自作の小さなゲームを作成して、やっと一通り出来上がったのでandroidにインストールしてみました。
意気揚々と初めて自作ゲームを起動してみたのですが…
モノの大きさが想定と全然違う!
え、なんで?って思ったのですが
よくよく考えるとタブレットとかスマホとかってそれぞれ画面の大きさが全然違う!
更にUnity上で作った時のモノの大きさもスマホとかタブレットとも違う!
この相対的に画面の大きさが異なってくることによって全然違う大きさになってしまうようです。
どうすればいいかっていうのを色々調べてみたのですが…
結局のところ皆さん個別に解消しているみたいです。(コレ!っていう解消法がない)
私のイメージではunity上にあるなにかしらのボタンをスイッチオンってしたら直してくれるんだろーなって思ってたんですけど…
残念ながら、そんな甘い話ではありませんでした(涙)
そもそも何が起こっている?
最初この現象を見た時ほぼ全てのゲームオブジェクトの位置とか大きさとかが変わってしまったと思ったのですが、冷静に調べてみたら大きく分けて以下2つの事がUnityの開発画面上と実機上(スマホとか)で差異がありました。
1.UIの位置
2.カメラの表示範囲
それぞれちゃんと説明しようと思ったら結構色々なことを書かないといけないのでここでは必要な情報だけザックリ説明します。
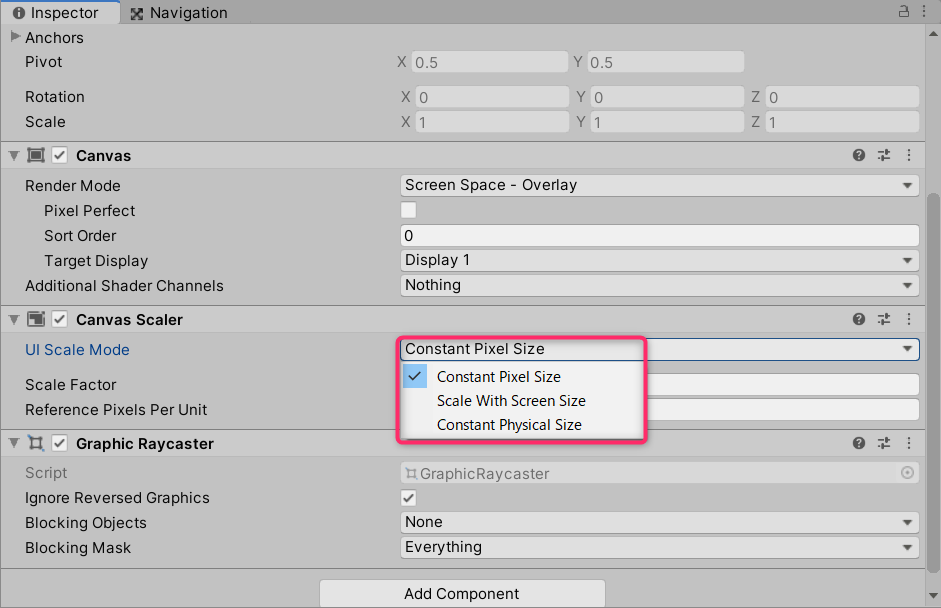
1.UIの位置
CanvasのCanvas ScalerにあるUI Scale Modeの指定がピクセルに対して絶対距離(Constant Pixel Size)になっていたからです。これを相対距離(Scale With Screen Size)にしてあげればよいみたいです。

ものすごい簡単すぎますが、以上です。
2.カメラの表示範囲
Gameウィンドウのアスペクト比を「Free Aspect」にしていたから実機でゲームしたときに変な表示に見えてしまったみたいです。
つまりアスペクト比を考えずに開発していたため実機上で見え方が変わってしまったみたいです。
で、アスペクト比を考慮した設計をするのが一番いいみたいなのですが、色々な画面サイズのスマホ一つ一つに対してアスペクト比を考慮したゲーム設計をするのは現実的でない、というのが調べた結果の結論でした。
ではどうするか?ですが、これはもう妥協してアスペクト比を固定にするのがいいということに至りました。
という結論は出たのですがその前に本当にゲーム開発初心者なので、ここらへんの専門用語ほぼ分かりませんでした!ここをアウトプットします。
アスペクト比、解像度、pixels per unit、size?色々ありすぎて訳わからない!

解像度ってなに?
まずはスマホとかの解像度についてです。
2160 × 1080とかって書かれているのが解像度です。
大体というかほぼスマホって縦長なので数値の大きい方が縦になります。
例でいうと2160の方ですね。
この2160は何に対する値なのかというと2160個のドット(光る点)が
縦に敷き詰められているということです。
高解像度とか低解像度とかはドットの密度によります。
例えば東京ドームの縦に2160個の光る点(ドット)が等間隔に存在していても
ドットの密度は低いですよね、それに対しスマホのような大きさの中に
2160個の光る点(ドット)が等間隔に存在していたほうが高密度になります。
更にいうとスマホの大きさの中に3000個のドットが存在していた方が高密度に
なるので高解像度になります。
アスペクト比ってなに?
アスペクト比は単純な画面の縦横の比率です。
なので表記としては2160 : 1080(縦:横)ってなります。
でもこれ1080 * 2 =2160ってことがわかると
2160 : 1080 = 2 : 1になります。
横を基準にすると縦の画面は横の2倍あるっていうことになりますね。
ここで訳わからなすぎて以下の疑問が湧きました
なぜ解像度は掛け算にしているのか、アスペクト比は:にしているのか
掛け算にしている理由ですが解像度は全体の画素数で決まるからです。
(縦×横=全体の数)2160 × 1080 = 2,332,800 ≒ 約230万画素
あの小さなスマホの画面に230万もの光る点があるんだよってことを言いたいんですね。
それに対しアスペクト比はただの比率なので「:」を使います。
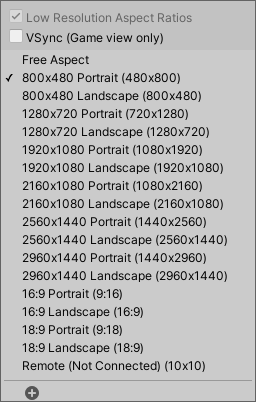
ここでunity上のgameウィンドウにあるアスペクト比の選択プルダウンをみてみましょう。

こんなにいっぱいあります。
例えば上記では800×480 Portraitが選択されています。
PortraitとLandscapeの違いですが
Portrait:縦向き
Landscape:横向き
を意味しています。つまり数値の大きい方が縦なのか横なのかを区別しているんです。
「800×480 Portrait」であれば縦800ピクセル、横480ピクセルですね。
ピクセルって?
ピクセル=画素とのこと。
画面を描画する最小単位だそうです。
これがいくつも集まって人間に見えたり、鳥に見えたりスクリーンに色々なものを映しているんだそうです。
それでこのアスペクト比がなんなの?
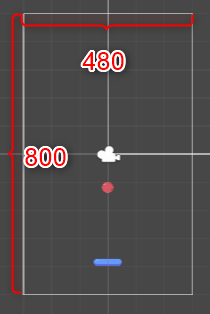
Gameウィンドウで選択した「800×480 Portrait」ってのはunity上で何を意味しているのか?なのですが、これはカメラの表示領域を意味しているみたいです。
下記画像で示したSceneウィンドウの白い太枠がカメラで表示される範囲になるんですが、これがつまり「800×480 Portrait」になっているんです。

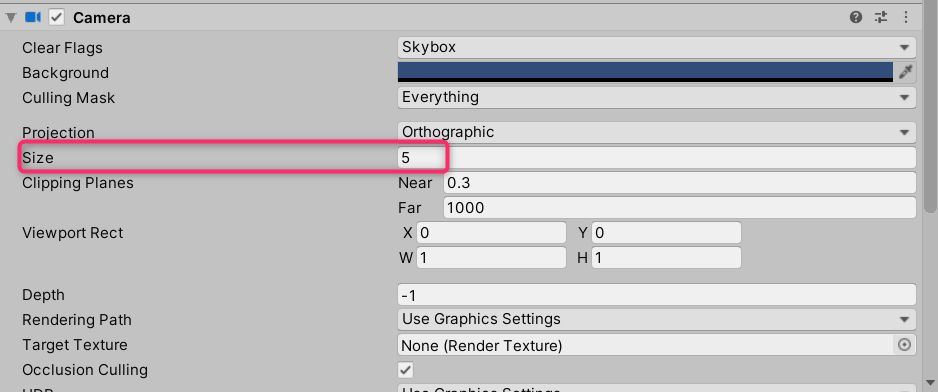
ここで重要になってくるのがカメラのサイズです。
今の設定はsize = 5になっています。

このサイズって何?って話なのですが、これはカメラの上下のunit数を意味しているみたいです。
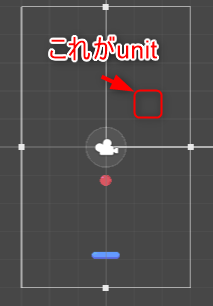
サイズが分からんのにunitっていうまた訳の分からんことで説明するなってなりますが、このunitってのはSceneウィンドウの薄い枠ひとつの事を意味しているそうです。

つまりsize = 5となっているので上下合わせて10unitがカメラに丁度入るように設定されているんですね。
じゃぁ横はどう設定するの?ってなってきそうですが、これは自動で決まってしまいます。
これはアスペクト比を既に決めているためです。
つまり800 × 480の場合、縦800ピクセルで10unit表示するようにしているので、横はもう480ピクセルって決まっちゃってます。
800ピクセルで10unitなので800 ÷ 10 = 80
つまり1unitは80ピクセルに決定されちゃってます。
で、横が480ピクセルって決まっているので逆に480 ÷ 80 = 6となるため
横は6unitを表示します。
spriteのPixels Per Unit?
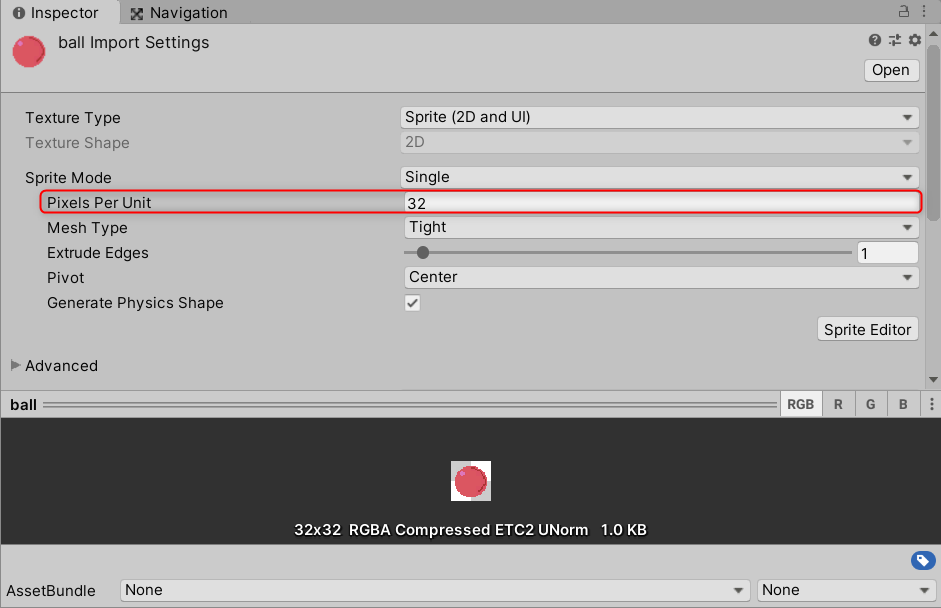
全然違う話かもしれないのですが、spriteのPixels Per Unitの数値はなんなのか?が気になりました。
そのままですが1unit当りの該当スプライトのピクセル数です。
具体的にいうと以下画像のボールは32×32ピクセルのドット絵で作られています。
例えばこのスプライトのpixels per unitを32に設定します。

これはつまり1unit当りスプライトのピクセル数を32ピクセルに設定したので、このスプライトはunity上で1unit丁度収まるような大きさに設定されます。
実際Sceneウィンドウでボールを選択してみると丁度1unit分の大きさになっていました。

こんな感じです。とりあえず調べたことは以上です。
つまり、ゲーム画面をちゃんと考えると面倒だということが分かりました。
これは皆さんいつかは経験することのようですね…
画面の端の端までスクリーンにしちゃってるスマホも出てきてしまっているし、これからも一風変わったスクリーンにするようなスマホも出てくる可能性も十分あります。
これに毎回対応していくのは個人開発者としては結構しんどいですよね。
つまり最初の結論に戻りますが、アスペクト比を固定化して対応するのが一番現実的なのではないかということになりました。



