この記事はUnity Tower defense tutorialに出てくるUnityの操作方法などについて調べた内容を記載していきます。
タワーディフェンスの作り方は動画を参照してください。
spriteEditorとanimatorの使い方
Sprite Editorの使い方②
以前はSliceのAutomaticについてご紹介しました。
今回は
Grid By Cell Size
Grid By Cell Count
についてご紹介しようと思います。
Automaticで上手く切り分けてくれなかった時に仕方なく上記2つを使うぐらいだと思いますが、案外多いんではないでしょうか。
どちらも一枚の画像を切り分ける「切り分け方」を表しています。
それぞれの日本語訳をと思ったのですが、見た方が理解が早いと思いました。
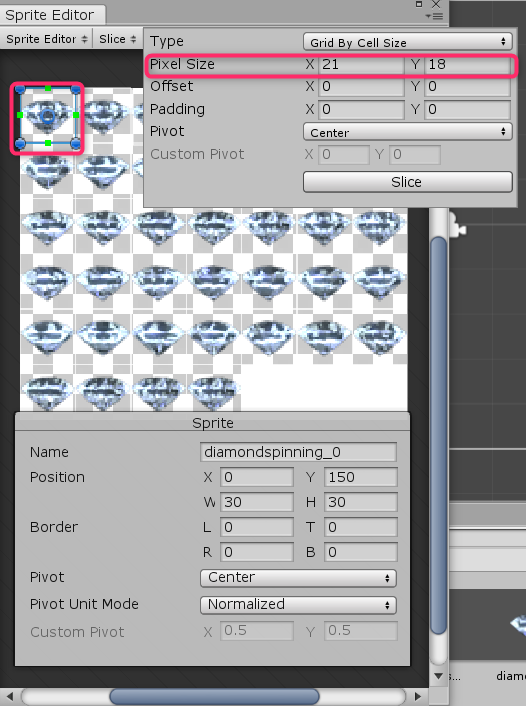
Grid By Cell Size(切り取る大きさを指定する)

赤枠で囲ったPixel SizeのX,Yの数値毎に切り分けてくれます。
一つの囲い(切り取る四角形)の大きさを指定します。
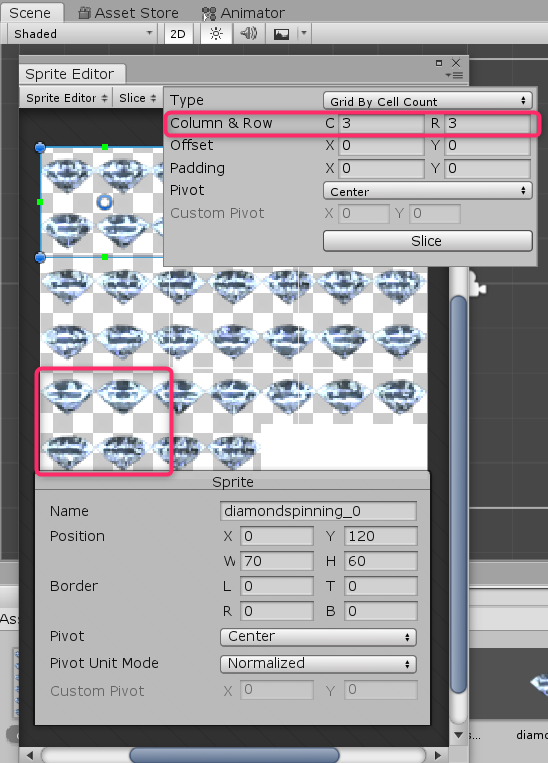
Grid By Cell Count(切り取る囲いの数を指定する)

赤枠で囲ったColumn & Row ( 行と列)で指定した行数と列数分、均等に切り分けてくれます。
Grid By Cell Sizeに対しこちらは一つの囲い(切り取る四角形)の大きさの指定はなく自動的に大きさを計算してくれます。
Animatorについて
SpriteをScene画面にドラッグ&ドロップするとAnimationが自動で作られます。
この時2つのファイルが作成されると思います。
1つは拡張子がanimとなっていて、もう1つはcontrollerとなっています。
そしてanimatorはこのcontrollerの編集を行う時とかに使うようです。
アニメーションを作るわけですから、結構覚えることが多いみたいなのですが、いきなり多くを詰め込めても私は覚えられないので一つだけ機能を紹介します。
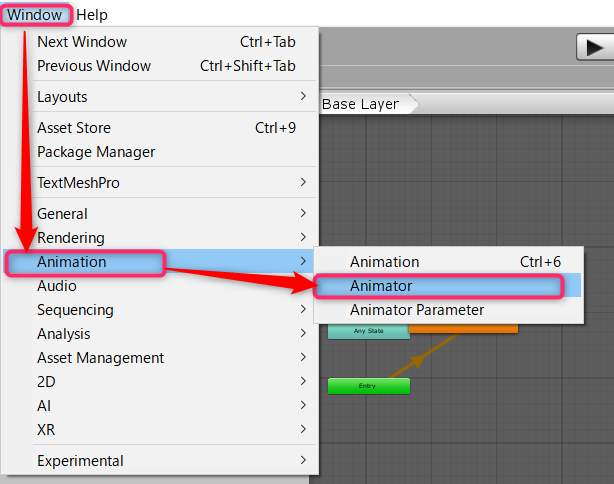
まずAnimatorウィンドウの出し方ですが、
Windowタブ→Animation→Animator
で表示されます。

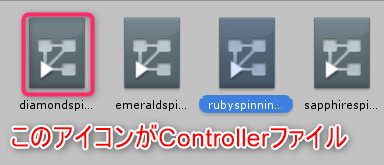
そしてControllerファイルをクリックします。

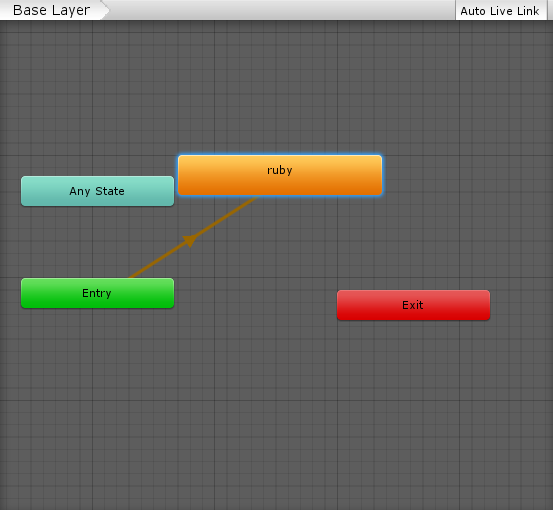
するとAnimatorウィンドウにカラフルな四角形が表示されました。

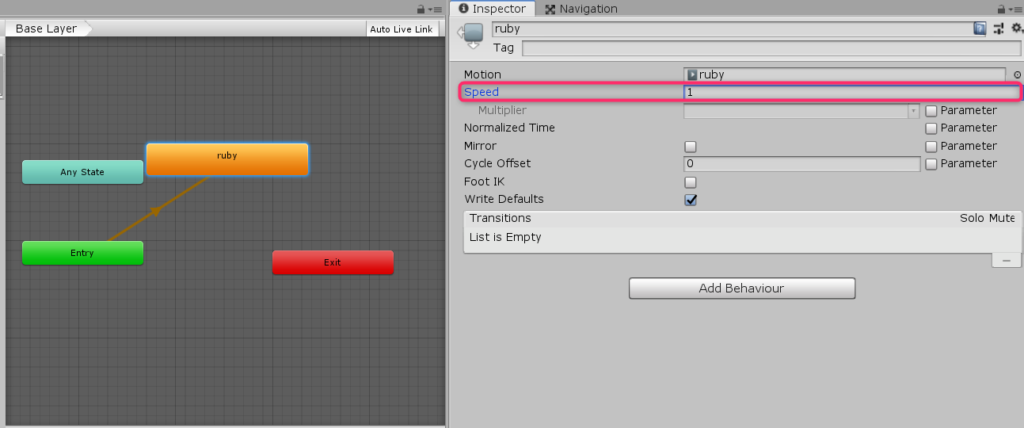
このオレンジ色をクリックしてみるとInspecrotウィンドウに色々表示されます。

ここの項目:Speedがどのくらいの速さで画像を切り替えていくかを指定できます。
100とかにすると物凄い速さで画像が切り替わっていきます。逆に-1にすると逆再生されます。
またMotionがどのAnim拡張子のファイルを使うかを指定できます。
ここを変更すると全然違った画像のアニメーションになるということです。
とりあえずここだけ覚えておけば物凄いシンプルなアニメーションは作成できるようになりますね。
OnMouseOverとは何か?
タワーを地面に置こう
敵を攻撃するタワーを地面の上に置いていけるようにしましょう。
特定のタイルの上を左クリックするとタワーが生成される。
これをしていくにはどうしたらいいか見ていきましょう。
早速まとめですが、以下をすればよいようです。
- タイル上を左クリックしたらメソッドが実行されるようにする
- Box Collider 2Dをアタッチする
- GameManagerを作成する
ひとつずつみていきましょう。
タイル上を左クリックしたらメソッドが実行されるようにする
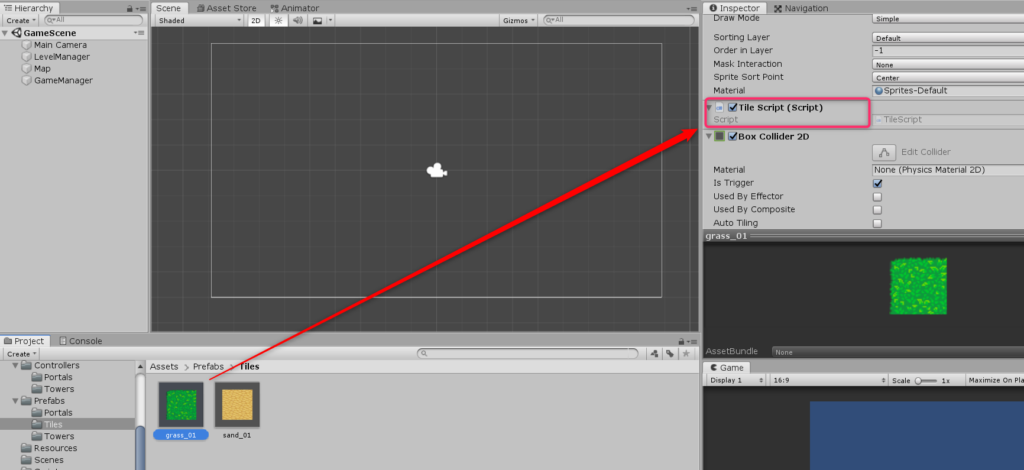
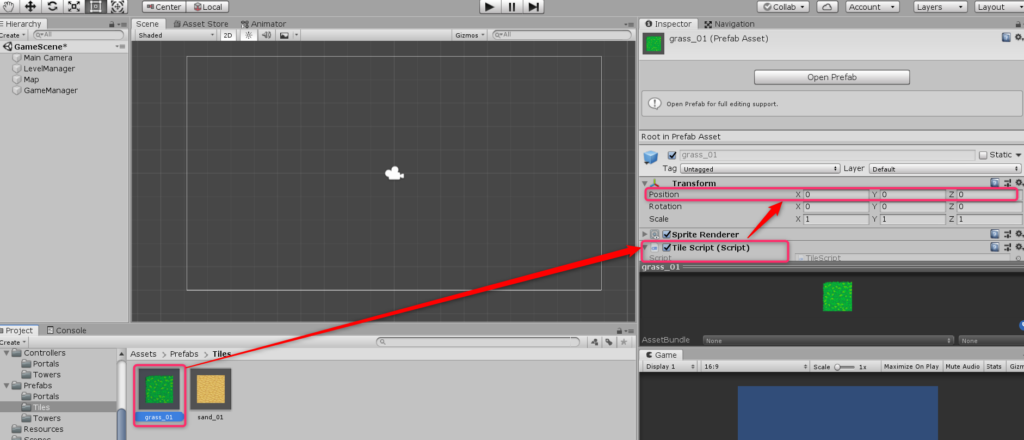
前提ですが、それぞれの地面のPrefabにはTile Scriptがアタッチされています。

アタッチというのはprefabとかに対してC#スクリプトをadd componentして追加することの略称?のようです。
それぞれの地面のTile Scriptでマウスポインタが自分の上に来た場合、何か処理をするようにしてあげればよさそうですね。
これを実現するにはOnMouseOver()を使用すればいいみたいです。
これはマウスがあり続ける限り呼び出されるメソッドのようです。
そして「 Collider 上にマウスがあり続ける限り」実行されるようです。
まとめると
・Tile ScriptにOnMouseOver()
・地面のPrefabにColliderをアタッチする
を行えばよさそうです。
1つずつやっていきましょう。
まずはTile ScriptにOnMouseOver()を追加します。
private void OnMouseOver()
{
}
このOnMouseOver()のメソッド内にタワーを生成する処理を記述します。
ただ「マウスがあり続ける限り」なので、このままでは地面の上にマウスがきた瞬間から毎フレーム毎にタワーを生成し続けてしまいます。
これではちょっと良くないですよね。
なので以下のように地面上で左クリックした場合のみ生成するようにします。
private void OnMouseOver()
{
if (Input.GetMouseButtonDown(0)) // 左クリックした場合のみ処理する
{
// 処理を記述
}
}
あとはタワーを生成する処理を追加すればよいだけになりました!
で、ここでGameManagerを作成しましょう。
まずGameManagerとは何か?
調べてみるとゲームを開始したり終了したりゲームオーバーにしたりするゲームの裏方のような存在だそうです。
また、別にあっても無くてもいいスクリプトらしいので作りたいなら自分で作るしかありません。
「GameManager」というC#スクリプトを作成してみましょう。
すると以下のように歯車のような画像になりました。
別に無くてもいいっすって言う割にはこれだけ画像が変わるあたり、重要そうですよね…というかこれはもう重要なんでしょう。

なぜ急にGameManagerを作成するという話になったかというと、GameManagerは上記の通り裏方のような存在であり、ゲーム全体を通して使うパラメータなどを保持しておくようなクラスでもあるようです。
ここでタワーはゲームが始まってから終わるまでずっと存在しつづける必要があるため、GameManagerで生成する方がよい、ということです。
ここからは以前やった通りです。
まず作成したGameManager内にtower用のGameObjectを作成します。
[SerializeField]
private GameObject towerPrefab;
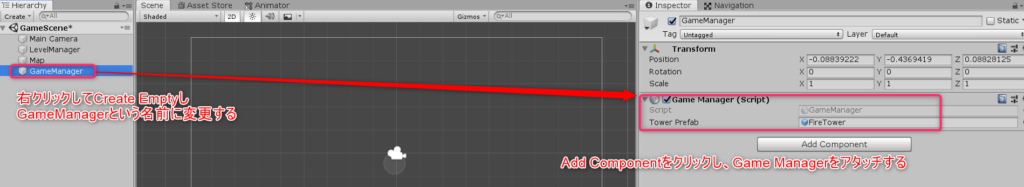
そして次はHierarchyウィンドウでCreate EmptyしてGameManagerという箱を作成します。
そしてそれに対しGame Managerスクリプトをアタッチします。

最後にTile Script内でタワーを生成する処理を追加します。
Game Objectを生成する、という処理はInstantiate関数を使用します。
Instantiate関数の引数は以下です。
・生成元となるGame Object
・生成する位置情報
・生成オブジェクトの回転情報
などなど
今回は以下のようにして生成しました。
Instantiate(GameManager.Instance.TowerPrefab, transform.position, Quaternion.identity);
それぞれの引数について解説していきます。
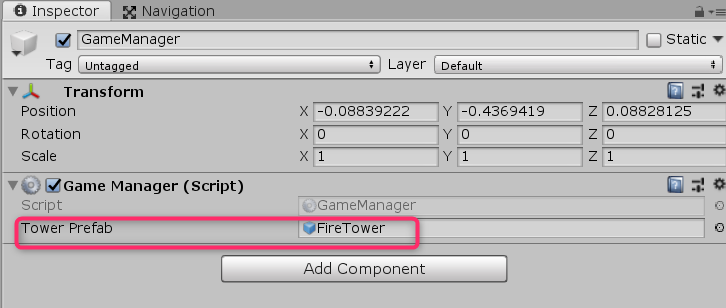
まず1つめの引数である「GameManager.Instance.TowerPrefab」についてです。
これはGameManagerのTower Prefabに設定されているオブジェクトになります。

今はFireTowerが設定されていますね。
これはPrefabのFireTowerです。

2つめの引数である「transform.position」はオブジェクトの位置情報そのものです。
これはTile Script内で呼び出されているので元は地面の位置情報になりますね。

Quaternion.identityとは何か?
最後の引数である「Quaternion.identity」です。
Quaternionってなに?って思って調べたのですが、「四元数」という意味だそうです…
数学が苦手なので詳しく説明できないのですが、簡単にいうとUnity上?では回転を意味しているみたいです。
この地面の画像については回転しなくていいのでQuaternion.identityを指定しています。
Quaternion.identityは「回転しない」という意味になるそうです。
さぁこれで準備は整いました。
ゲームをスタートして地面の上をクリックしてみましょう!
タワーが生成されると思います!が…イメージと違う?
地面の真ん中にタワーが生成されない
生成される位置がよろしくないみたいですね。
これを調整する必要があるのですが、動画上ではpivotで位置を調整していました。
pivotを調べてみるとオブジェクトの中心や重心という意味だそうです。
これでオブジェクトの中心を変更して調整する、というので位置を調整していますが、よくよく考えるとタワー生成時の第2引数で位置を調整するのが一番いいんじゃないか?と思いました。
何か理由があってなんでしょうか。
もし分かったら記載します。
以上です。


