Google Play ストアの掲載情報について
どうも!やっと最新作が完成した(出来は置いといて…)のでGoogle Playへ公開しようと思います!
で、公開用に色々情報を登録していかないといけないのですが
その中で私が毎回、これどうするのがいいんだろう…って思って
悩んでしまうのがあるんです。
それが「メインのストアの掲載情報」です。
その中でもグラフィックのところが一番どうすればいいか分からないんですよ
で、同じ悩みを持った人多いんじゃないかと思ったので
とりあえずこれが正解ではないですが
どうやって設定したのか一例としてご紹介します!
(めっちゃショート記事です)
最低限設定すべきグラフィックたち

まずは最低限設定すべきグラフィックを以下に記載します。
・アプリのアイコン(512 × 512ピクセル)
・フィーチャーグラフィック
・携帯電話のスクリーンショット(最低3枚)
アプリのアイコンのグラフィックの作り方

こちらの作り方はandroid studioのimage asset studioで作成するのが
いいかと思っています!
image asset studioでのアイコンの作成方法については
以下を参照ください
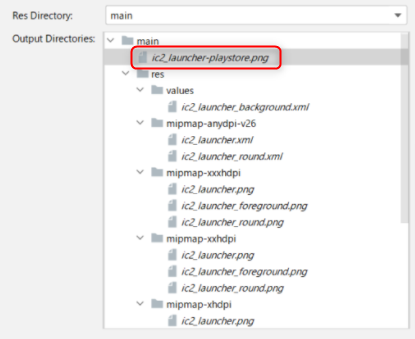
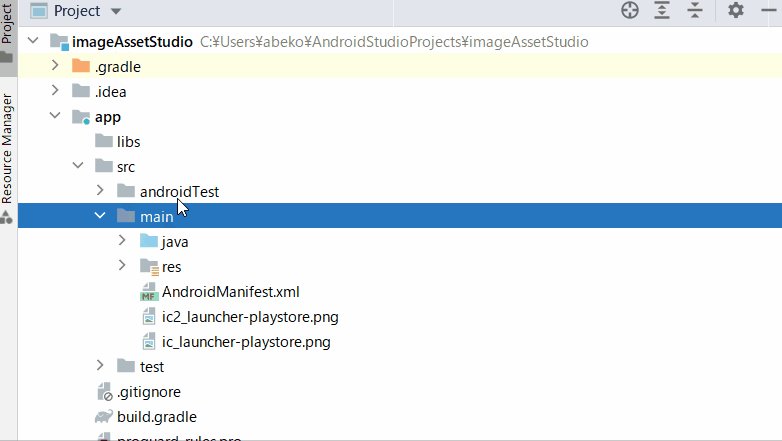
実はこのときgoogle play用のアイコン(512 × 512ピクセル)も同時に作成してくれているんです!

上記の画像ですとmain直下にplaystore用の画像が生成されています。
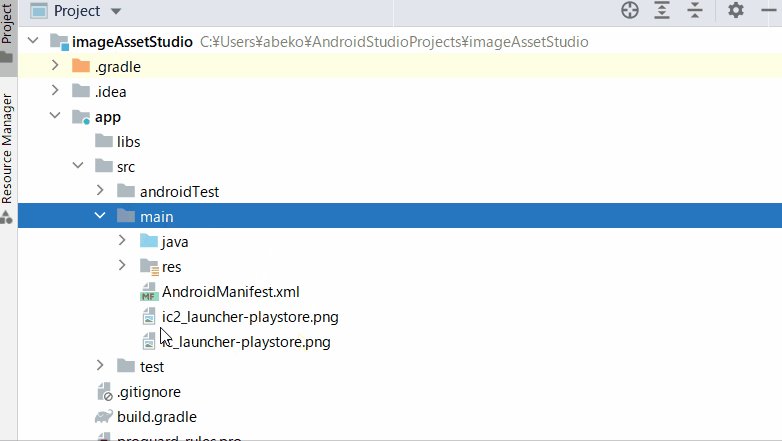
そっか、main直下に生成されてるのか…って思っても
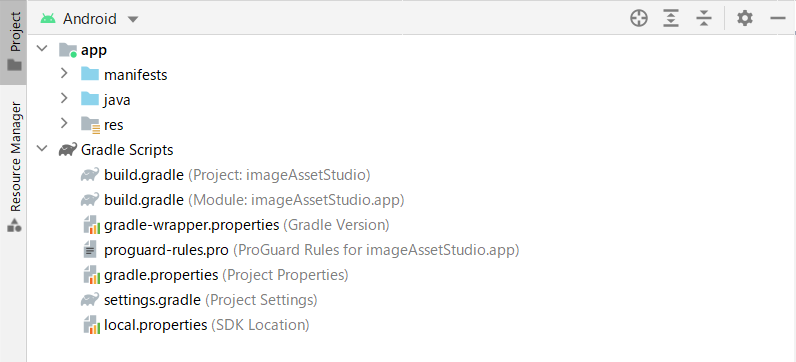
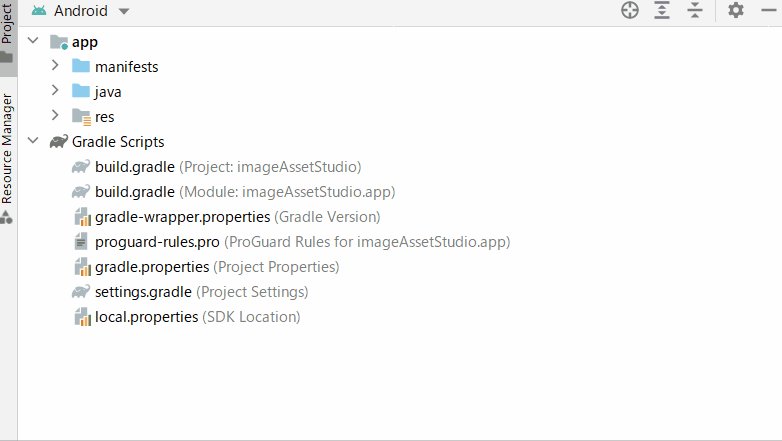
以下みたいな構成になっていてmainなんてどこにもねーじゃんって思ってませんか?
(私はおもっていました。)

実はこれandroid形式で表示されているからそう見えるのですが
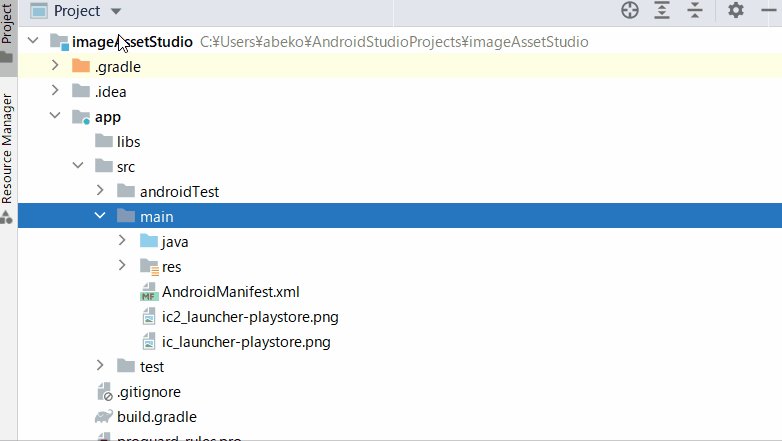
project形式で表示すると、ちゃんとmainが表示されます。

mainに生成された画像を設定すればいいということです!
フィーチャーグラフィックの作り方

フィーチャーグラフィックは1024 × 500ピクセルの画像を用意する必要があります。
どうすればそんな大きさの画像を作ることができるの?
って話なのですが、私はScreenpressoというフリーソフトを使用して生成しています。

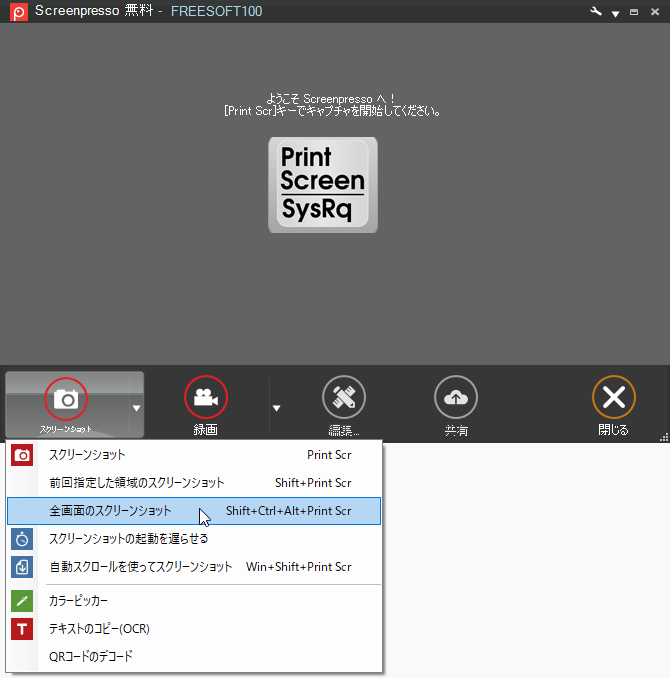
まずはこれでスクリーンショットを撮影します。
スクリーンショットの撮影方法についてはscreenpressoの説明を確認ください!
撮影出来たらサイズを指定された1024×500に変更しましょう!
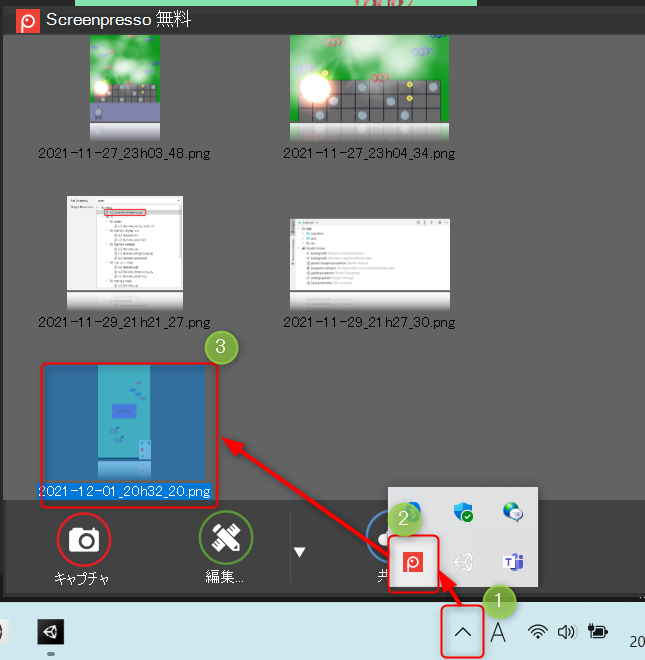
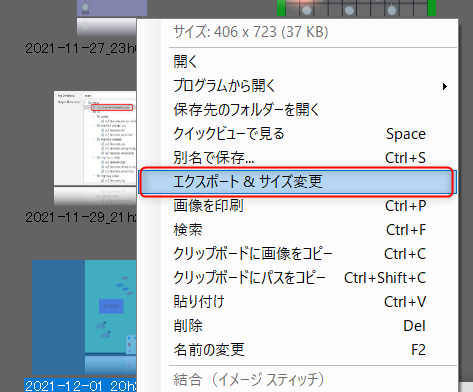
以下のようにクリックしていきましょう!
③は右クリックです

③で右クリックしたら以下のように
エクスポート & サイズ変更
をクリックしましょう

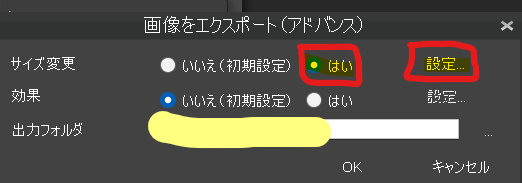
表示されたウィンドウ上で
サイズ変更にはいを選択 → 設定をクリックします

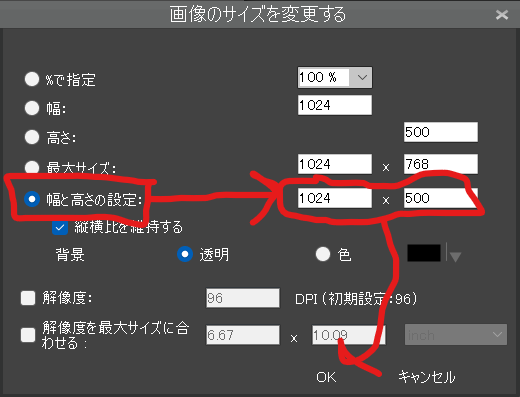
画像のサイズを変更する という画面が表示されるので
幅と高さの設定をクリック
↓
1024×500を入力
↓
OK
をクリックします。

すると上記二つ前の画像で黄色に塗りつぶされた「出力フォルダ」で設定された
場所に画像が保存されます。
これをplay storeに設定すればOKです!!
携帯電話のスクリーンショット

最後に携帯電話のスクリーンショットですが
これは私の場合は単純にandroidのアプリでスクリーンショットをそのまま
撮影するようにしました
以下のアプリをandroidにインストールしました
このアプリを起動すると画面の上部にカメラマークが表示されます。
このカメラマークをタップするとそのときのスクリーンショットを撮影してくれるんです。
で、自分のゲームをプレイしている最中で「ここだ!!」って思った瞬間に
このカメラマークを押して撮影するわけです!
撮影できたらパソコンとAndroidをUSB接続して画像をPC側にコピーします。
USB接続のやり方は以下を参照ください
これで最低限の画像が用意完了!

以上でグラフィックに設定すべき最低限の画像は用意できるはずです。
もっといい方法があると思うのですが…今のところ私はこんな感じでやっています!




