どうも!先日Image Asset Studioでのアプリアイコンの作成方法を
以下にまとめました。
書くのに3日ほどかかって結構頑張って作ったんですよ。
なぜそんな記事を書こうと思ったかっていうと
私がUnityでゲームアプリを作っているからです。
…Unityでアプリ作っているならUnity上で
アイコンの設定を行うはずでしょって普通思いますよね…
いや、ほんと、その通りです。
なぜ当時の私はアイコンだけUnityでなくImage Asset Studioで作るべきだと
思ってしまったのか今となってはわけわかめです。涙
いやぁ、思い込みってこわいですね。
で、記事を作成した後にやっと気づいたんです。
「あれ、普通Unity上でアイコン作成するんじゃね?」って…アホやな。
そう思ってネットを検索したら出てくるわ出てくるわ
Unityでのアイコンの作成方法が出てきましたよ、いっぱい。わーい
ということで今回はUnityでのAndroid用アイコンの作成方法を
まとめようと思います!
って言ってみましたがまとめるほどのことじゃないくらい手順自体はめっちゃ簡単です 笑
なので備忘録用としての完全自分用記事です。
以下のサイト様が分かりやすいので
そちらを参考にしていただければと思います!

ではいきますー!
最低限のアイコンの作成方法(私はずっとこれしかしてなかった…)

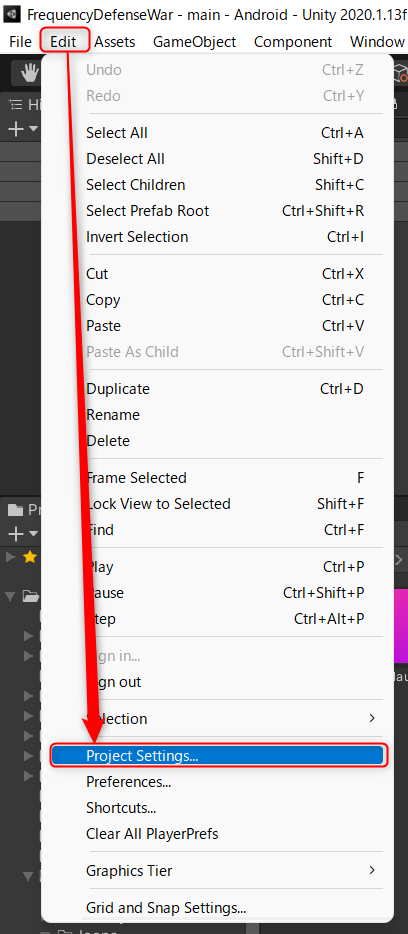
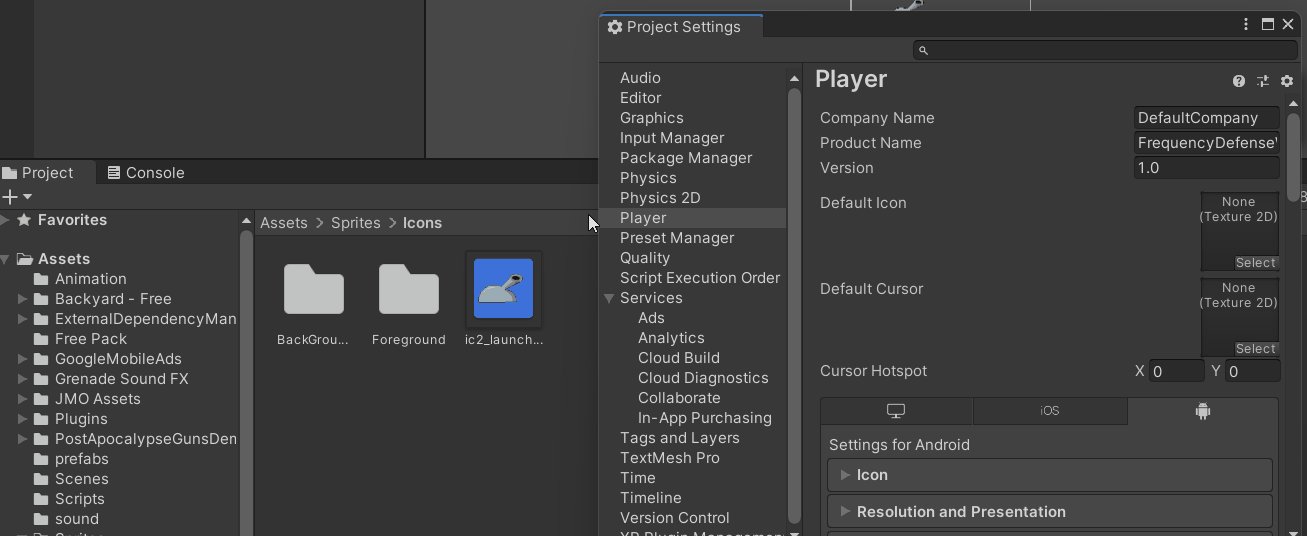
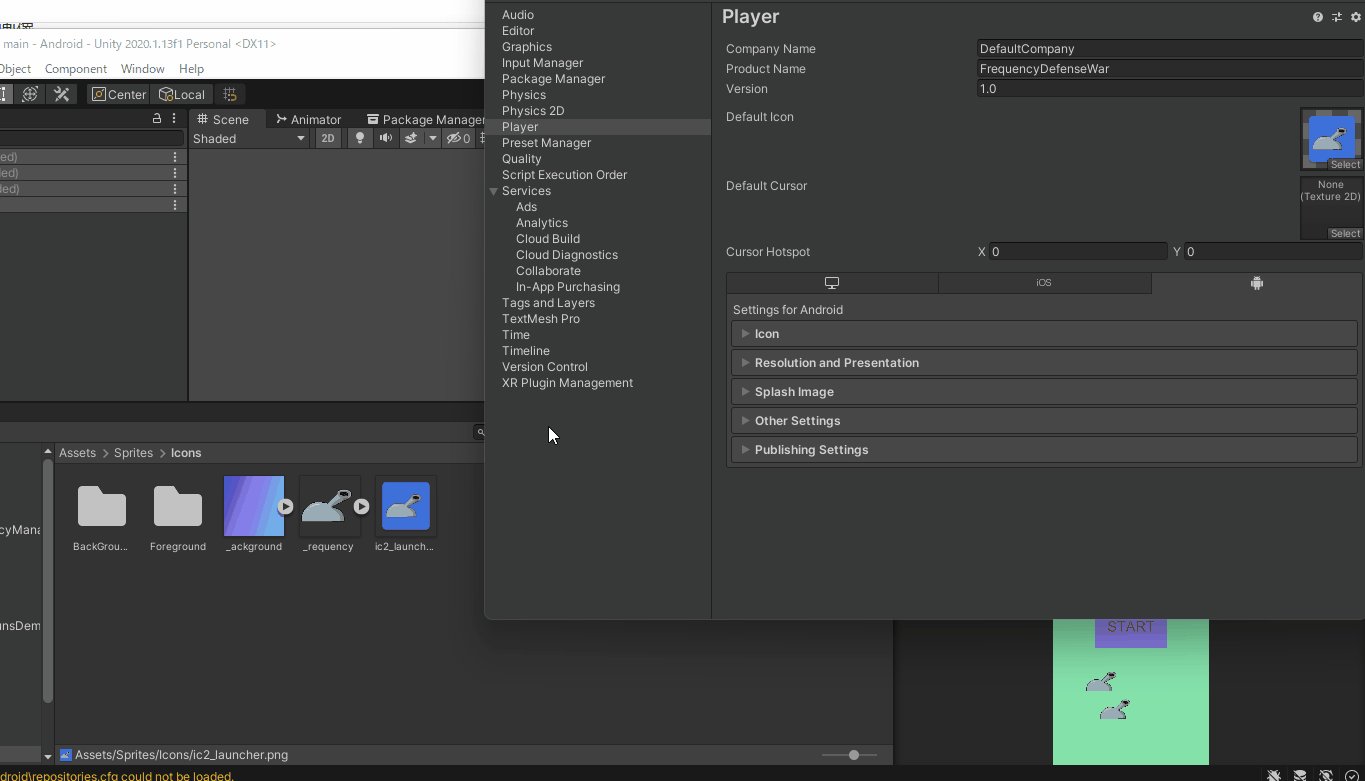
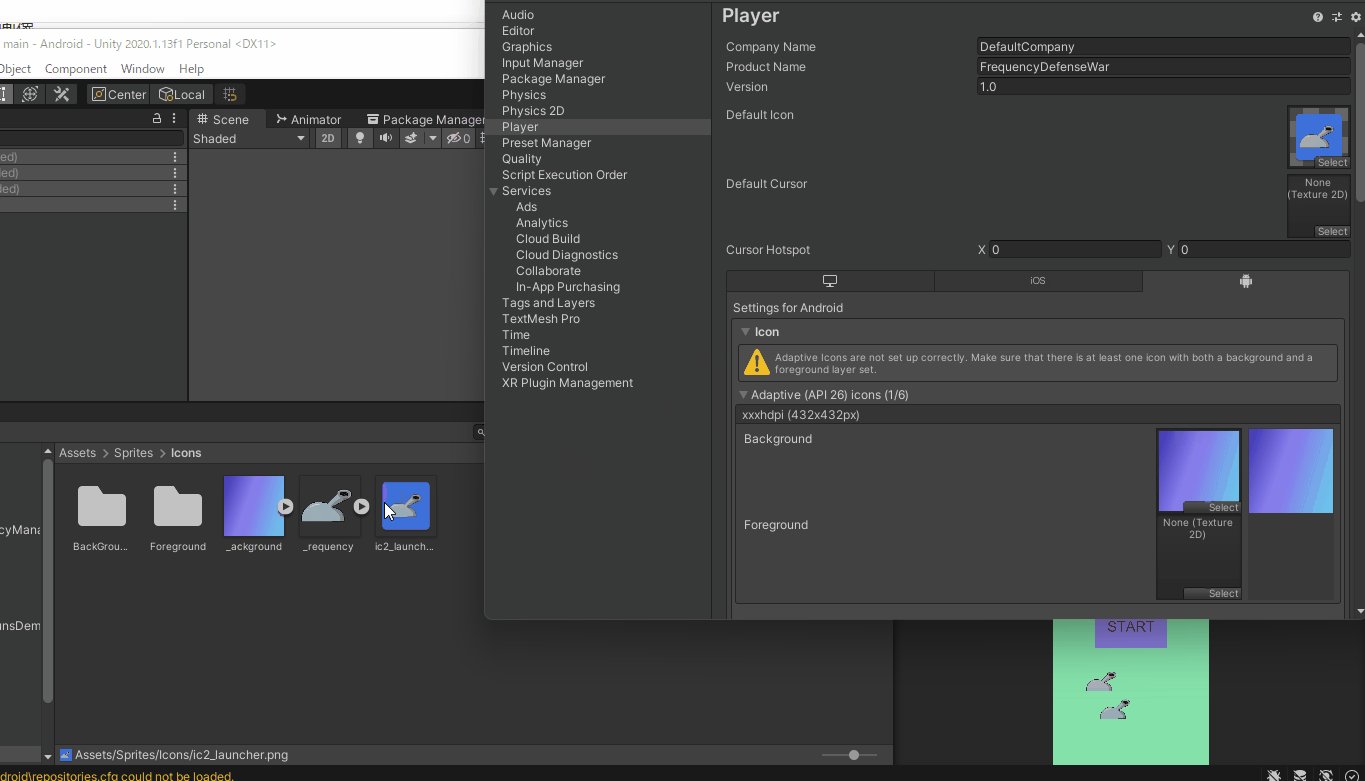
Edit→Project SettingでProject Settingウィンドウを開きます。

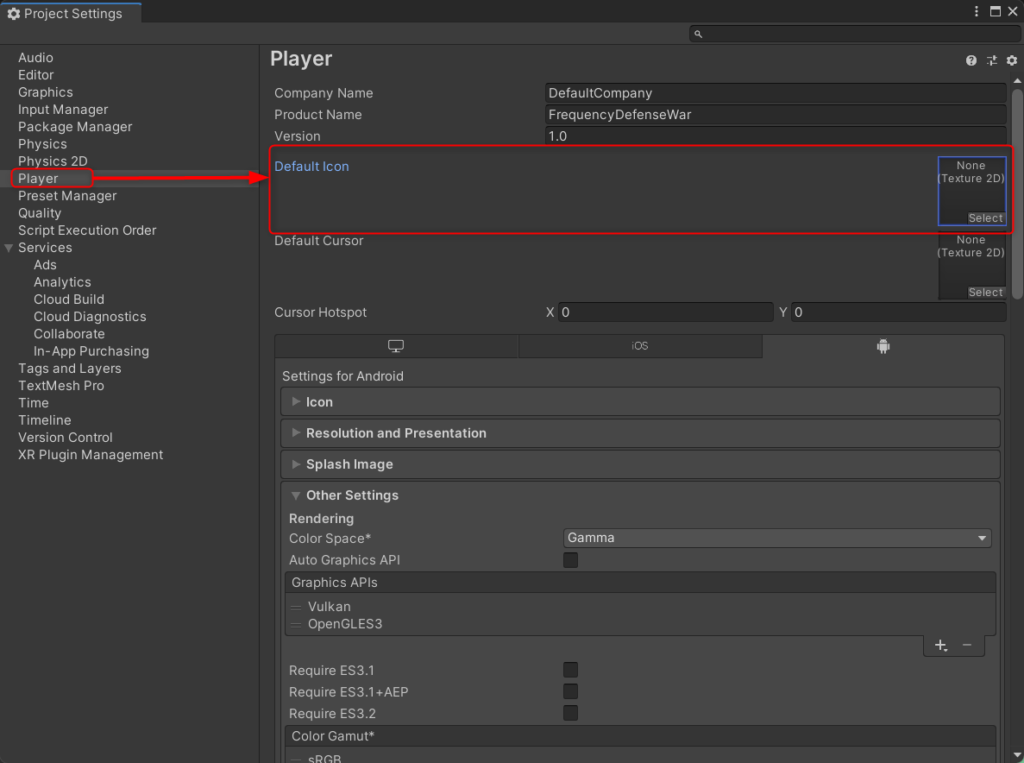
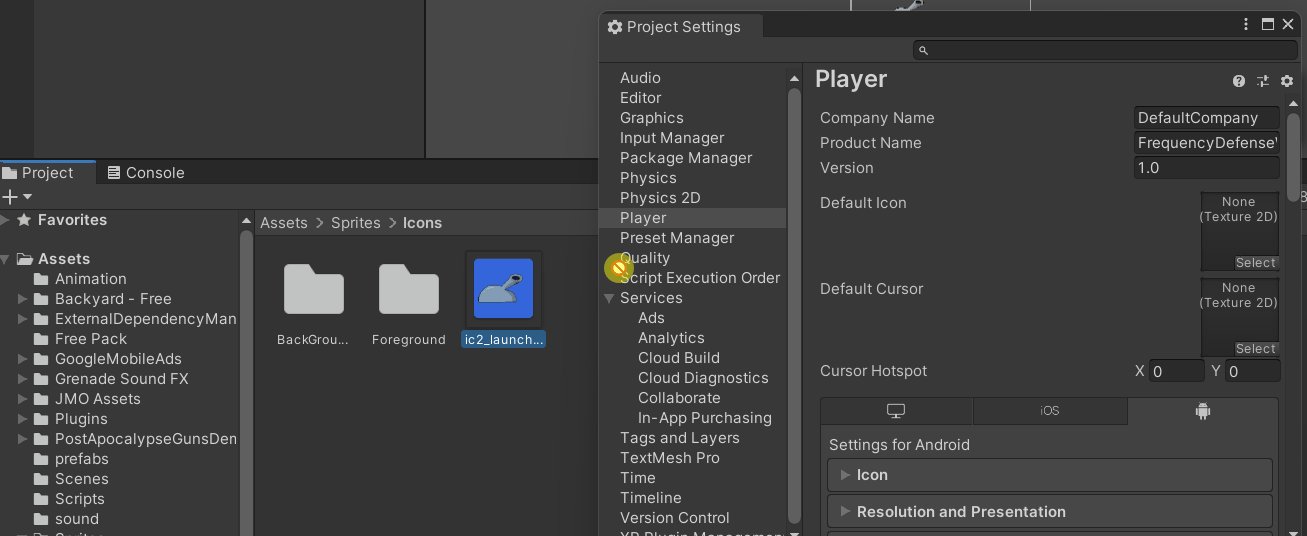
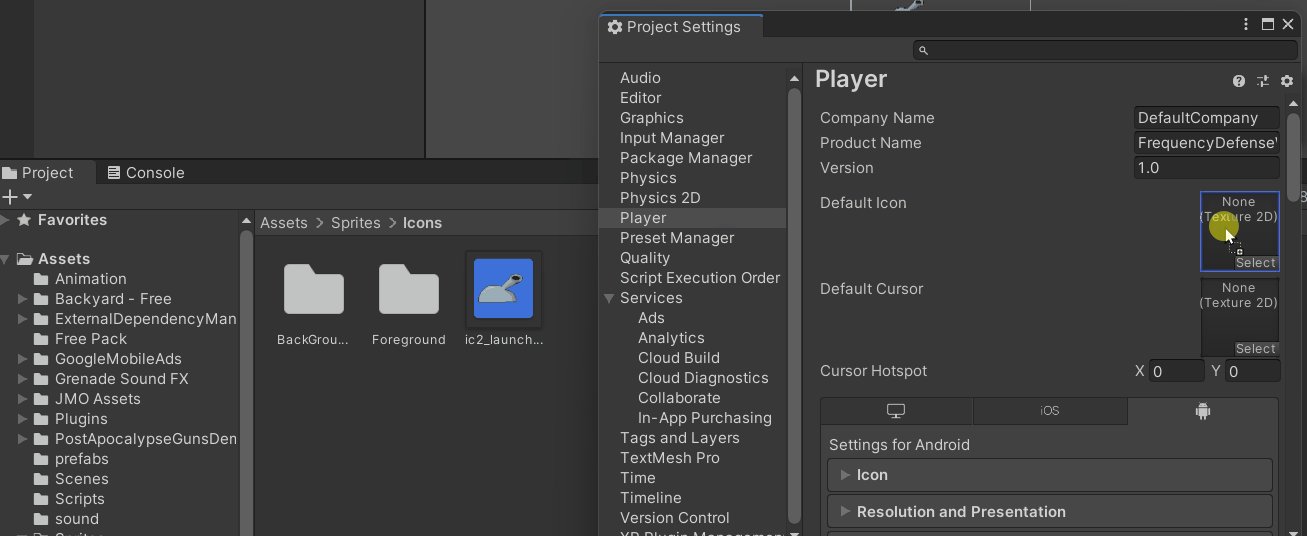
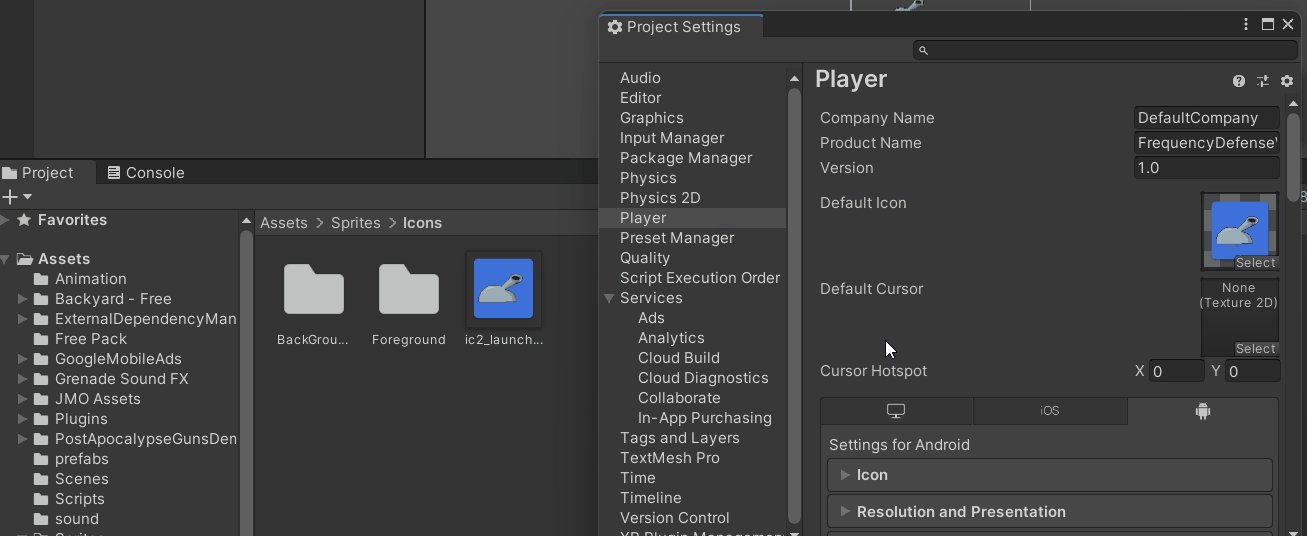
左側のPlayerを選んでから右側のDefault IconのSelectを押下し
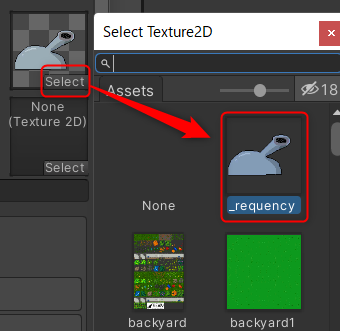
プロジェクトに取り込んだ画像を選択すると
その画像がアイコンとして設定されます。


もしくはselectの小窓に画像をドラッグアンドドロップでも可能です

ぶっちゃけこれだけでもアイコンの設定としてはOKです。
私はずっとこちらの方法でしかアイコンを設定していませんでしたが
実はこれだけだとあんまりよくありません。
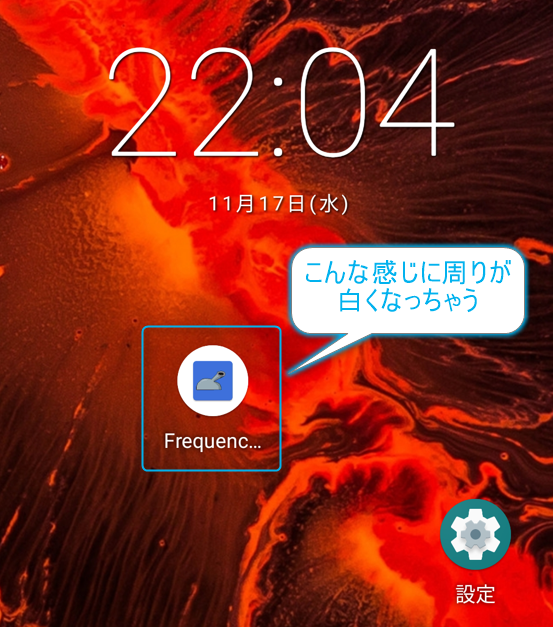
なぜよくないかというと実際にAndroidにアプリをインストールした
ときにアイコンが以下のように全体表示されちゃって
それ以外が白くなっちゃうからです。

卒業式の全体写真で欠席した人が左上に顔だけ切り抜かれている
あれぐらいの違和感がありますよね、これ
…よく分からないですね、すいません…。
私はずっとこうなっちゃうのはアイコンに設定する画像が良くないからだと
思い込んでいたんです。
だからImage Asset Studioでちゃんとしたアイコン用の画像を生成して
それをUnityに取り込めばちゃんとしたアイコンが生成されるもんだと思っていました。
しかし実は違ったのです。。。
Unity上でのアダプティブアイコンに対応したアイコンの設定方法

ではちゃんとしたアイコンの作成方法はどうするのかというのを記載していきます。
まずAndroid8以上ではアダプティブアイコンというのが採用されています。
アダプティブアイコンってなに?っていうことについては
以下の記事内に記載していますが
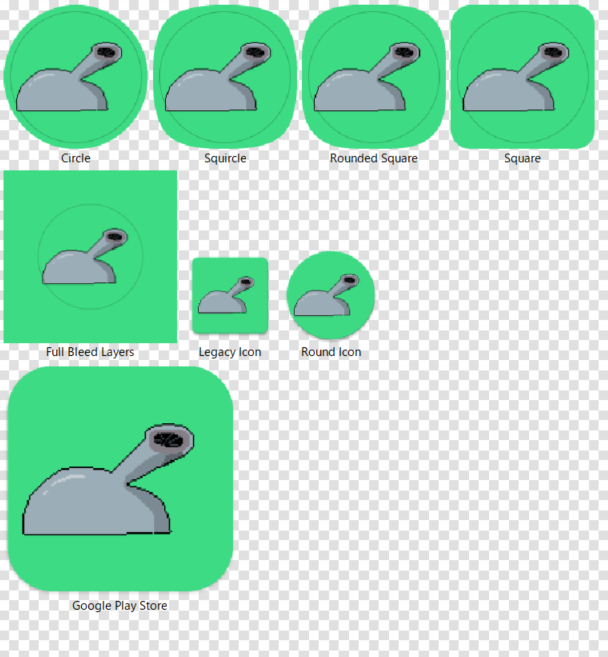
簡単にいうとアイコンの形が色々あるんです。↓

丸かったり、四角でも大きい四角があったり小さいのがあったりっていう感じで。
なので色々な形をしたアイコン画像を本来は生成しなければいけないのですが
さすがUnityさんです。
一個の画像を用意すればそこから色々な形のアイコンを自動的に生成してくれるんです
いやー頭が上がりません!
色々書きましたが結局どうすればいいかというと
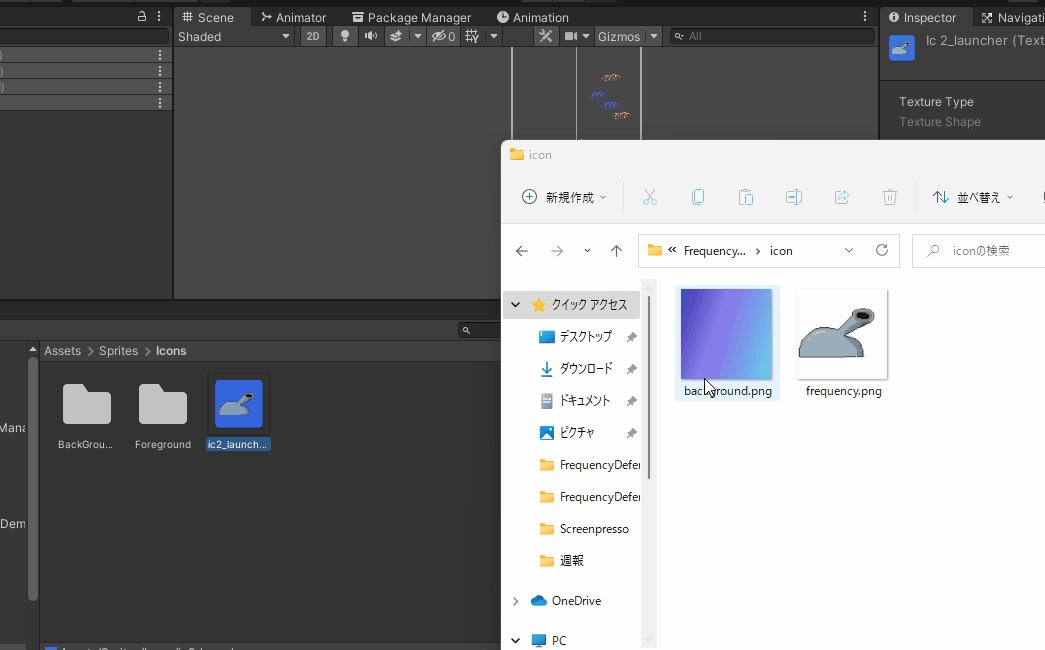
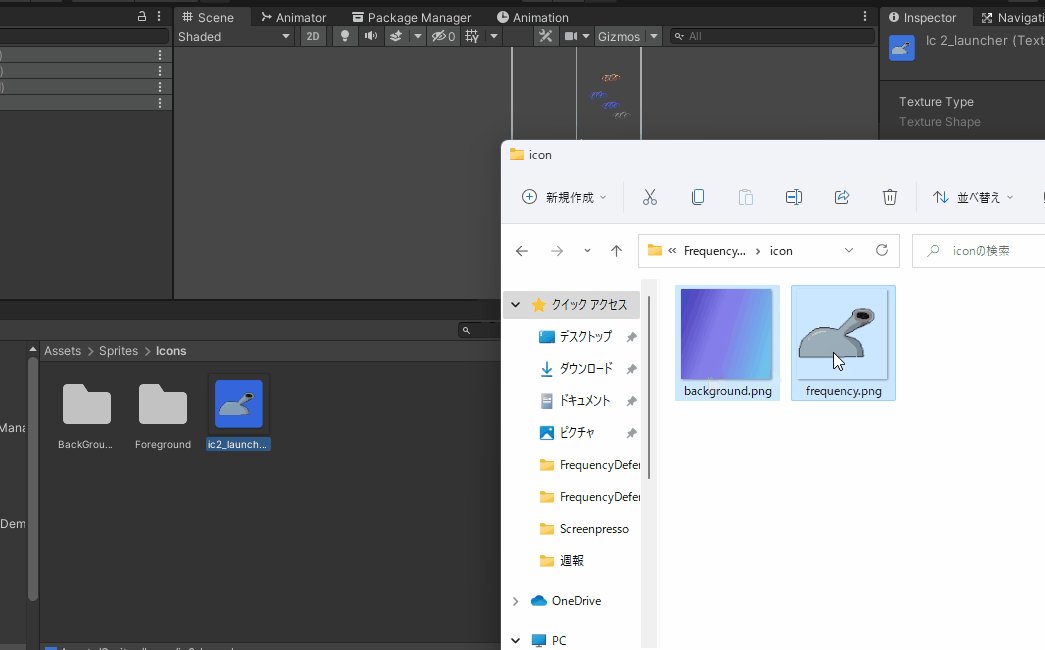
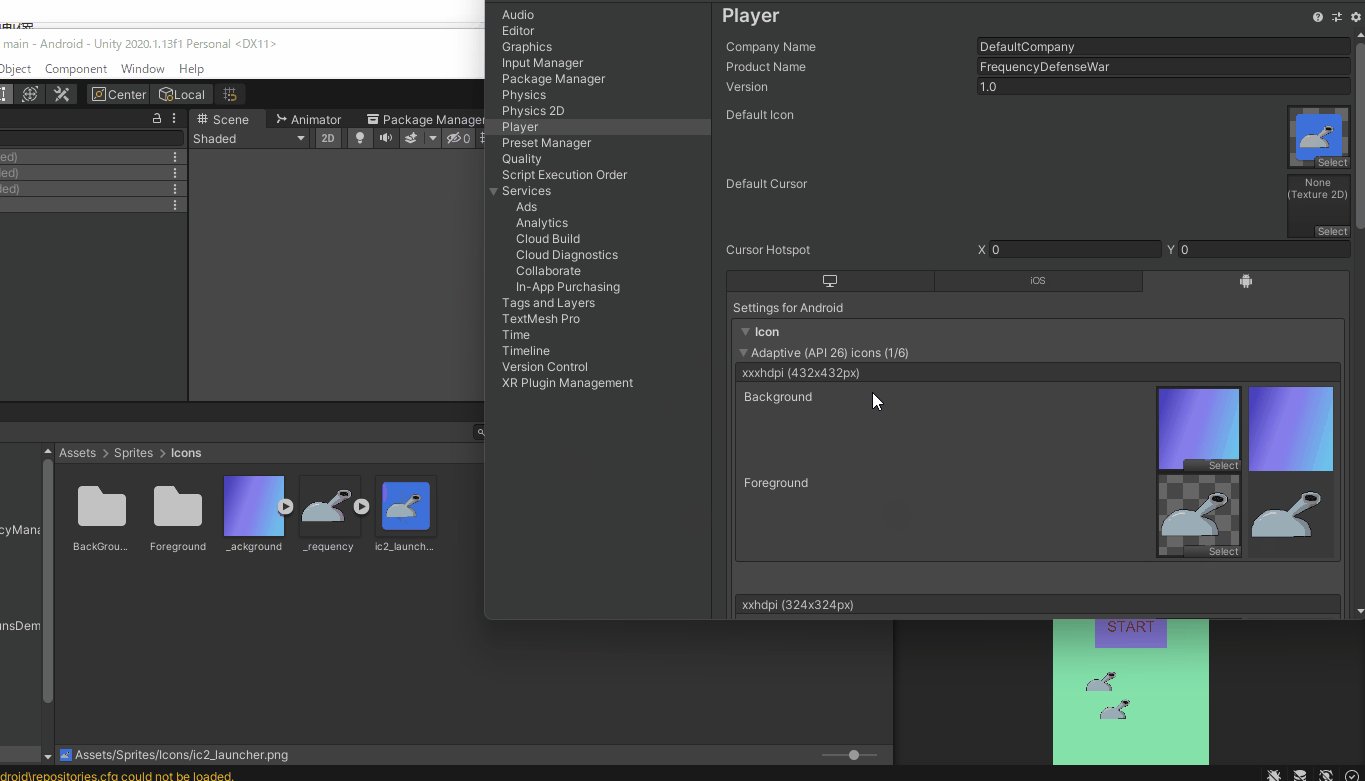
・前景用画像
・背景用画像
の2つを用意してUnityに取り込めばほぼ完了したもんなんです!
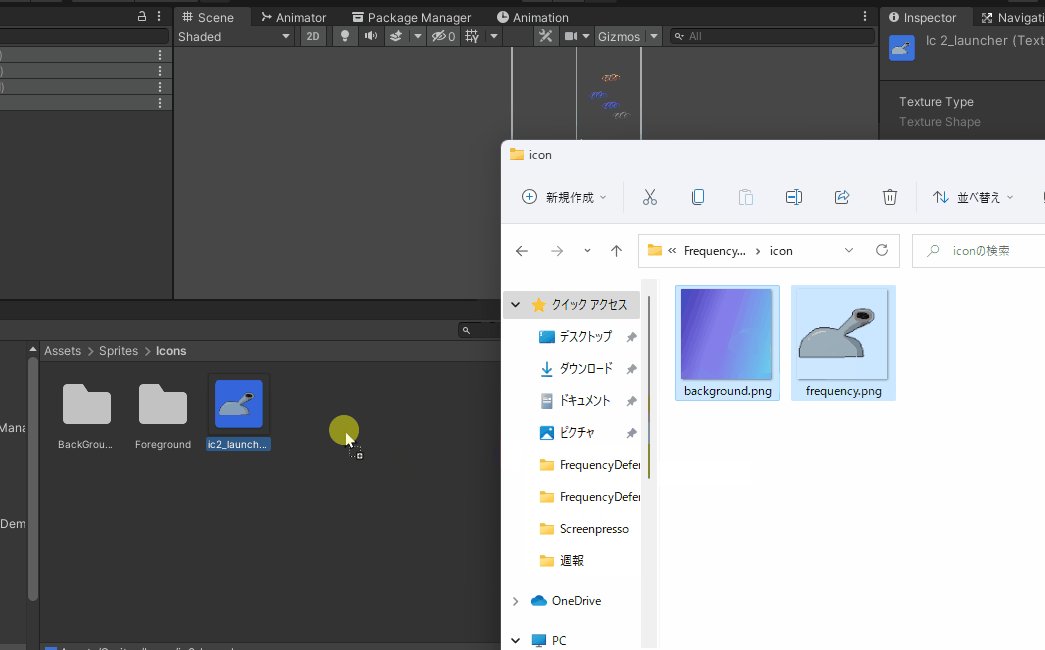
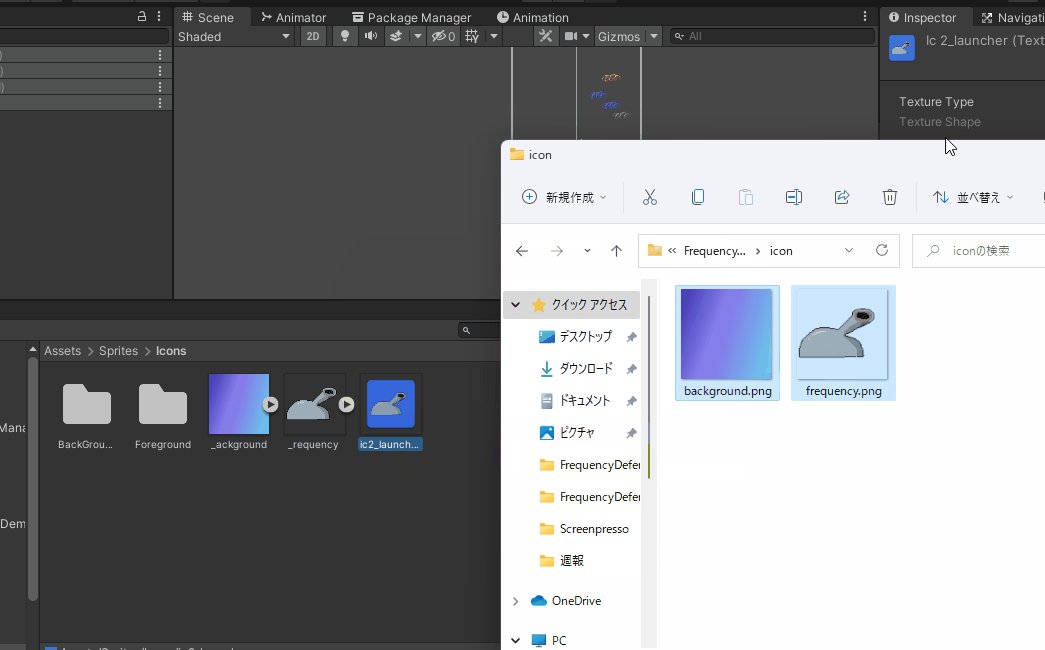
まずは前景・背景の画像をUnityに取り込みましょう!

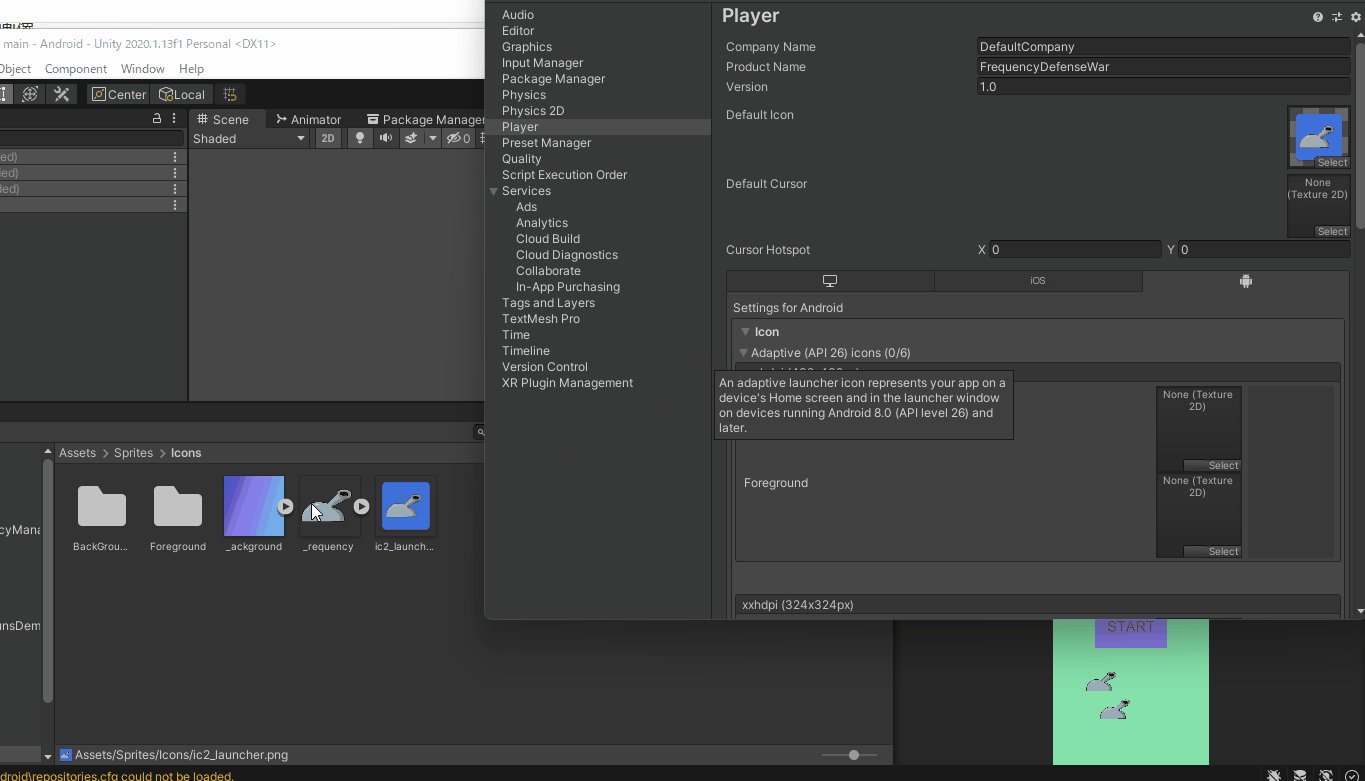
取り込んだら再度Project Setting→Playerに移動し前景と背景の画像を設定してあげます。

はい、これだけです、終わり。
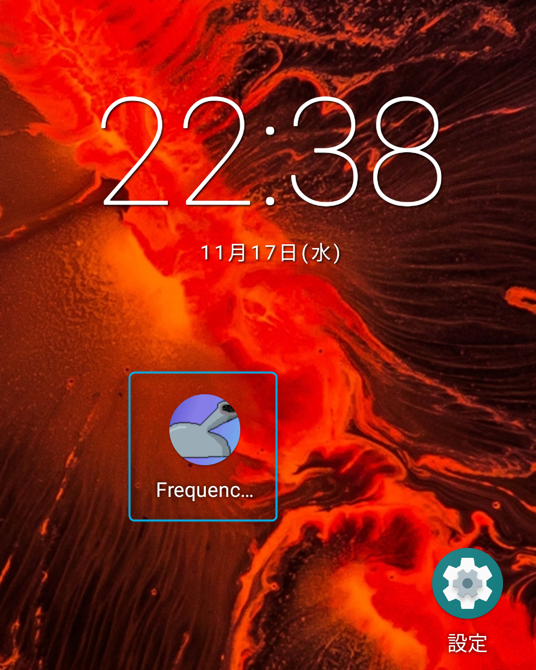
実際にこの状態でAndroidにアプリをインストールした結果が
以下になります。

ちゃんと隅々まで画像で満たされていることが分かるかと思います!
おわりに

ということでUnityでのアイコンの作り方をまとめました。
皆さん、私みたいにテキトーにならずにちゃんとUnity上で
アイコンを作成できるようになりましょう!笑