Warning: Undefined variable $img_width in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $img_height in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $nlink in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 49
今回はなにをするか?
Tilemapの基本については別の記事でまとめましたので
Tilemap初心者だよって方は以下をご覧ください。
※また本記事はUnity Blogを参考にしています。
タイトルの通りなのですが今回は以下のことをしていこうかと思います。
・プレイヤーを配置
・壁を配置
・プレイヤーと壁がぶつかったらプレイヤーが止まるようにする
・アニメーション付きタイルの作成
では順にみていきましょー!!
プレイヤーを配置する
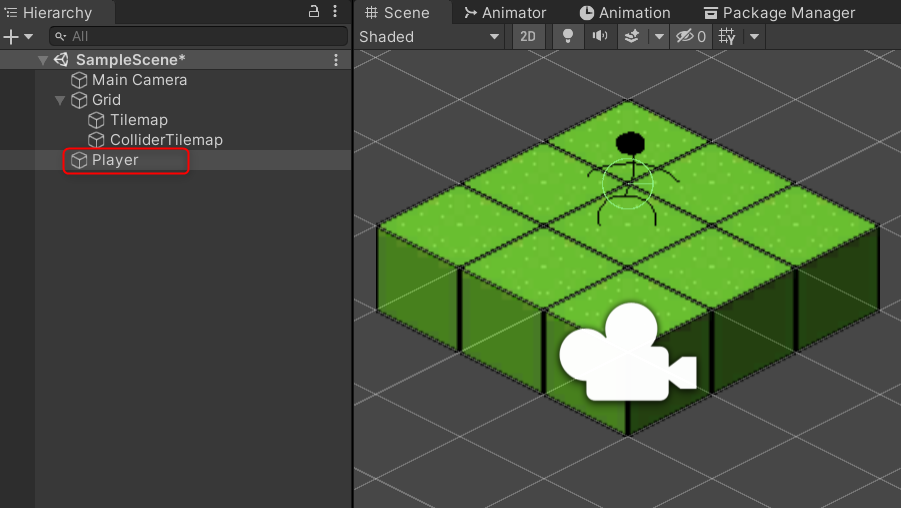
まずはプレイヤーを配置しましょう。
前提として既に地面のタイルは置いているものとします。
プレイヤーはまずはスプライトの取り込みが一番ですよね。
なので最初にプレイヤー用スプライトを作成します。
今回プレイヤーは以下にしました。みんな大好き棒人間です。ぼーくんと呼びましょう。

とりあえずこの画像をHierarchyウィンドウにドラッグ&ドロップします。

このぼーくんには後に壁との衝突判定を行いたいので
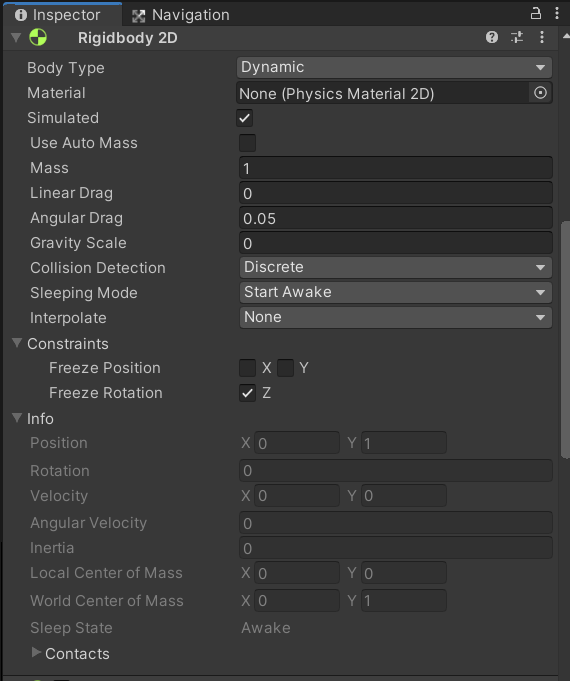
・Rigidbody 2D
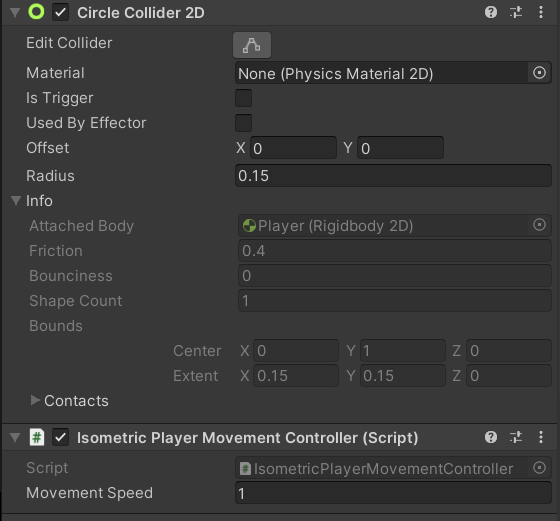
・Circle Collider 2D
をアタッチしておきます。
Colliderは円以外でもいいのですが、とりあえず円の方が操作したときにいい感じに
衝突判定してくれるので円にしています。
それぞれの設定内容は以下です。
というかほとんどなにも設定しておらず初期値のままです。が、一応晒しておきます。


最後にぼーくんを移動させるスクリプトを作成しましょう。
スクリプトの内容は以下です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class IsometricPlayerMovementController : MonoBehaviour
{
public float movementSpeed = 1f;
Rigidbody2D rbody;
// Start is called before the first frame update
void Start()
{
rbody = GetComponent<Rigidbody2D>();
}
// Update is called once per frame
void Update()
{
}
private void FixedUpdate()
{
Vector2 currentPos = rbody.position;
float horizontalInput = Input.GetAxis("Horizontal");
float verticalInput = Input.GetAxis("Vertical");
Vector2 inputVector = new Vector2(horizontalInput, verticalInput);
inputVector = Vector2.ClampMagnitude(inputVector, 1);
Vector2 movement = inputVector * movementSpeed;
Vector2 newPos = currentPos + movement * Time.fixedDeltaTime;
rbody.MovePosition(newPos);
}
}
RigidbodyのMovePositionで移動していますね。
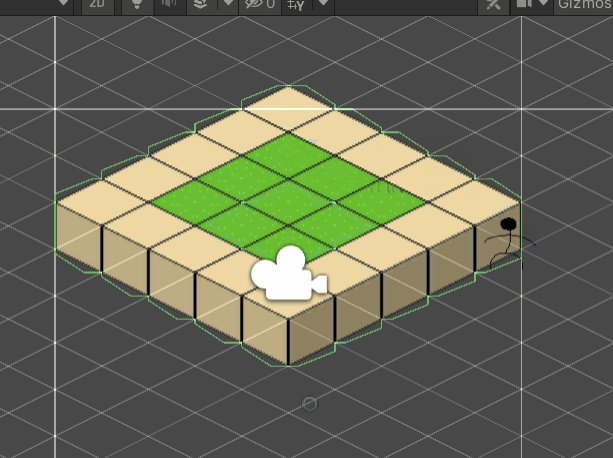
この状態で実行してみたのが以下です。
キーボードの矢印キーで移動できます。

当然ですが壁が無いのでどこへでも移動できちゃいますね。
壁を配置する(プレイヤーと壁がぶつかったら…)
スプライトを用意する
まずは壁用のスプライトを用意しましょー。
今回は以下を使います。

めっちゃシンプルですね。これをUnityプロジェクトにインポートします。
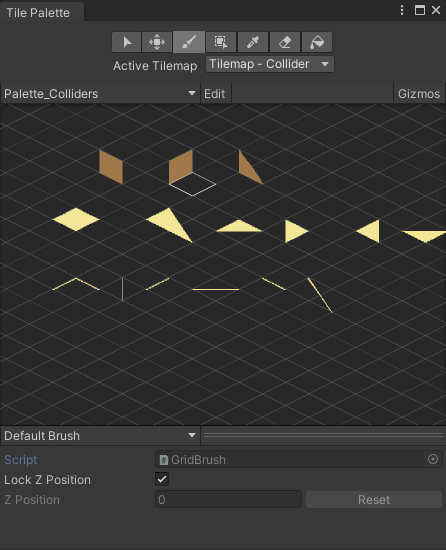
壁用のTile Paletteを作成する
続いて壁用のタイルパレットを作成します。
ここは必須ではなくお好みですね。
ただの地面用と分けた方が分かりやすいとは思います。
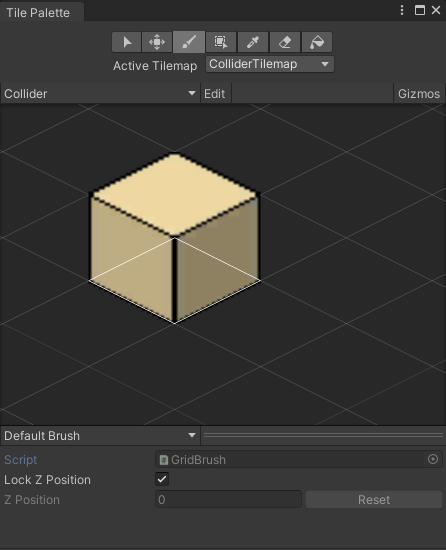
私は以下のように衝突用のパレットを作成しました。

壁用のTilemapを作成する
最後に壁用のTilemapを作成します。
でここからが大事なポイントで、このTilemapに追加で以下をアタッチします。
・Tilemap Collider 2D
・Rigidbody 2D
・Composite Collider 2D
Tilemap Collider 2Dでタイルマップに衝突判定をつけます。
更にRigidbody 2Dで物理処理もつけます。
この状態で既にぼーくんとぶつかったらぼーくんが止まるようになっています。
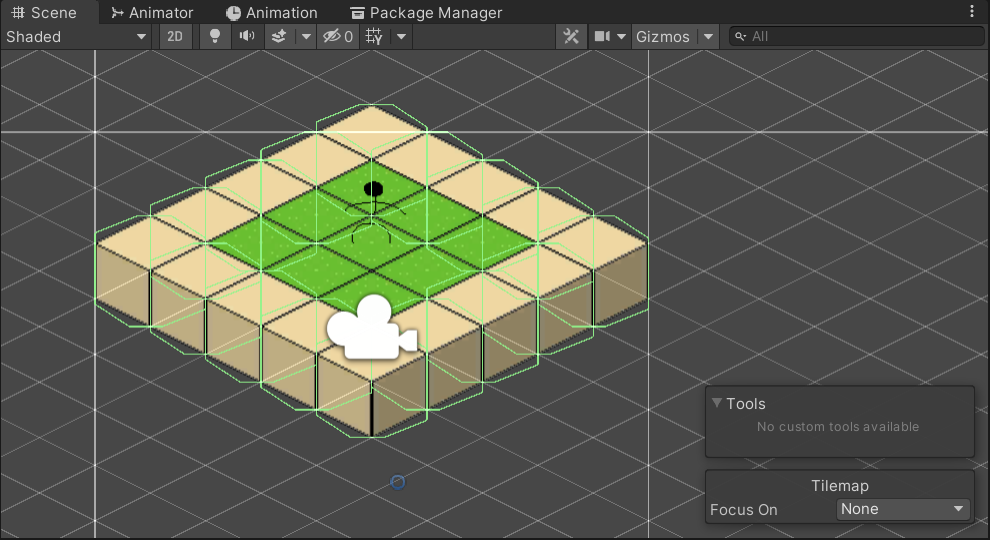
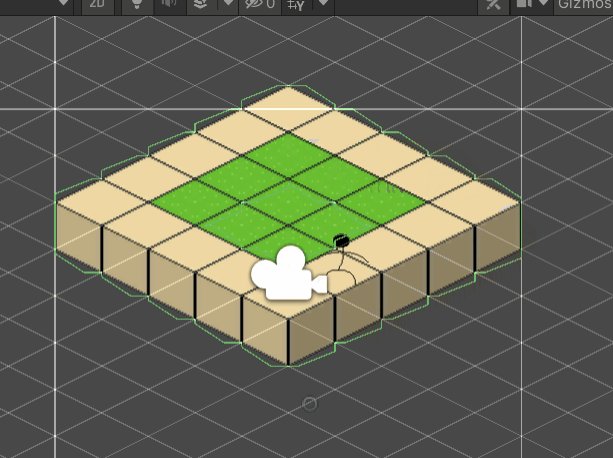
ただやってみてもらうと分かるのですが、以下のように
マップチップ毎に個別に衝突領域が出来てしまうので
意図していないところでぼーくんが止まってしまうんです。

そこでComposite Collider 2Dの登場です。
こちらは隣り合った衝突判定付きのオブジェクトを自動的に結合してくれます。
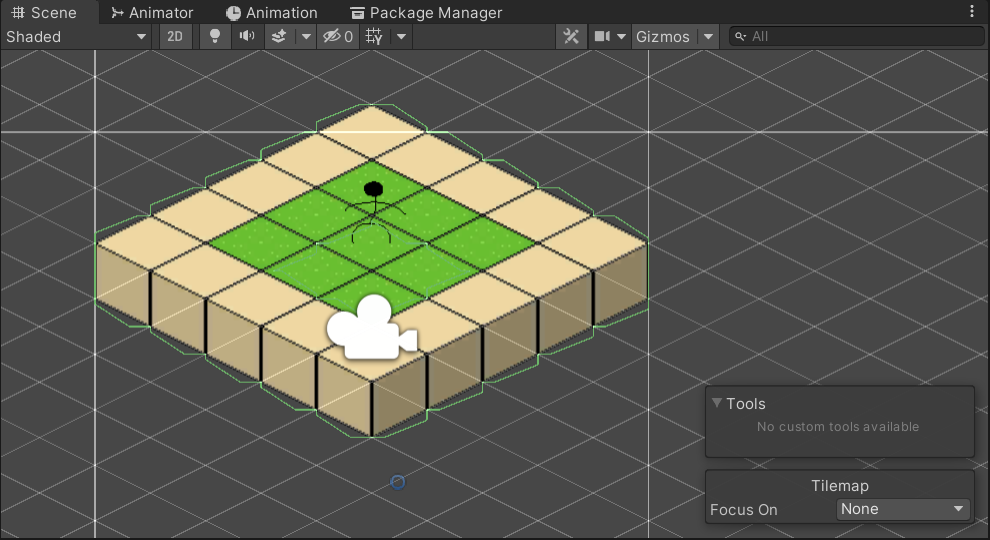
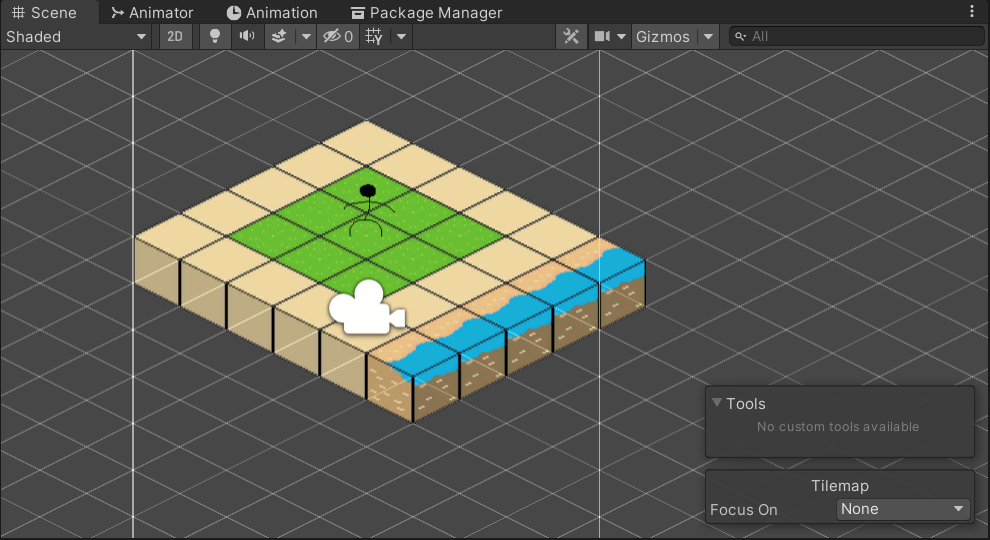
Composite Collider 2Dをアタッチした状態のSceneビューが以下です。
衝突判定が外側の部分のみになってくれました。

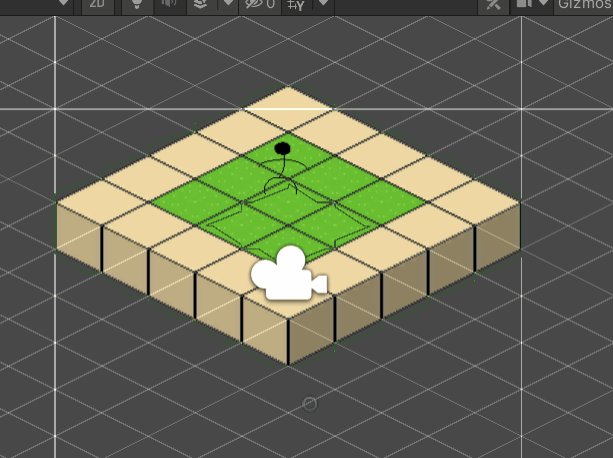
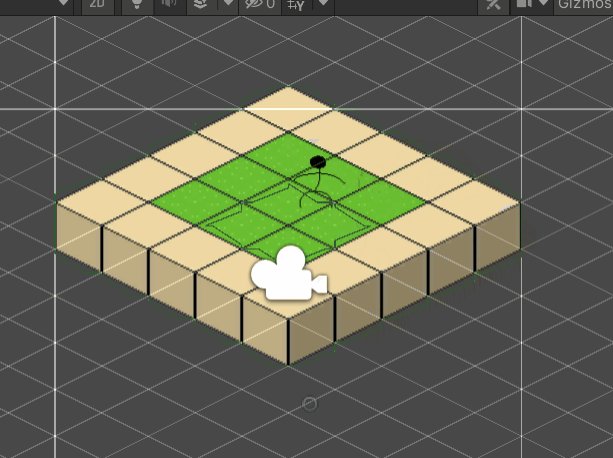
この状態で実行してみたのが以下です。

ちゃんと外側に行かないようにしてくれています。
ただしやってみて気付いたのですが、内側も衝突判定が出来てしまっています。
どういうことかというと上記gifの途中で緑の地面の中央あたりに黒い枠が表示されて
いるときがあるかと思います。
あそこも衝突判定が出来てしまっているということです。
これは衝突用のブロックがよくなかったみたいで
緑のブロックに隠れているところの衝突用のブロックがComposite Collider 2Dで
結合されて内側にも衝突が起きてしまっている
ということです。・・・なんか文字にすると分かりにくいですね。
あの…gifを見て感じとってください。お願いします 笑
それでUnity Blogのサンプルプロジェクトを確認したところ以下のように
なっていました。

本当に衝突判定させたいところだけをするように平面のようなスプライトにしていたんです。
私のスプライトは立方体のような形にしていたため、あんなことになってしまったんですね。
勉強になります…ありがたや。
アニメーション付きタイルの作成
こちらについてはもう…コガネブログさんの記事をご覧くださいって感じです。
リンク先で、もう完璧に説明していただいています。
ただ実際に参考にしてみたら若干やり方が変わっていたので
一応こちらでも記載します。私の環境は【Unity 2020.1.13f】です。
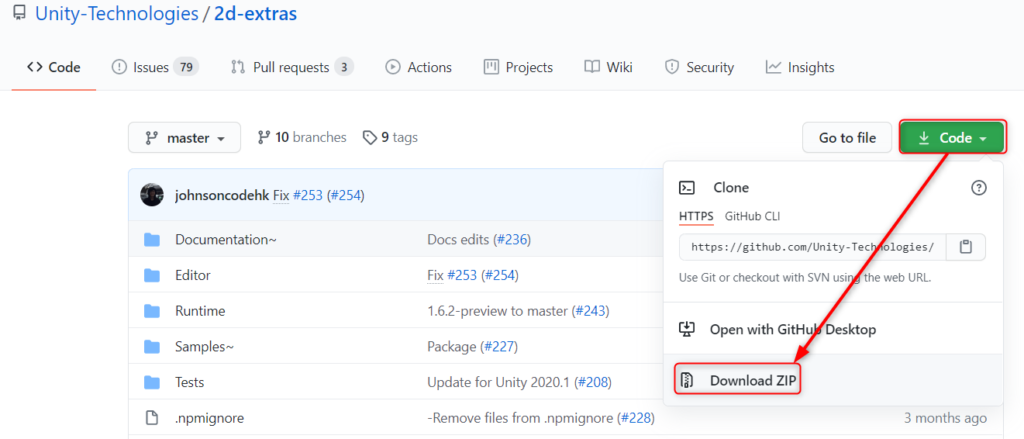
https://github.com/Unity-Technologies/2d-extrasに移動します。
Code→Download ZIP
をクリックしZipファイルをダウンロードします。

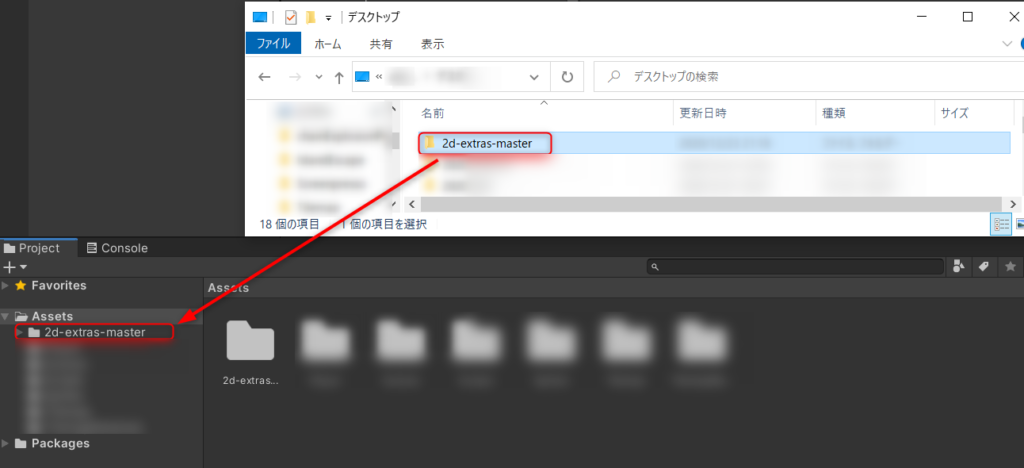
ダウンロードしたらZipファイルを展開します。
すると
2d-extras-master
というフォルダが作成されます。
このフォルダを取り込みたいUnityのプロジェクトにドラッグ&ドロップします。

これで取り込みは完了しました!
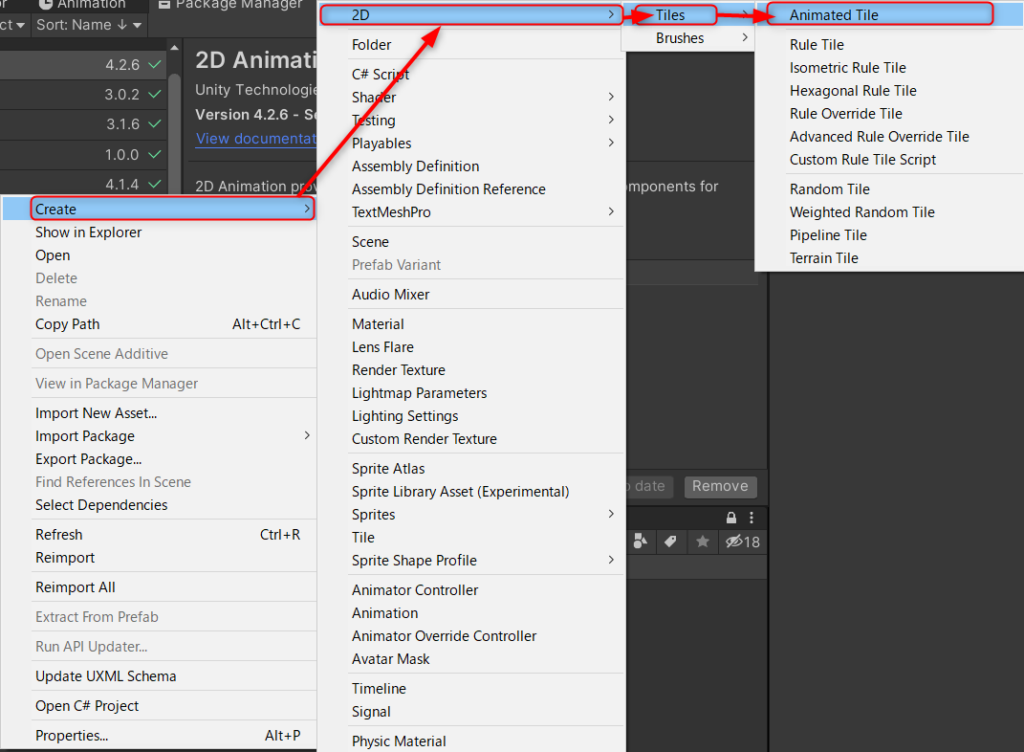
Projectウィンドウ上で右クリックし
Create→2D→Tiles→Animated Tile
をクリックするとAnimated Tileが作成されます。

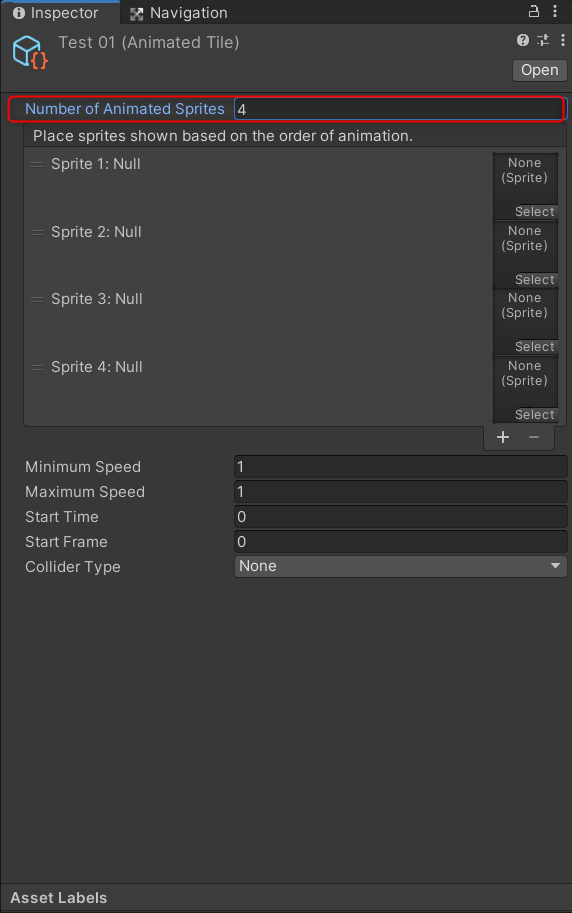
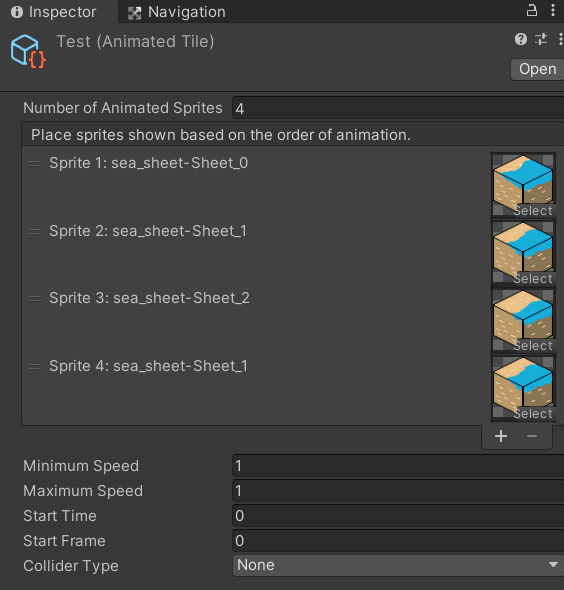
以下が作成されたAnimated Tileです。

でここからは簡単でInspectorウィンドウのNumber of Animated Spritesに
アニメーションさせたいスプライトの数を入れます。

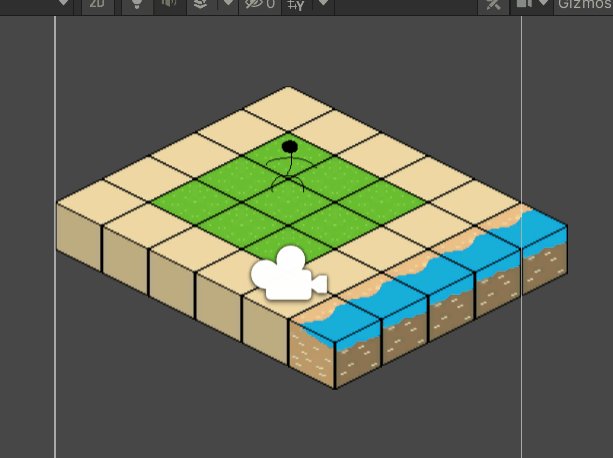
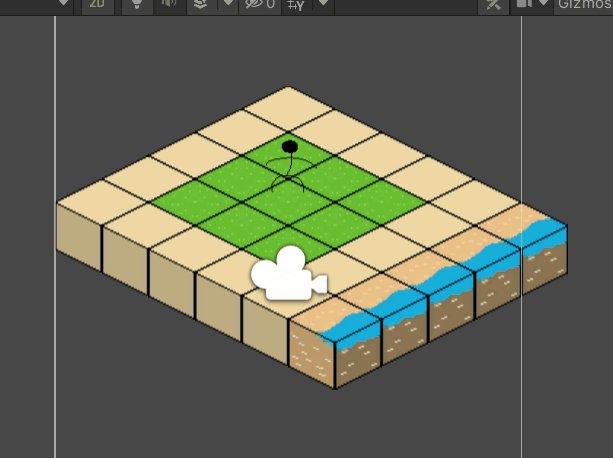
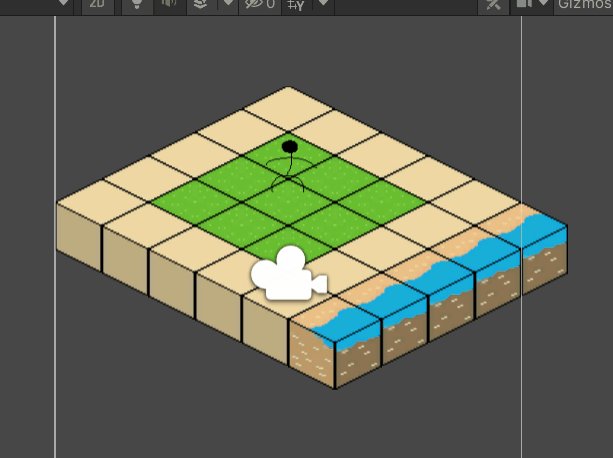
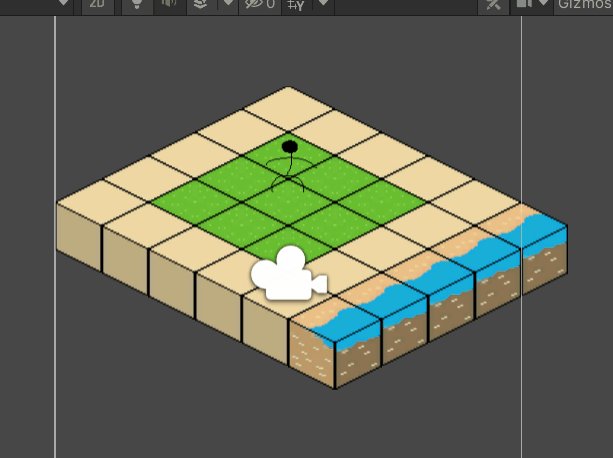
今回は以下のスプライトを張り付けました。

張り付けた後のInspectorウィンドウは以下です。

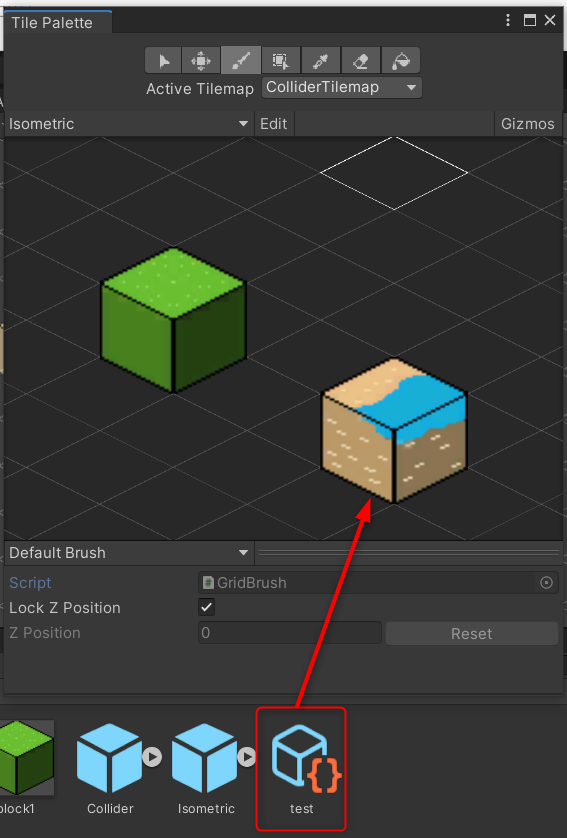
出来たらこれをTile Paletteにドラッグ&ドロップします。

でTile PaletteからSceneへTileを作成します。

これで一通りの作業は終了です!
ゲームを実行してみると以下のようにちゃんとアニメーションされました!!