スクロールバーを実装しよう!
スクロールバーを付けたいなーと思う時ありますよね
例えばステージセレクト画面でいっぱいステージがある場合
スクロールバーをつけたくなると思います。
安心してください。実装するのはめっちゃ簡単です。
早速見ていきましょう!
Scroll Viewを追加する
ぶっちゃけ作業としてはこれだけです…。
ね、簡単でしょ?笑
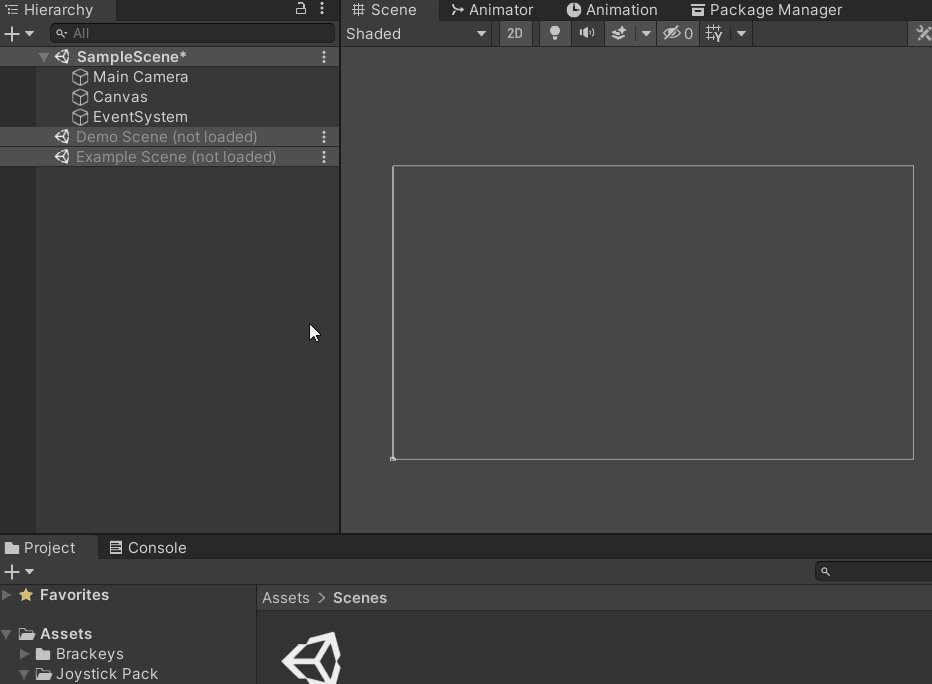
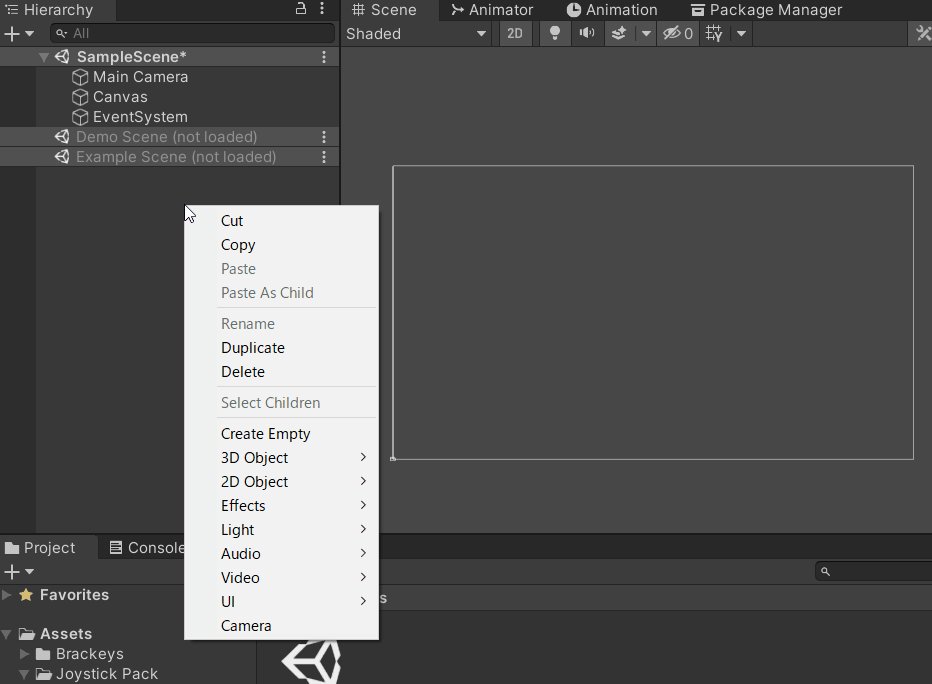
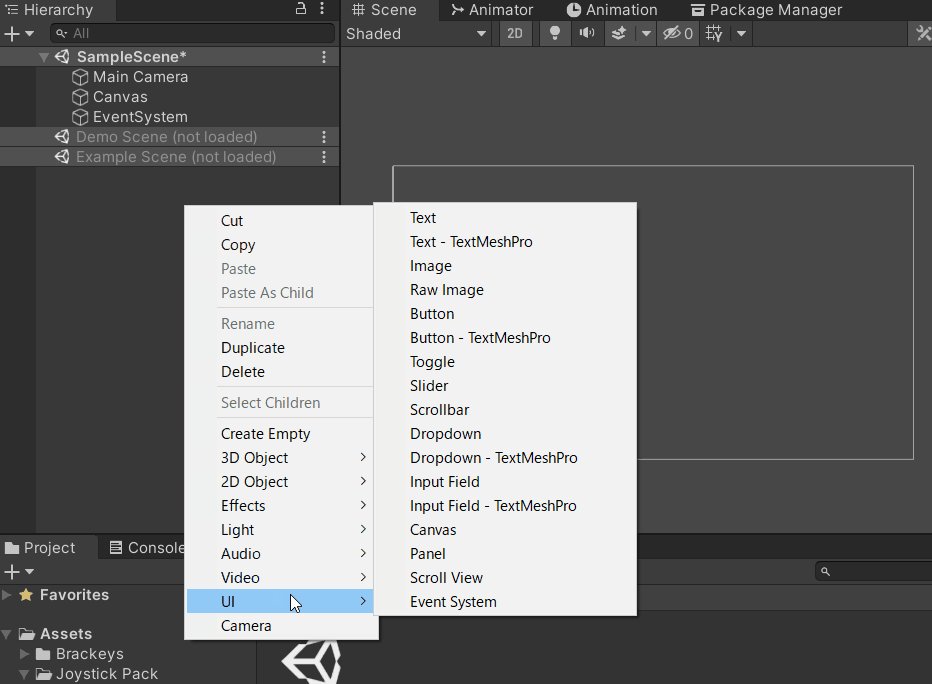
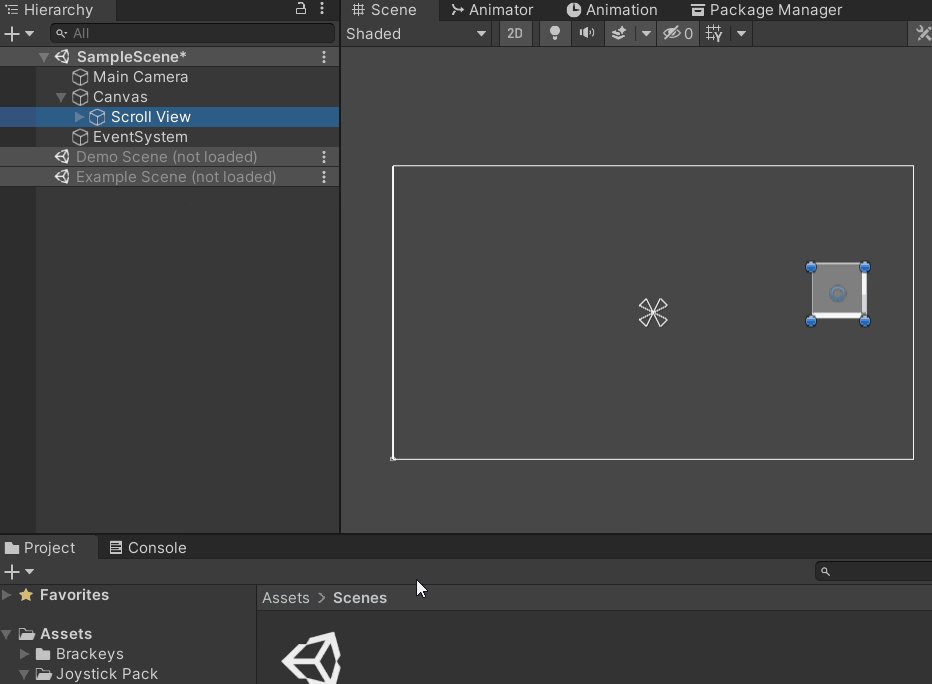
具体的にはHierarchyウィンドウ上で右クリック→UI→Scroll Viewで追加できます。

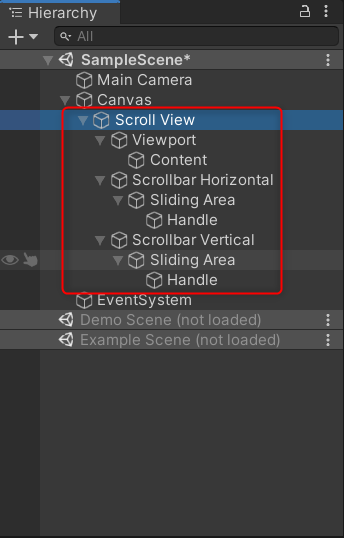
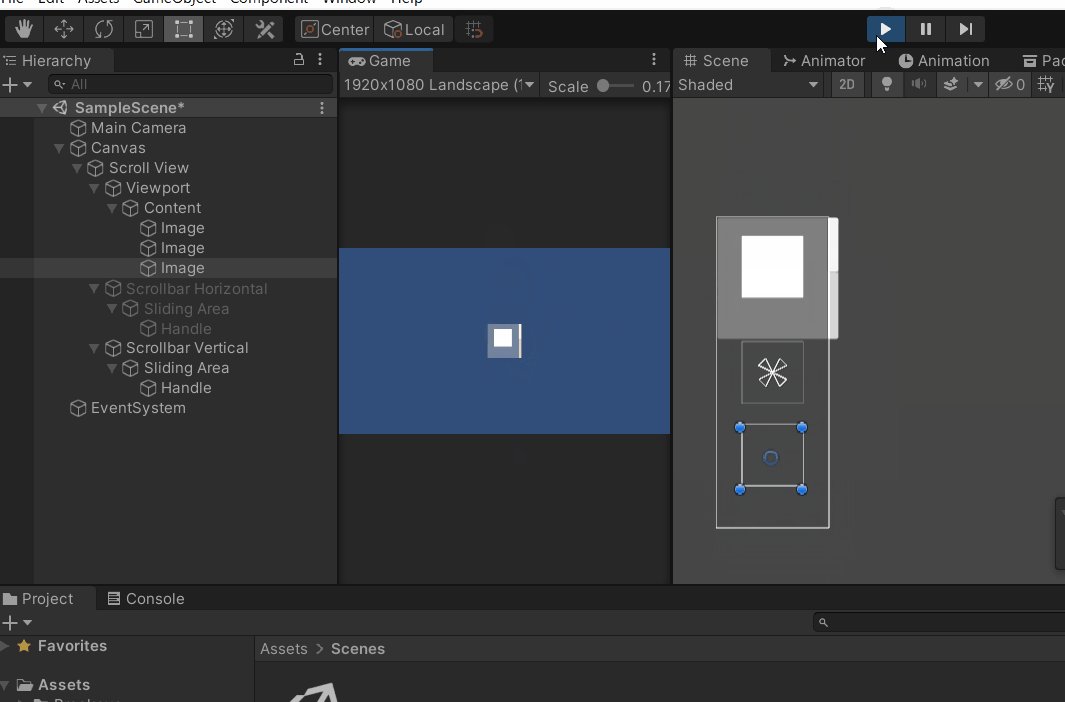
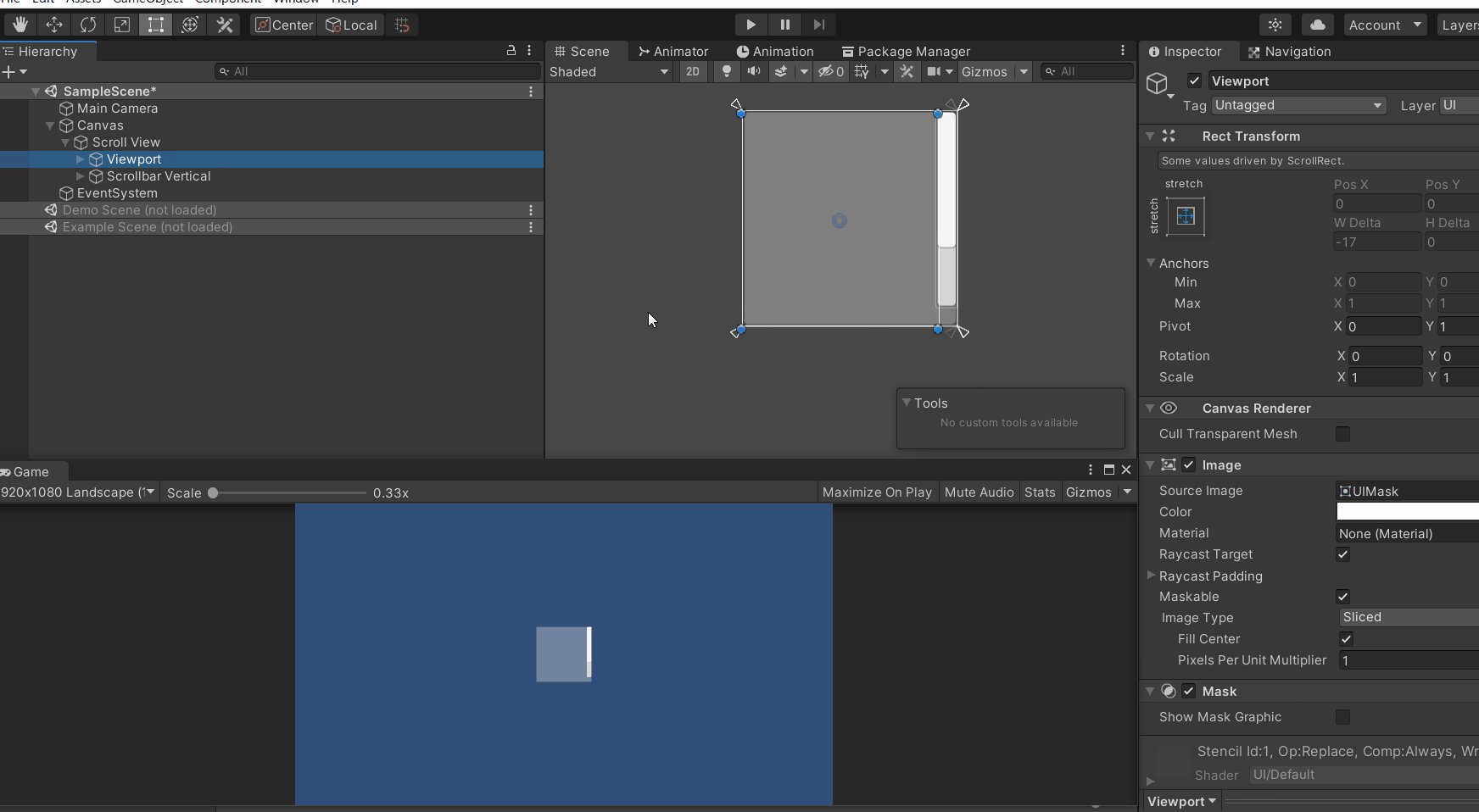
出来たScroll Viewを展開すると以下のようにいっぱい子オブジェクトがありますね。

うわー、いっぱいあってめんどくっさって思ったんじゃないでしょうか?
私は思いました 笑
ただ覚えるべき大事な要素は二つだけです。
それがViewportとContentです。
Viewportは実際にユーザーから見えている領域になります。
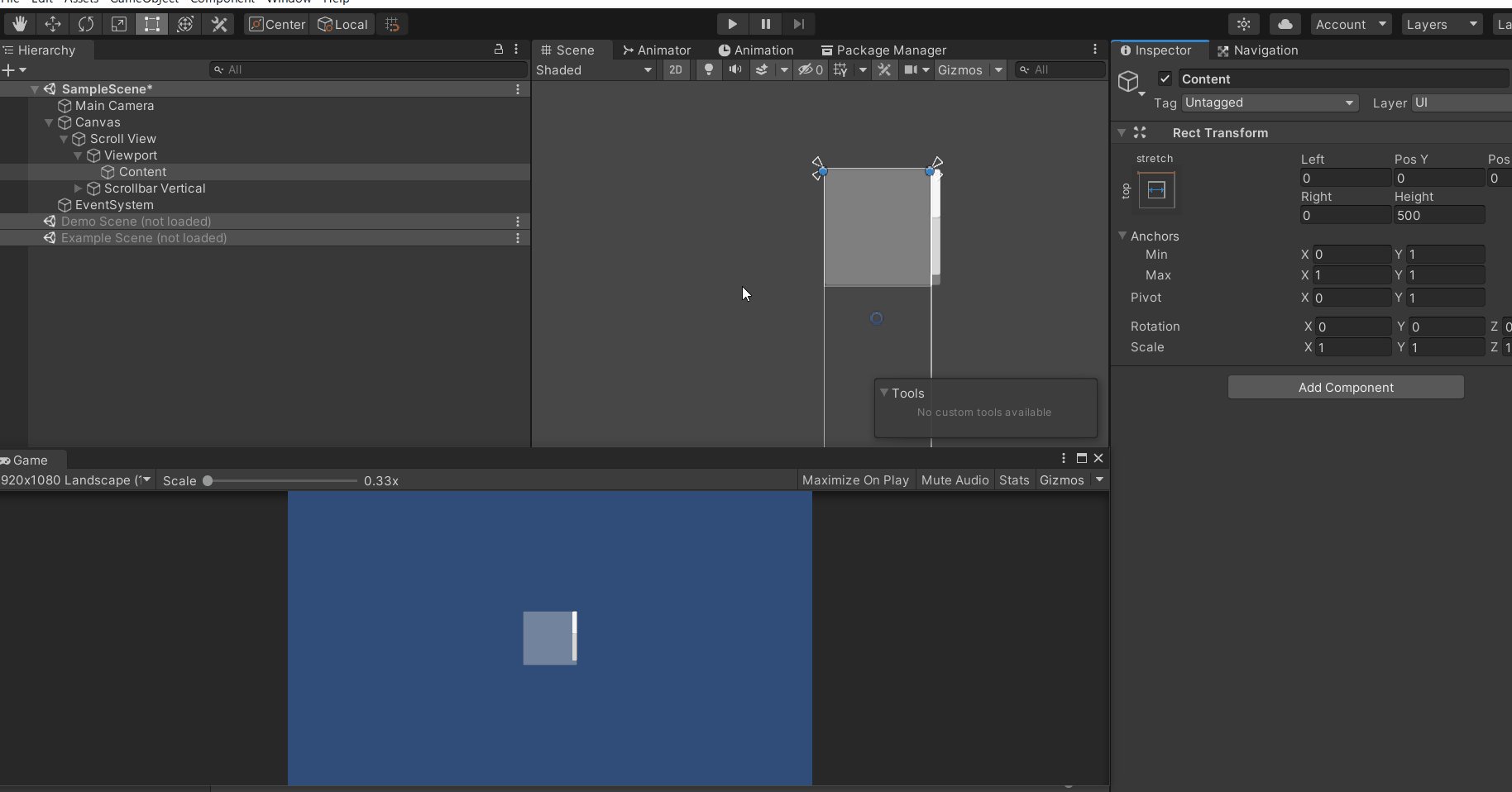
Contentはコンテンツという名前の通り、Scrollさせたい要素を配置しておく領域です。
ちょっと言葉だけだと分かりにくいと思ったので
実際に作ってみました。その過程をご覧ください。

なんとなく使い方分かりましたでしょうか?
正直これだけです。
で
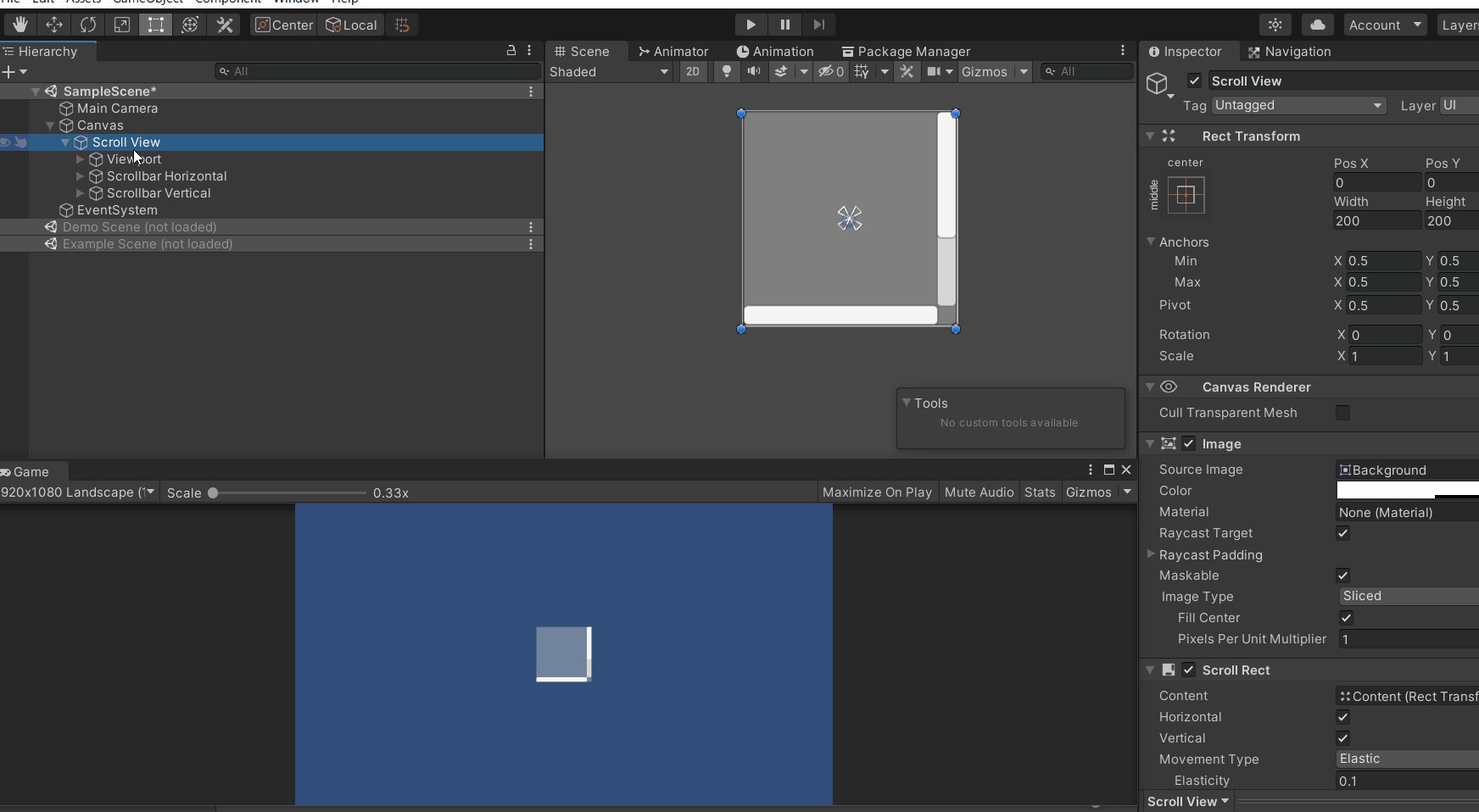
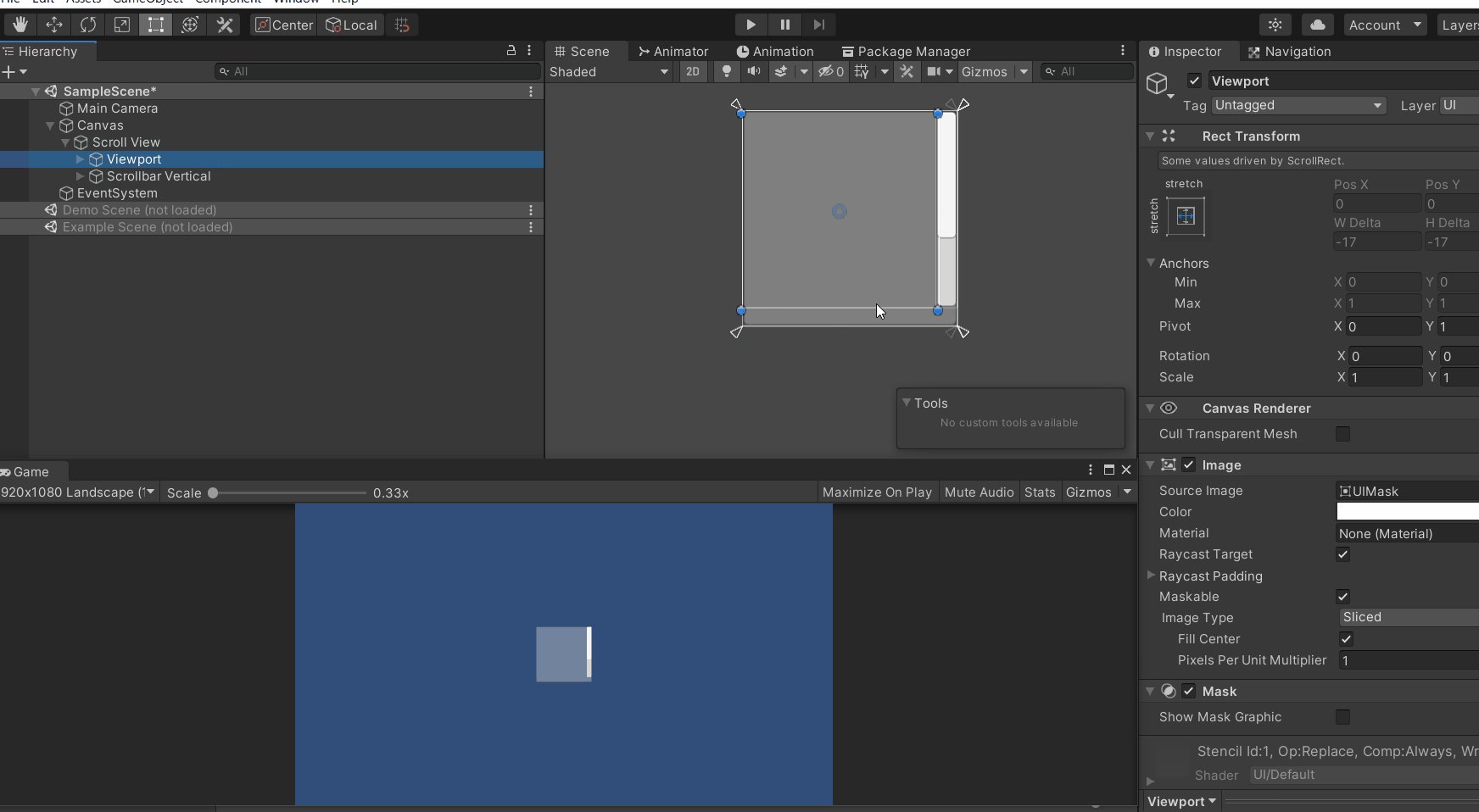
Scrollbar Horizontal(水平方向のスクロールバー)
Scrollbar Vertical(垂直方向のスクロールバー)
は名前の通りですね。
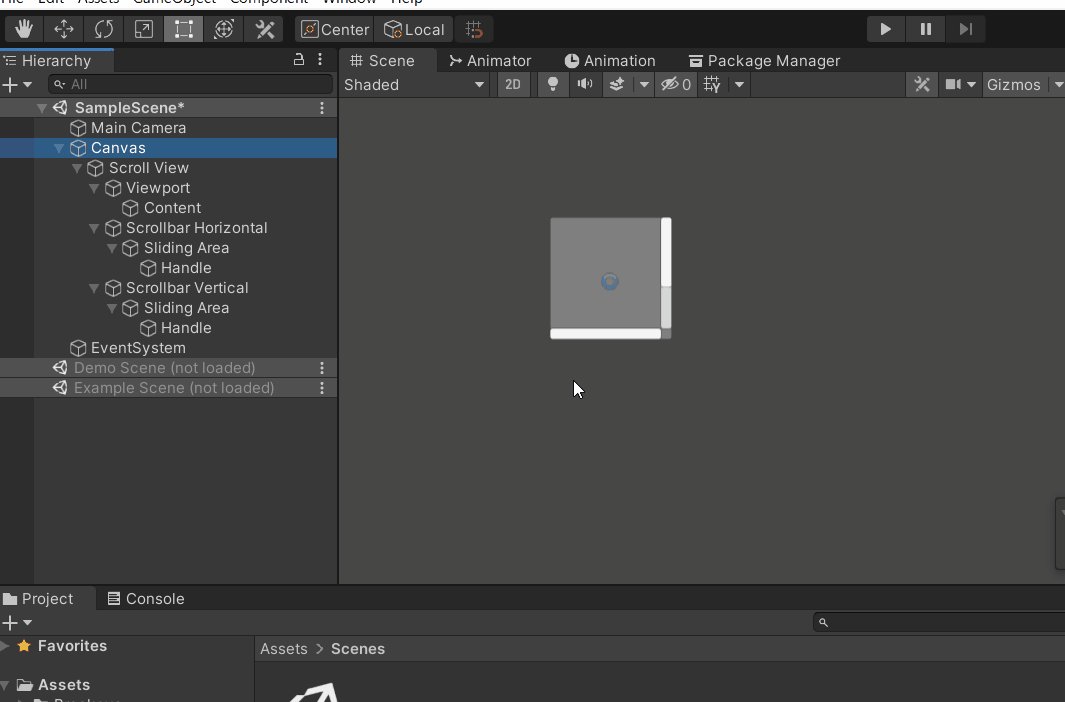
初期生成時はどちらのスクロールバーも存在しているので
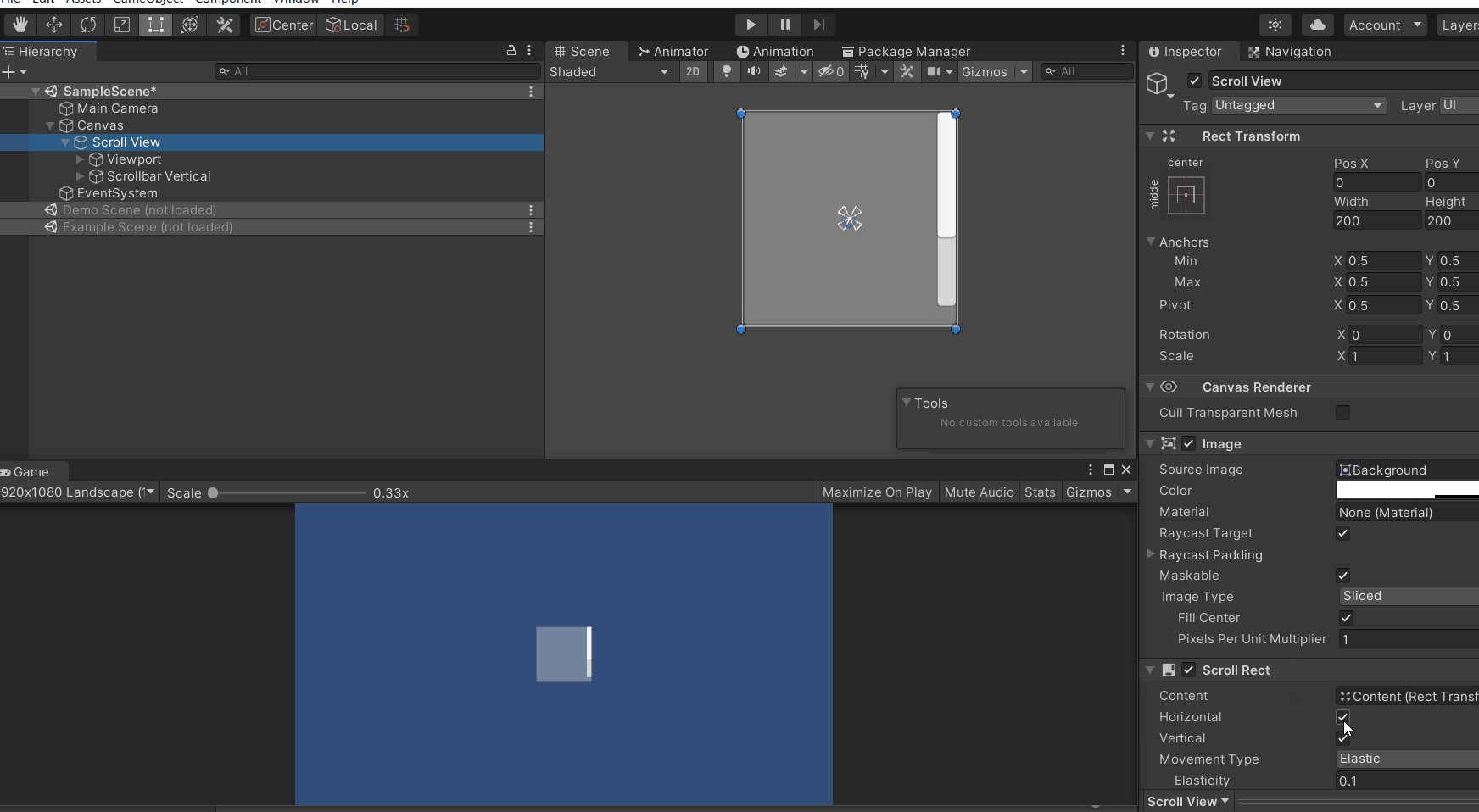
もし必要ない場合は、該当のスクロールバーを削除しちゃってください。
またScroll ViewのScroll Rectの該当方向のチェックも外してください。
そうしないとViewportがちょっと変な感じになっちゃいます。
以下をみてもらうと何となく意味が分かるかと思います。

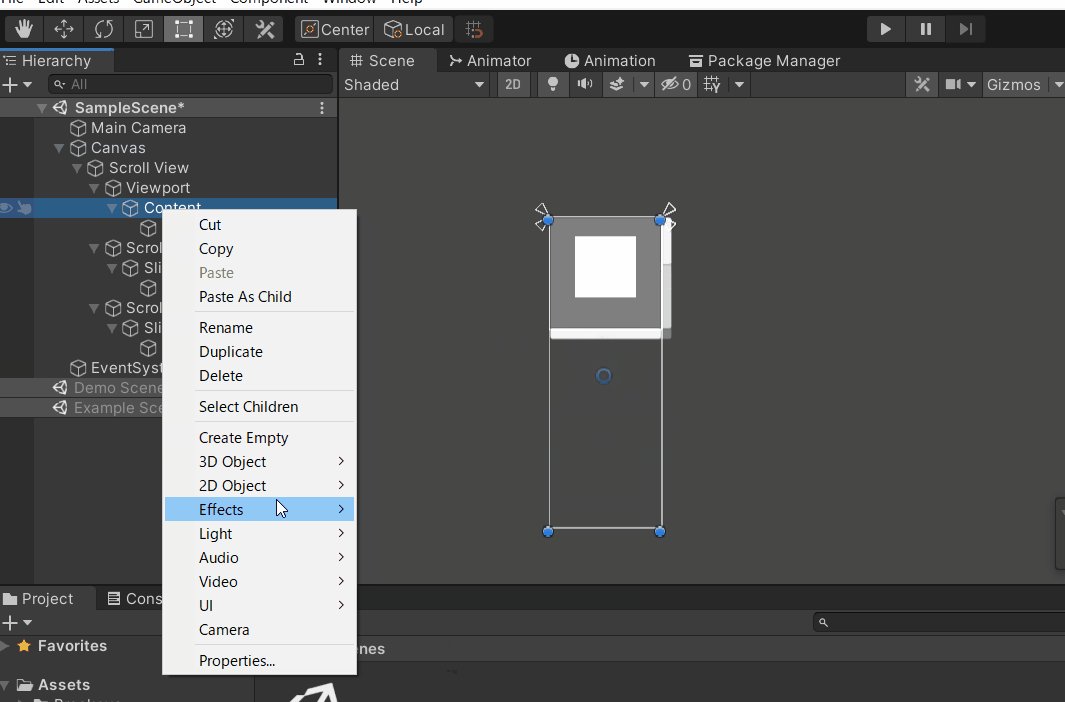
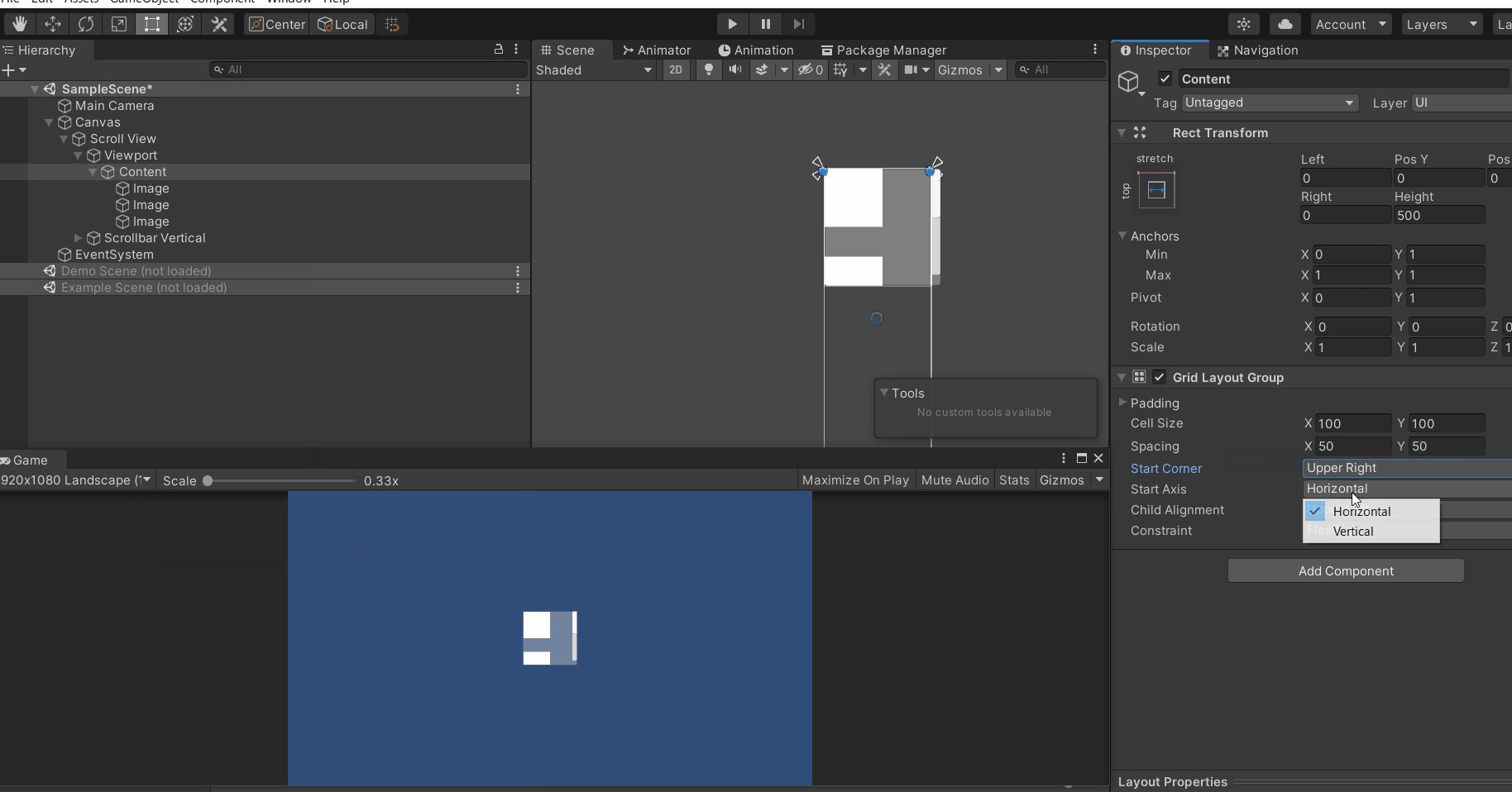
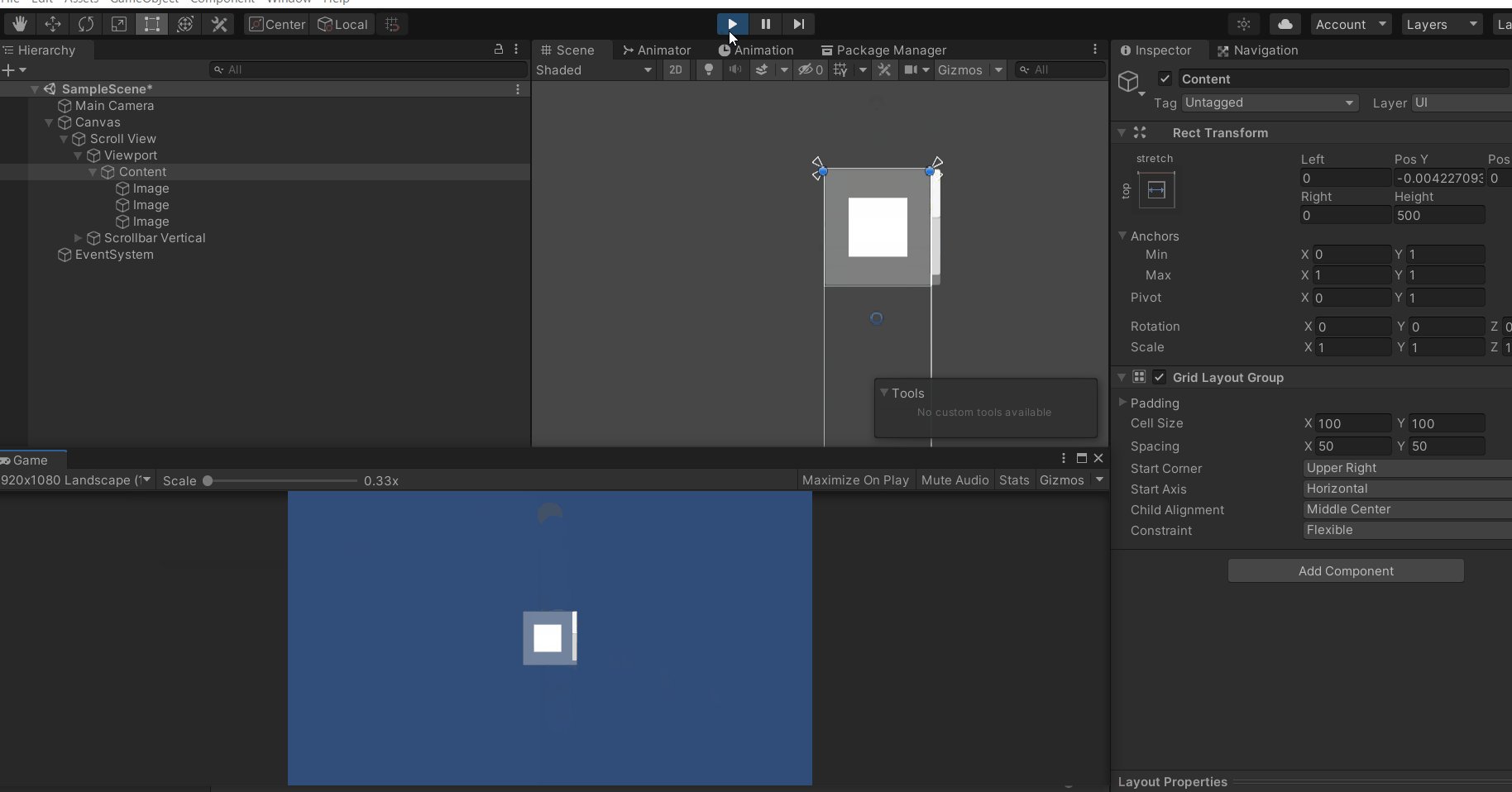
またContent内のオブジェクトを自動的に整列してくれる機能があります。
それがGrid Layout Groupです。
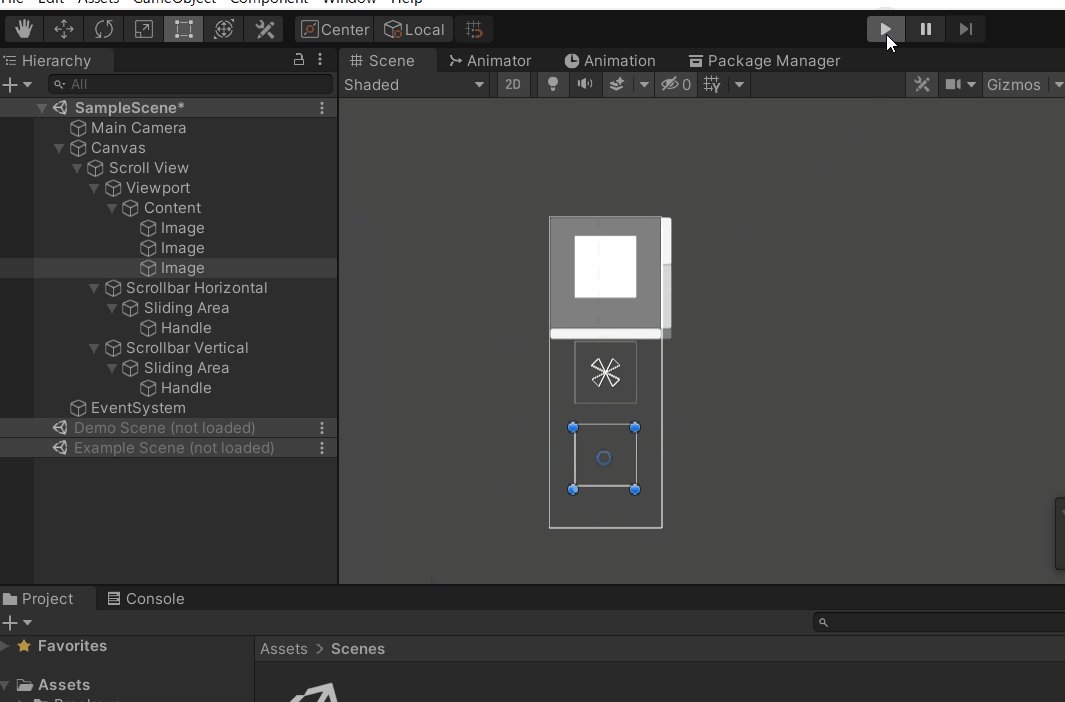
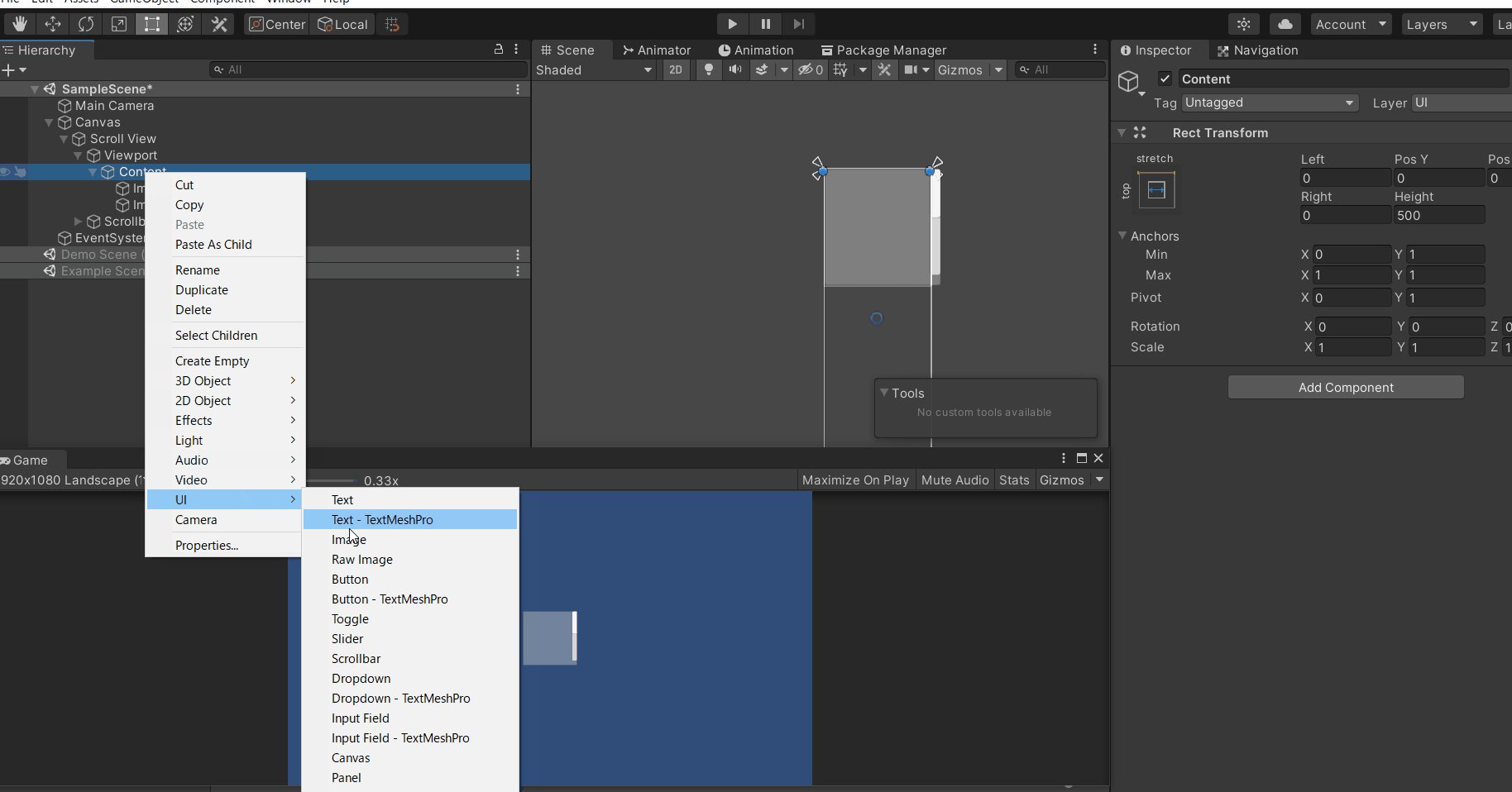
以下ではContent内にimageを3つ生成しContentにGrid Layout Groupをアタッチしています。
Grid Layout Groupをアタッチした瞬間にimageがいい感じに整列しているのが分かるかと思います。

とりあえずこんなところです!
一応アセットとしては以下が人気のようです
簡単にスクロールバーが実装できるしスクロールバー内に
たくさんデータがあっても重くならないようなので
ちゃんとしたスクロールバーを作りたい場合は
こういうアセットを使うのもいいかもです



コメント
[…] 意外と簡単! Unity でスクロールバーを実装する方法 | workpress […]