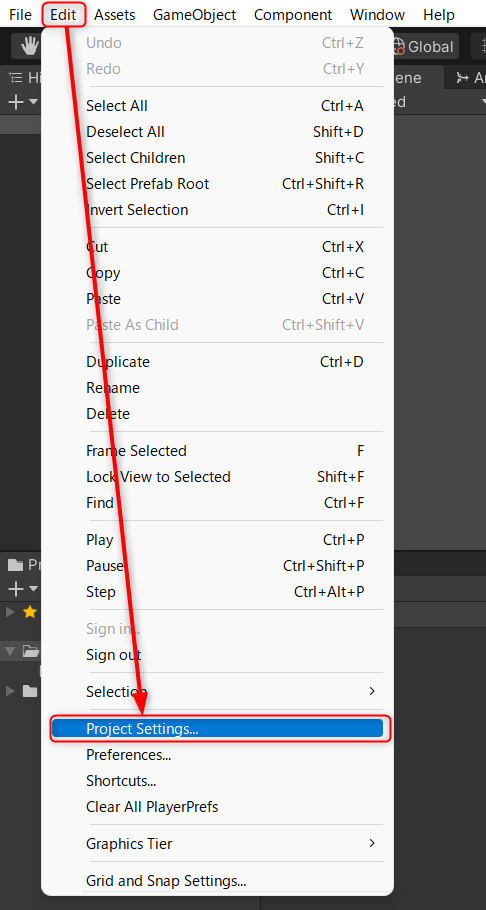
Edit → Project Setting をクリックします

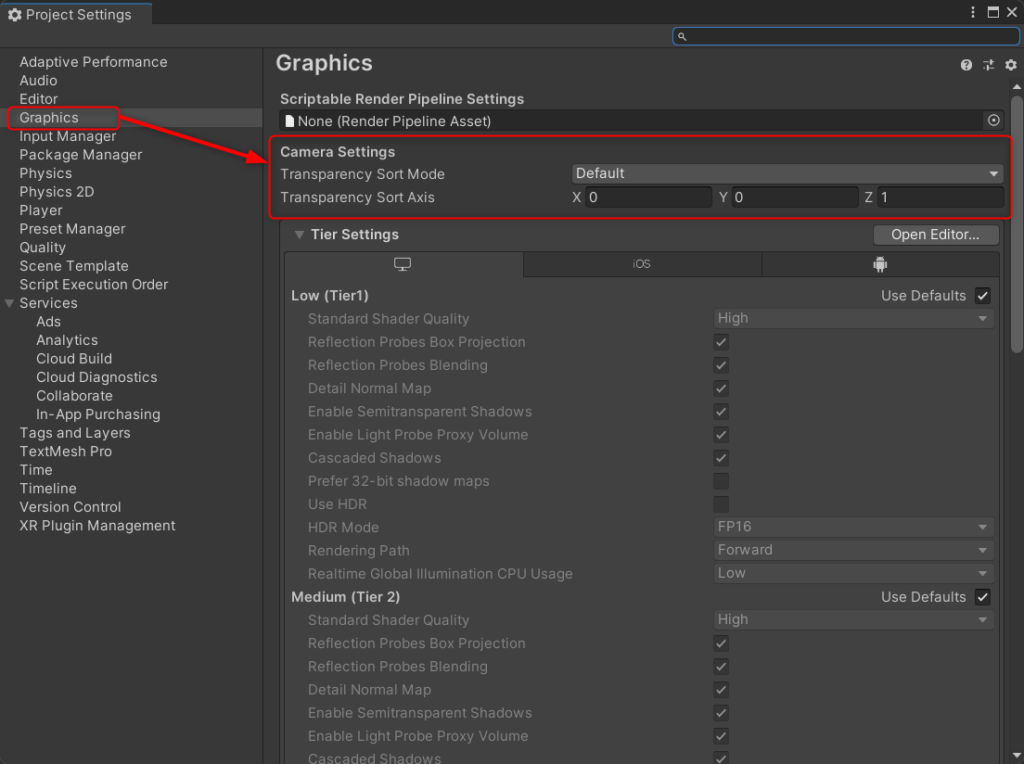
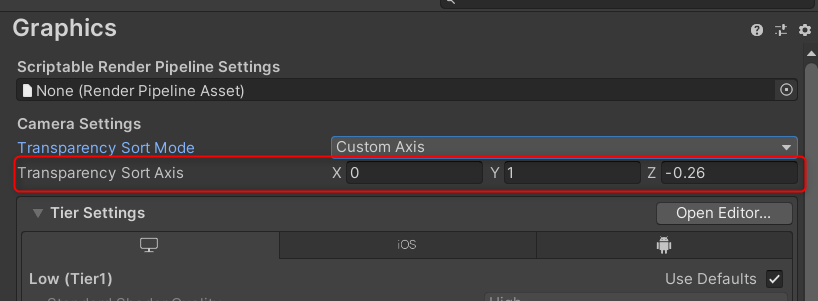
Graphics → Camera Settingsを表示します

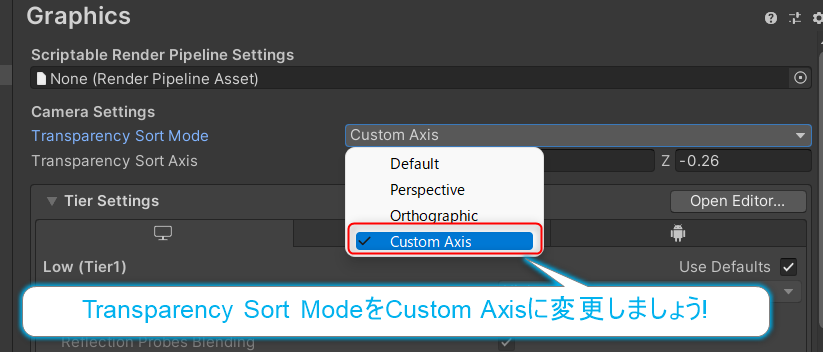
Transparency Sort ModeをCustom Axisへ変更します

次にTransparency Sort Axisの値を以下に変更します!
(x , y , z) = (0 , 1 , -0.26)

これでプロジェクトの設定自体は完了です!
なぜこんな設定をしなきゃいけないかは公式の説明がありますので
以下にリンクを載せておきます!
が、正直公式の説明を見ても私はよく理解できなかったので 汗
一旦置いといて「おまじない」として覚えておいた方がいいかもですね(笑)

Tilemapの素材をUnityに取り込む!
続いて素材をUnityに取り込みます
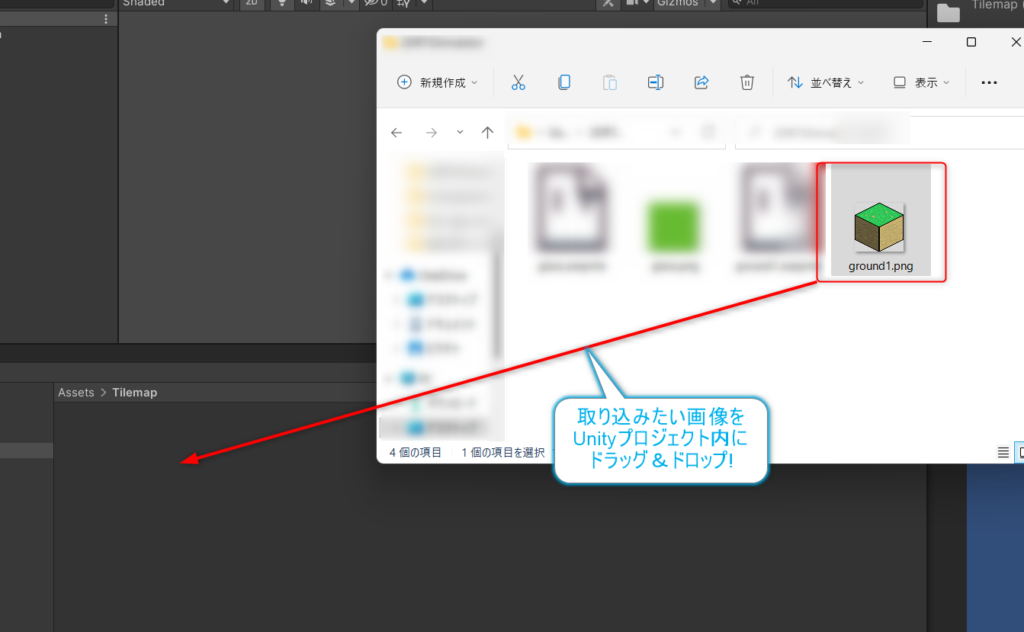
今回は以下の画像を取り込みました!

やり方は簡単!
Unityプロジェクト上にドラッグ&ドロップするだけです

Unityに取り込めた後は
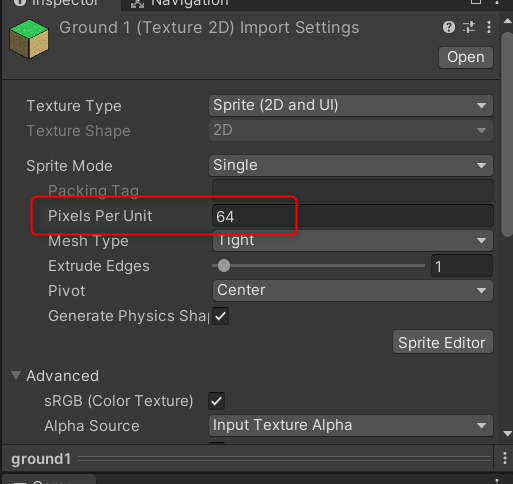
この画像は64pxで描かれているため
Unity上のPixels Per Unitも64に設定します!

そもそもPixels Per Unitってなんやねんって思った方は
以下記事を参照していただければと思います!
TilePaletteの作成
では続いてTilePaletteを作成しましょう
TilePaletteは絵具を乗せるパレットのようなイメージです。

絵具の代わりにTileがのります
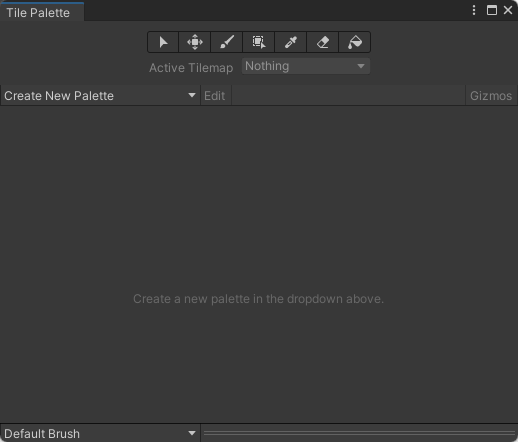
まずはTilePaletteのWindowを開きましょう!
(初期状態ではTilePalette Windowは開いていません)
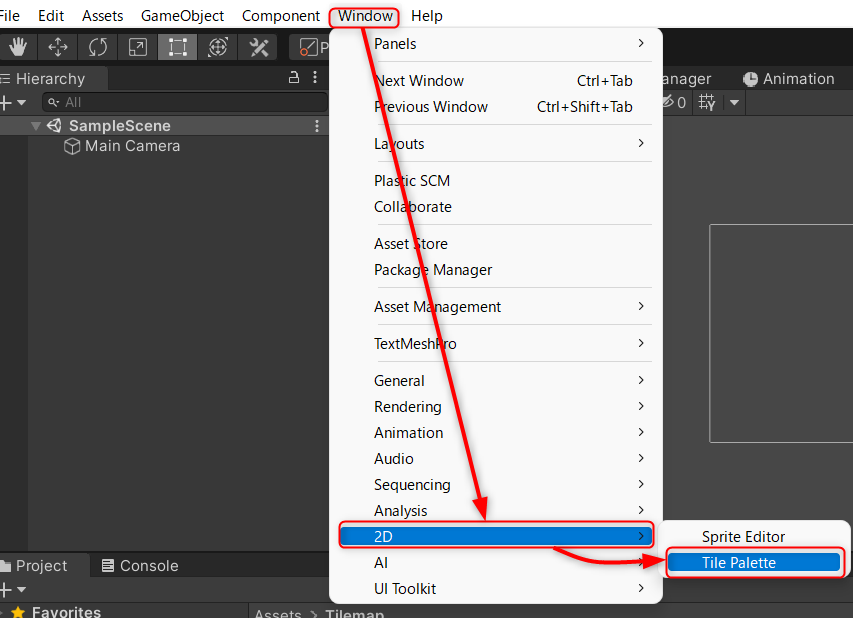
Window→2D→Tile PaletteをクリックでTilePaletteのWindowが開きます!

↓Tile PaletteのWindowが開きました!

この状態ではまだTilePaletteは作成されていません。
TilePaletteは何個も作成することができます
例えば石っぽいタイル、草のタイル、人工物のタイルなど種類毎に
タイルをまとめておきたい場合、パレット自体を分けると分かりやすいですよね。
ということでまずは
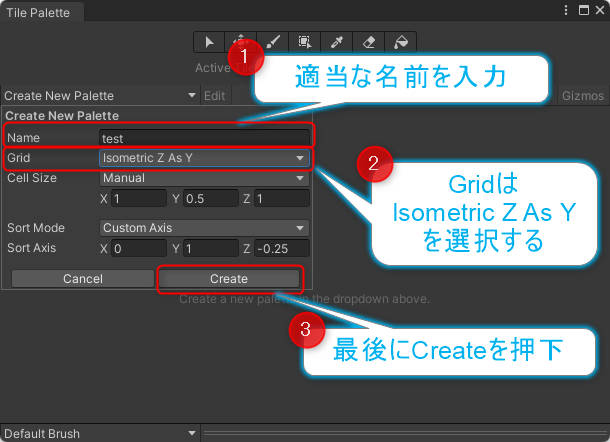
Create New Palette
をクリックして新しいパレットを作成しましょう!
すると色々入力を促されるのでNameとGridを変更してパレットを作成します!

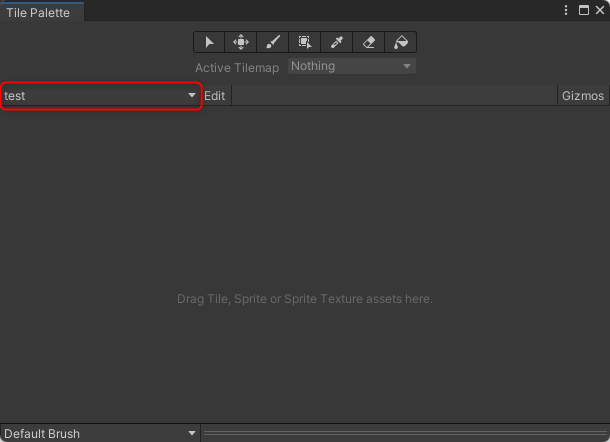
正常に作成できるとCreate New Paletteのプルダウンが
作成したNameに変更されます↓

TilePaletteにTileを置く
TilePaletteの作成ができたので
パレットにタイルを置きましょう。
これは何をしているかというと
パレットに使いたい絵具を出していっているようなイメージです。

やることは簡単で
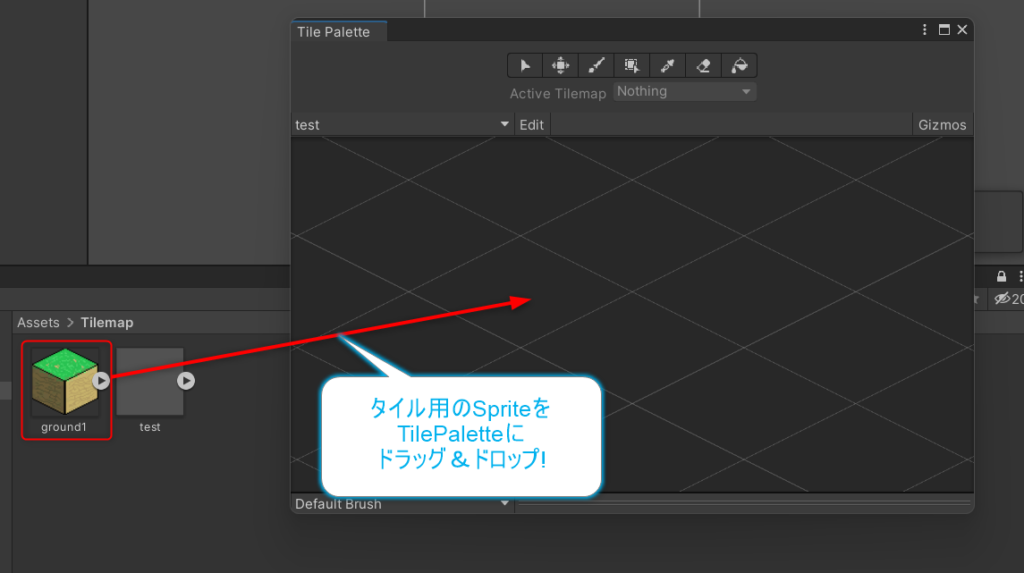
タイル用のスプライトをTilePaletteにドラッグ&ドロップすればOKです!

するとタイルオブジェクトの保存先を聞かれるので
任意の場所を指定しましょう!
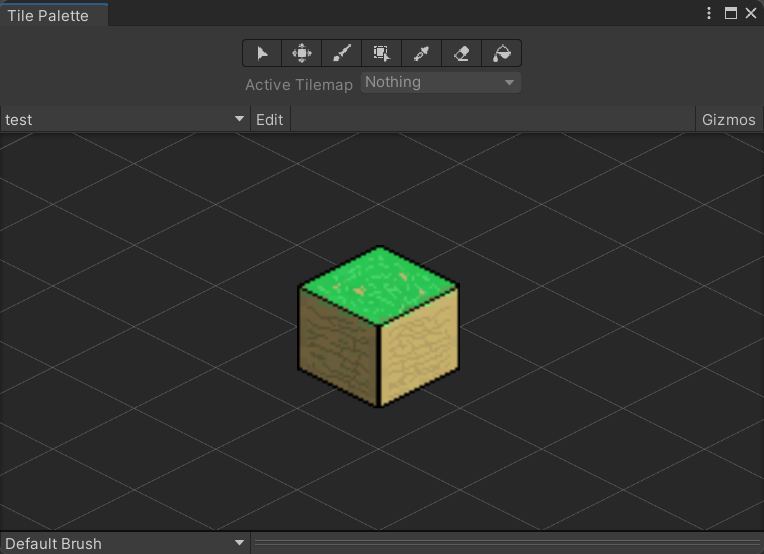
これでタイルがTilePalette上に置くことができました!
同時にタイルオブジェクトも作成されました!

任意設定:タイルのアンカーを変更する
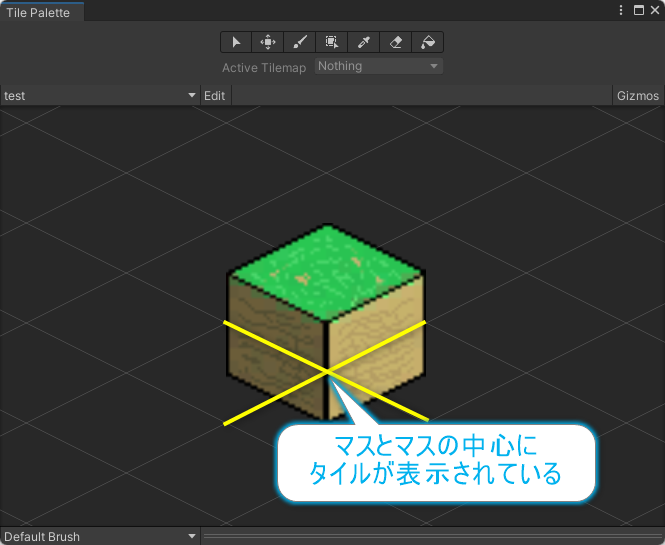
Tile Palette上のTileをよく見ると
下のマスとマスの中心にタイルが表示されています。

これを普通と思う方もいるかと思うのですが私はちょっと違和感を覚えます。
これを直すにはTile Paletteのアンカーを変更してあげる必要があります。
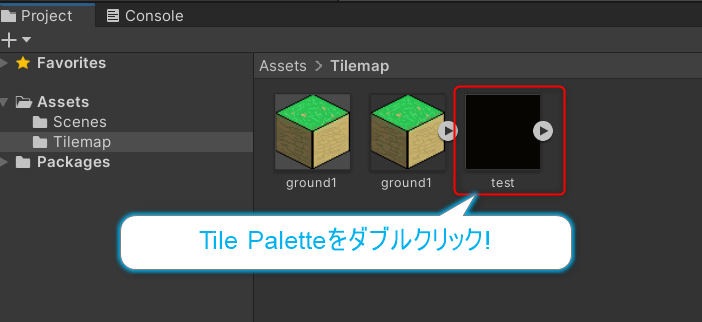
さきほど作成したProjectウィンドウ上のTile Paletteをダブルクリックします

するとHierarchyウィンドウにTile Paletteが表示されます。
子オブジェクトとして存在しているLayer1をクリックしましょう!

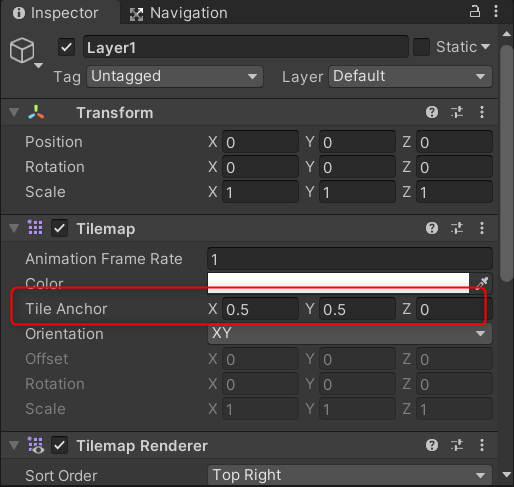
するとInspectorウィンドウにLayer1の設定が表示されます。
この中でTilemapのTile Anchorを確認してみてください。

Tile Anchorが (X , Y) = (0.5 , 0.5)となっていますね
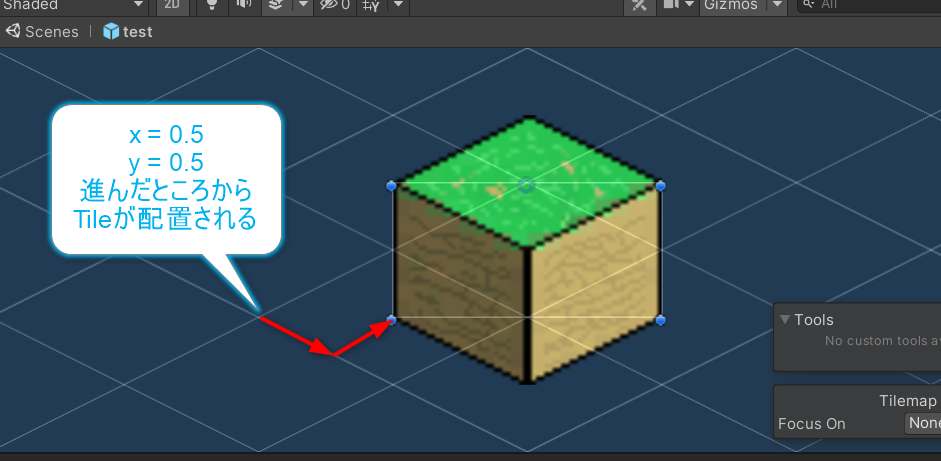
これは下のマスの端から (X , Y) = (0.5 , 0.5)となる場所からTileが配置される
という意味になります、文字だと分かりにくいので
以下の画像を参照ください!

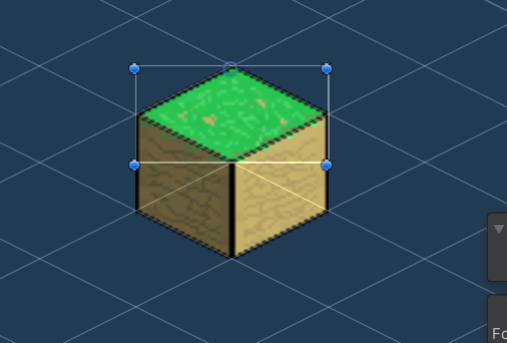
私はTileとマスががっちり一致したほうが分かりやすいので
Tile Anchorを (x , y) = (0 , 0)に変更しました!

Tilemapオブジェクトを作成する
では続いてTilemapオブジェクトを作成しましょう!
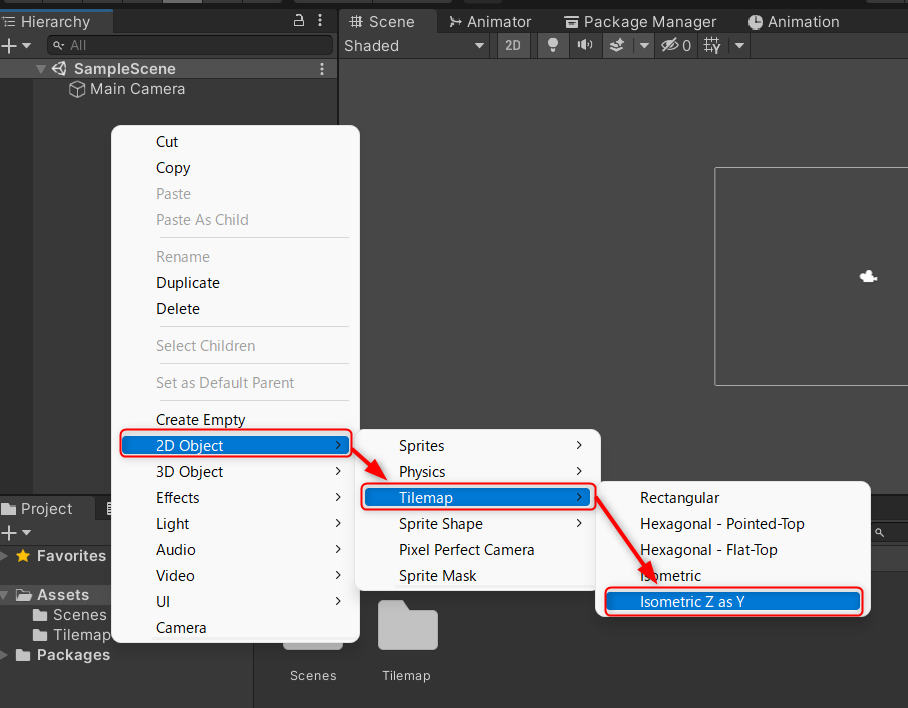
Hierarchyウィンドウ上で
右クリック→2D Object→Tilemap→Isometric Z as Y
をクリックしてTilemapを生成します!

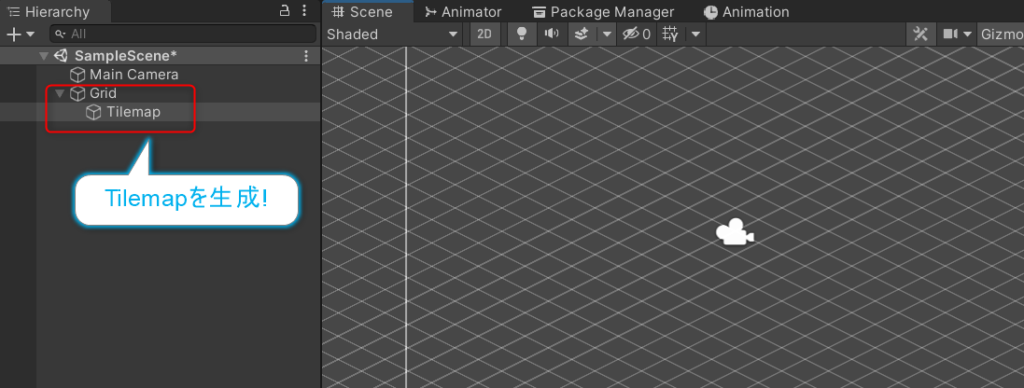
Tilemapを生成するとSceneウィンドウ上がマス目になりました!
Tilemapを選択するとSceneウィンドウがマス目になります!
↓

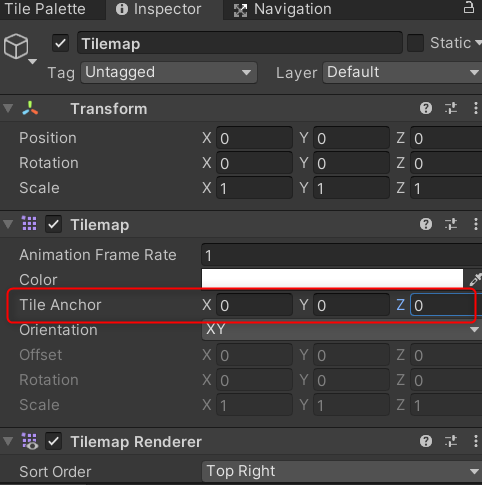
ちなみにTilemapのIspectorウィンドウ上でも
Tile Anchorが存在していて
私はここも(x , y) = (0 , 0)に変更しています!

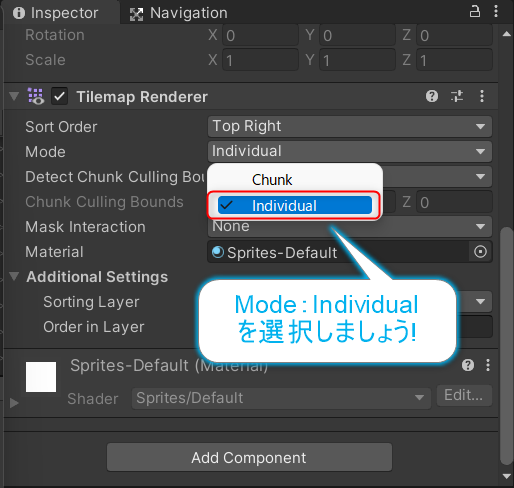
最後にTilemapのTilemap Rendererにある
ModeをChunk→Individual
に変更しましょう。

なぜこうするかはUnityの公式の説明を参照ください!

簡単にいうとChunkの方が処理が軽く、Individualの方が処理が重くなるということかと
思います!…違ってたらすいません!
ここまででやっと前提作業が完了しました!
本題:段差をつけたマップを作成する
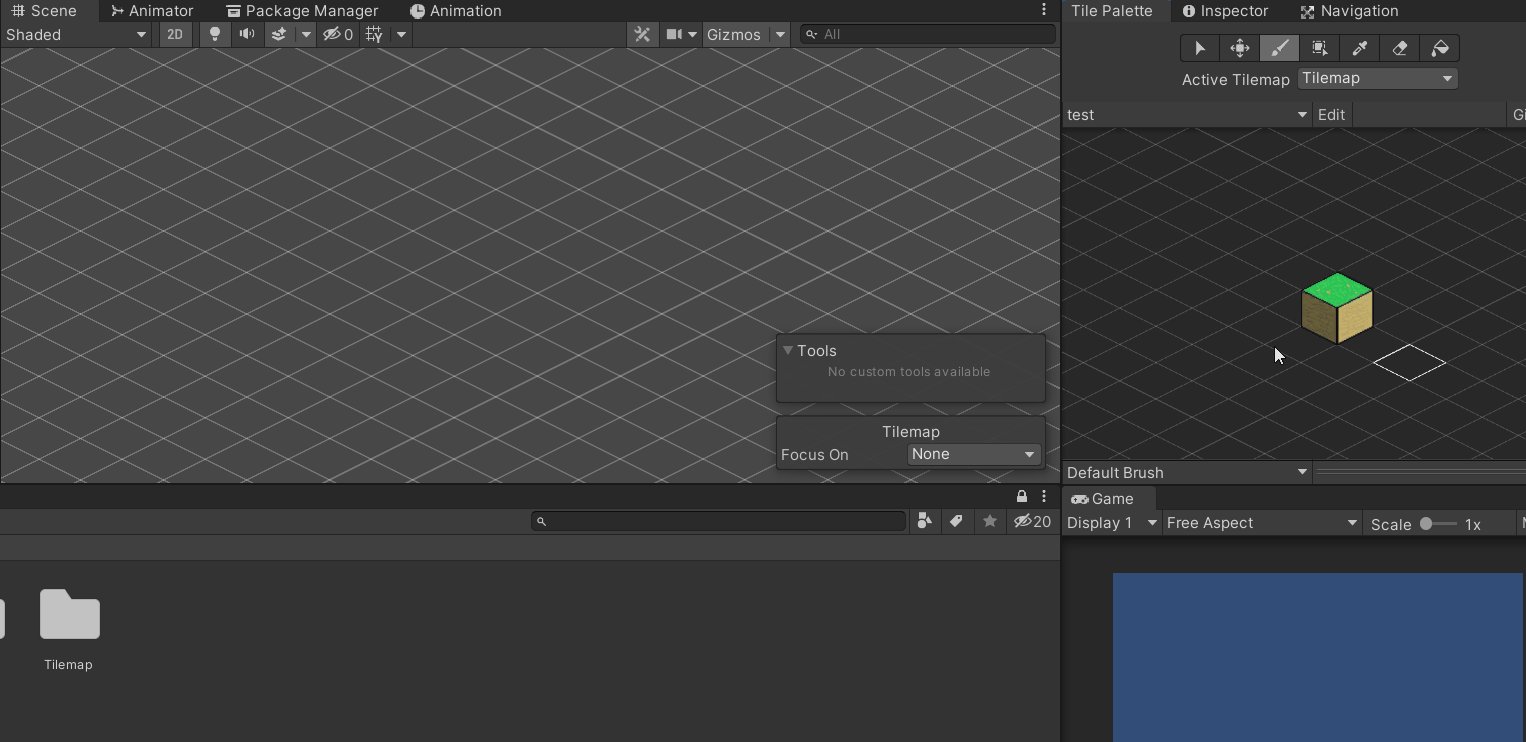
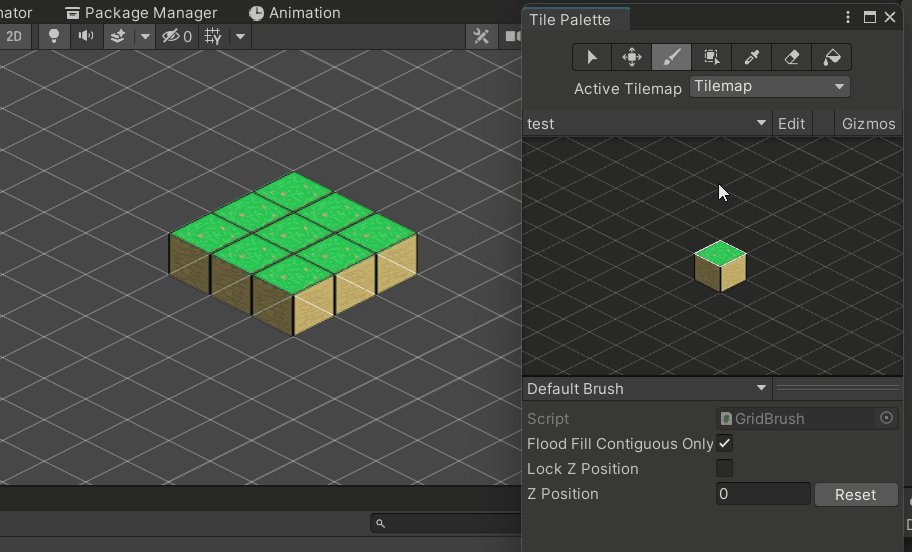
まずは何も設定を変更せず単純にTileを生成してみましょう。
単純にTileを生成するにはTile Palette上のTileを選択し
Tilemap上をクリックするだけです!簡単!
↓

段差をつけるには?
では続いて段差をつけてみましょう!
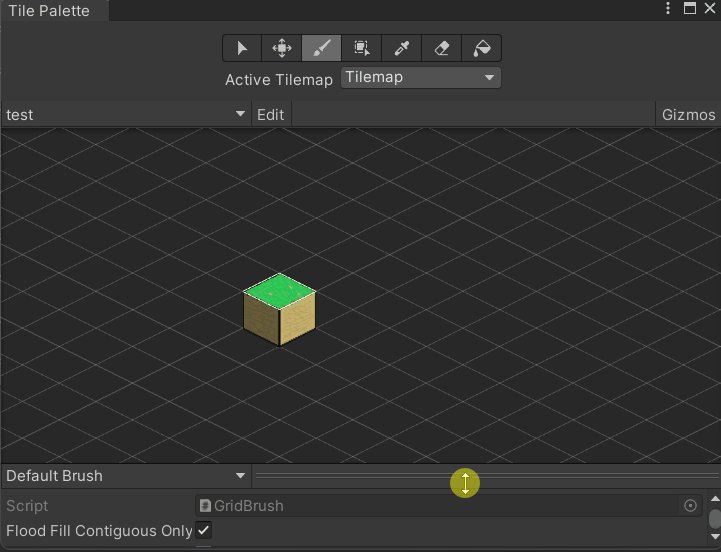
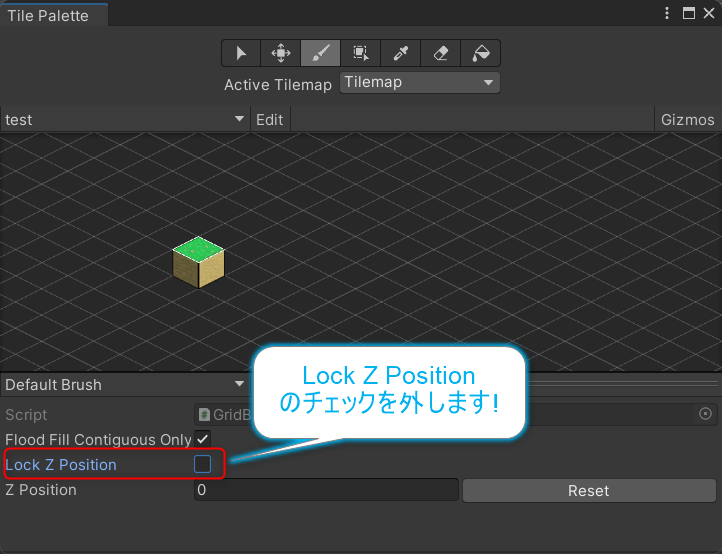
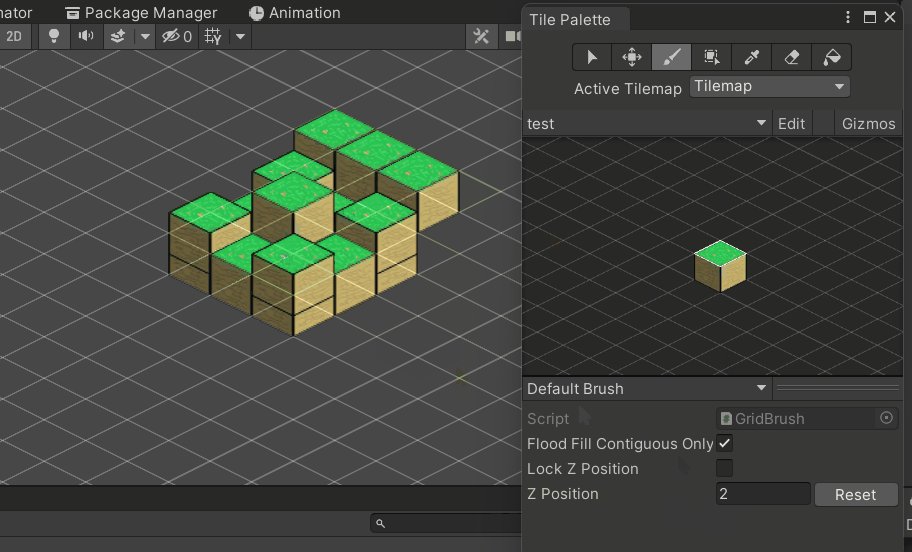
まずTile Paletteの隠れている設定部分を表示してあげます
これ意外と分かりにくいので以下を参照に表示してください!

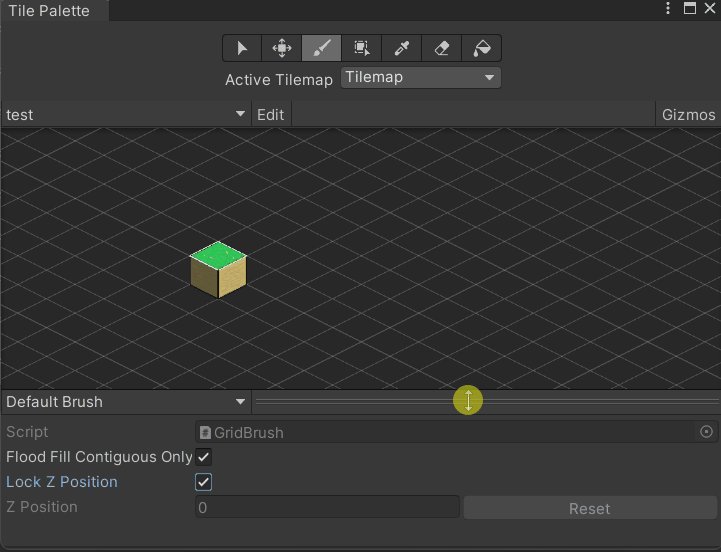
この設定項目に
Lock Z Positionのチェックがあるので
これを外します!

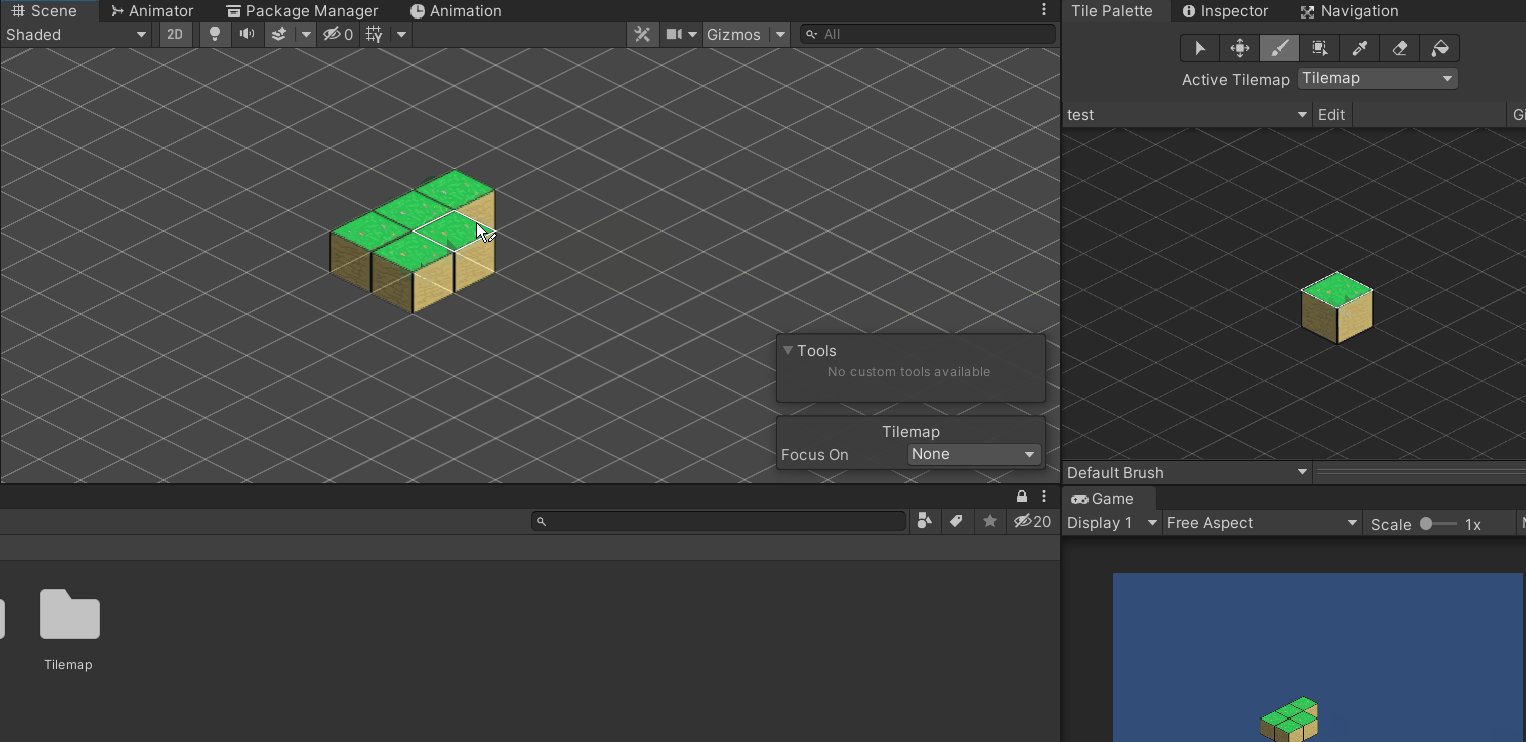
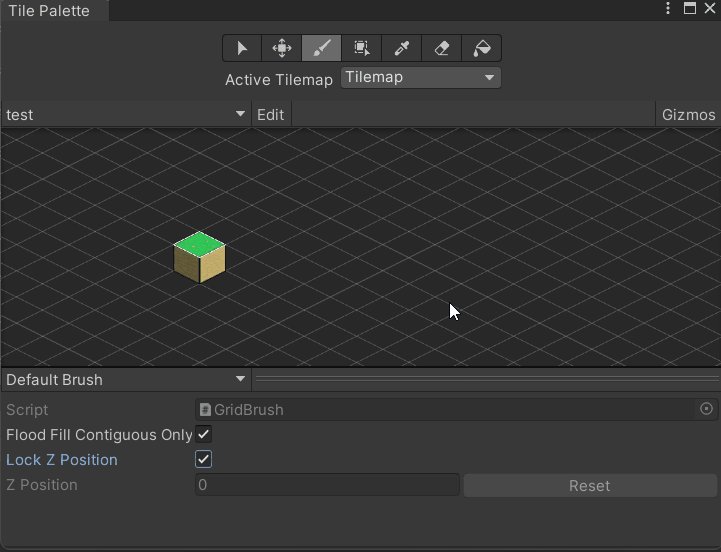
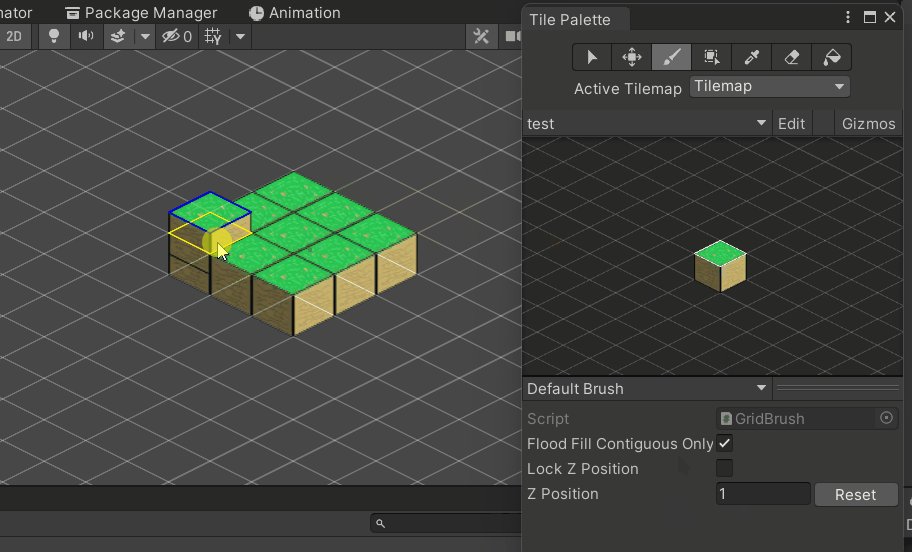
するとZ Positionが活性化され値を入力できるようになりますので
値を入力してTileをTilemapに生成してみましょう!
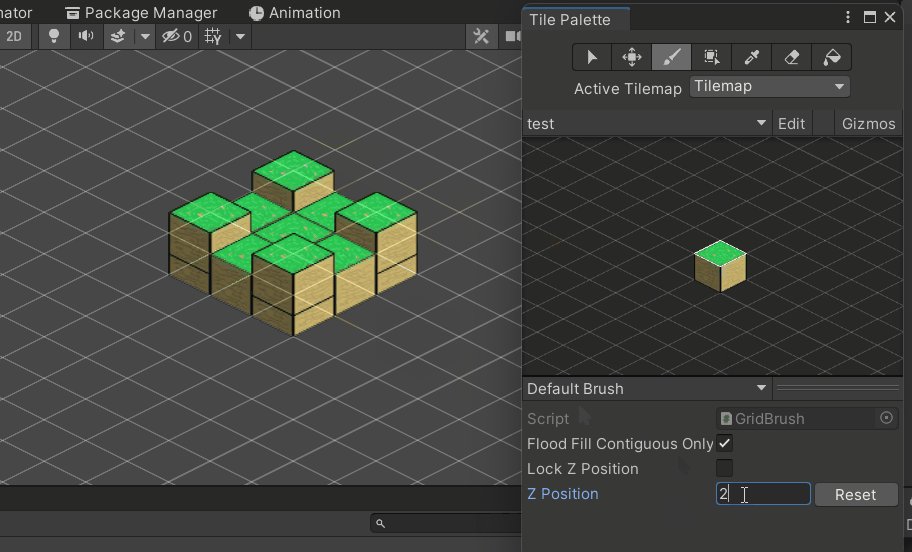
値に対応した段差が出来ることが分かるかと思います!

Z Positionを変更することで
色々な段差のマップが作れますね!!
今回はこれで終了!!



