Warning: Undefined variable $img_width in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $img_height in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 37
Warning: Undefined variable $nlink in /home/k2a0b2e0/walkable-2020.com/public_html/index/wp-content/themes/cocoon-child-master/functions.php on line 49
Tilemapとは?
TilemapとはUnity2Dで使える背景を簡単に作成できるツールです。
Unity2017から導入されたようなので最近Unityを使い始めた方であれば
基本的に入っているツールだと思います。
私の目標がリアルタイムストラテジーゲームを作ることなのですが
そのリアルタイムストラテジーゲームでよく見るような地面を
作ることができます。
なので初めてタイルマップを見た時に凄いワクワクしたのを覚えています!
ここではそのタイルマップの使い方を初心者の方でも分かるように説明していこうと思います!
Tilemapでなにができるの?
Tilemapでなにができるんでしょうか。
使えるようになったら楽しそうですが、そもそも使い方を覚えるのが大変そう…
Tilemapを初めて知ったちょっと前の私はそんな風に思いました。
そんな私と同じTilemap初心者の方に対してまずはTilemapで何ができるのかを説明します。
タイルマップはSceneビューにGridという網目状の枠があって
その中に丁度ハマるような画像をいっぱい敷き詰めることが出来るんです。
…って自分で言っておきながら
正直言葉だけで説明すると分かりにくいと思ったので以下をみてください。

こういったことが簡単にできちゃうんです。
このTilemapの機能がなければ自分で画像を複製してイイ位置に
配置していくしかないので時間も掛かるしめんどくさいですよね。
ではこれを実現するためにどうすればいいのか具体的にみていきましょー
Tilemapの概要
Tilemapで敷き詰めるひとつひとつの画像のことを
マップチップ(Map chip)といいます。
日本語に直すと「地図のかけら」ですね。
上記のgifでいうと以下がマップチップになります。

Tilemapはこのかけらを組み合わせて地図を作るようなイメージになります。
ドラクエⅠ~Ⅲぐらいの世界地図は正にこれで作られていますよね。
山や森や平原の画像を組み合わせて世界地図になっています。
Tilemapを使うための必要な要素を分けると以下4つになります。
・Mapchip
・Tile Palette
・Grid
・Tilemap
それぞれ順に説明していきましょう。
Mapchipについて
これはさきほど説明した通りタイルの画像そのものです。
タイルの画像はなんでもいいかというとそういうわけでもありません。
ドラクエでいうと山も森も平原も画像はバラバラですが
画像のサイズは一緒ですよね。
ということでUnityで言えばScene上のサイズは同一でないとダメです。
(ダメでもないのですが見た目がぐちゃぐちゃになっちゃいます。)
SpriteのPixel Per Unitを調整して均一の大きさになるようにします。
ちょっとここらへんについては以下で詳しく記載しようと思います。
Tile Palleteについて
「パレット」と名前についているように
絵具を置いておくパレットに似ています。
何が違うかというと絵具でなくマップチップを置いておくんです。
そして実際にタイルパレットにマップチップを並べる時には
このタイルパレットから選択したマップチップを並べます。
マップチップの一時保管場所みたいなイメージかと思います。
Gridについて
grid(グリッド)は日本語で格子という意味です。
この格子の形自体をどうするか?と
ひとつひとつの格子の大きさをどうするか?
を設定できます。
格子の形は3パターンあります。
Rectangle:正方形
isometric:ひし形
hexagon:六角形
今回はこの中でもisometricに関して記載していきます。
Tilemapについて
Tile PaletteからGrid上に
並べられたMap chipの集合体を
Tilemapと呼びます。
並べられた一つ一つのMap chipのことを
「Cell」と呼ぶようです。
とりあえずTilemapを作ってみよう!
基本的な説明は以上になるので、なにはともあれTilemapを使ってみましょう!
手順をザックリ分けると以下になります。
1.Map chip(画像)の作成
2.プロジェクトの設定変更
3.Tile Paletteの作成
4.Tilemapの作成
1.Map chip(画像)の作成
isometricであれば大体ひし形の形になります。
で、調べたところどうも64 × 64のサイズで作るのが一般的のようです。(違ってたらごめんなさい)
今回は私がいつも使っているAsepriteでマップチップを作成してみます。
Asepriteの使い方はUnityとはあまり関係ないので省きますが
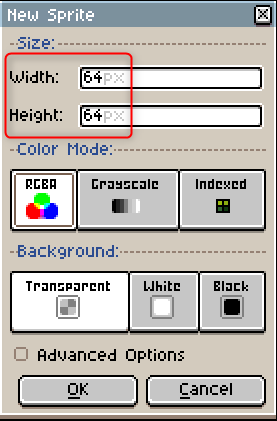
Spriteのサイズを上記の通り64 × 64にしておきます。

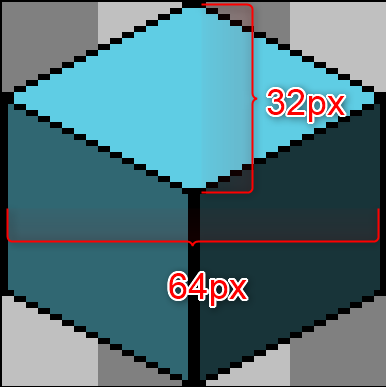
今回は以下のような立方体のようなものを作成しました。

ここで重要なのが以下の通り上の面の縦幅が64pxの半分の32pxで作ったということです。

今は訳が分からないと思いますが、Gridの設定で重要になるので一応覚えておいてください。
2.プロジェクトの設定変更
新規でプロジェクトを作成した場合、Tilemapがちゃんと表示されるようになっていません。
具体的には地面の表示順がいい感じに設定されていないんです。
なんにも設定変えないで地面を配置した場合、以下のように変になっちゃいます。

なのでまずはプロジェクトの設定を変更する必要があります。
具体的にはカメラの表示順を設定するのですが
カメラ毎に設定を変更するのも面倒なので
プロジェクトの共通としてカメラのソート順を変更しましょう。
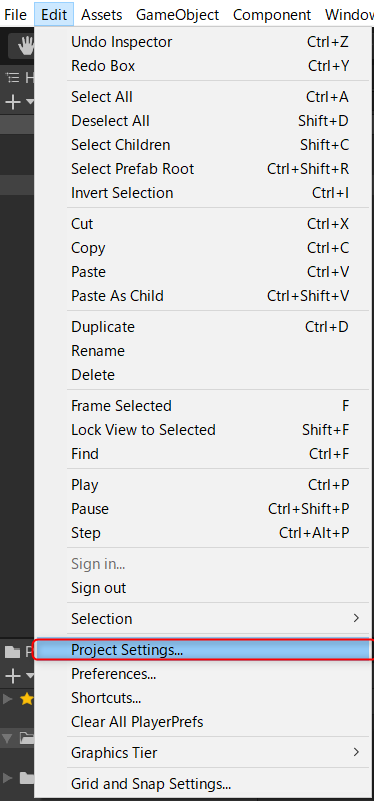
Edit→Project Settingの順に移動します。

そして
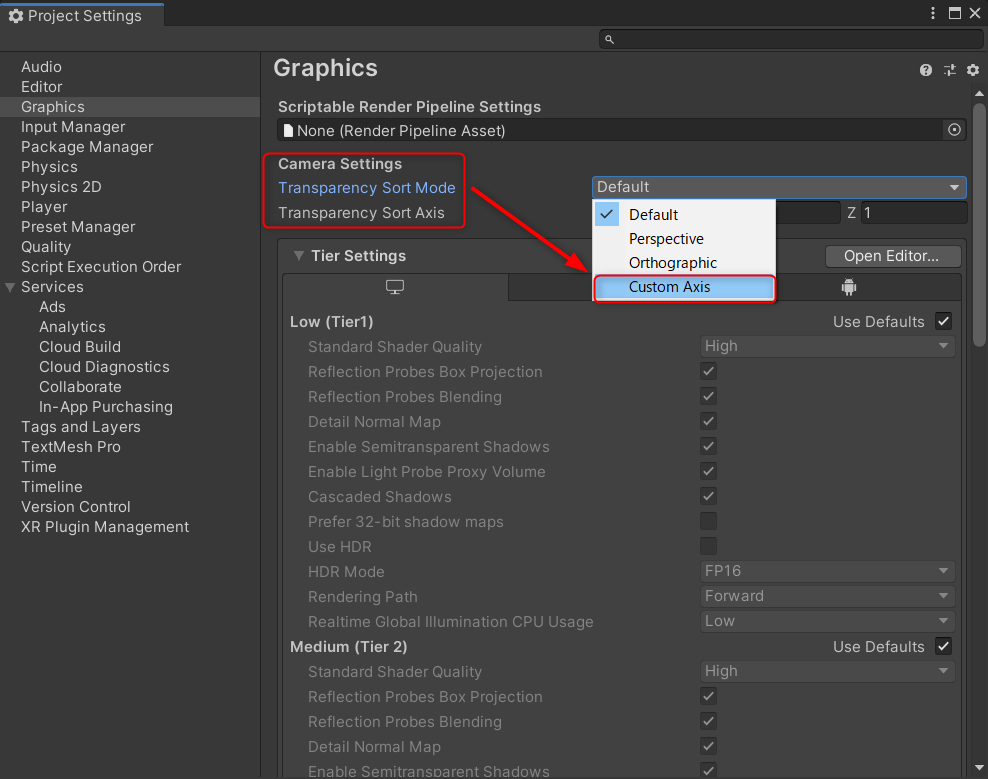
Graphics→Camera Settings
のTransparency Sort Modeの値を変えてあげます。
デフォルトでは(X,Y,Z) = (0,0,1)になっているかと思います。
ここが1になっているところに対して自動で
前方にあるものを表示するようにしてくれます。
2Dの場合Z座標ってあんまり関係ないのでY座標に対して前方にあるものを前に表示するように設定しましょう。

具体的には
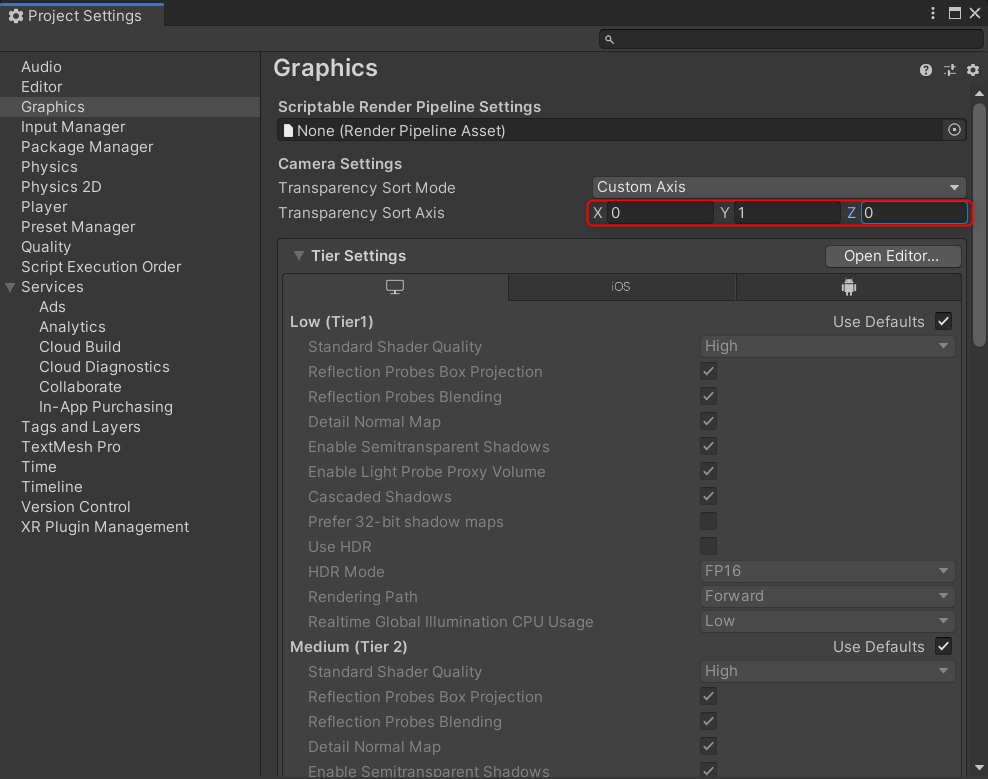
Trensparency Sort Mode→Custom Axisにして
Trensparency Sort Axisを(X ,Y ,Z) = (0 ,1 ,0)にしてあげます。

これでプロジェクトの設定変更は完了です。
3.Tile Palleteの作成
ではTile Palleteの作成をしますがその前にマップチップとなる画像をプロジェクトに取り込みます。
これは簡単でプロジェクトウィンドウに画像をドラッグ&ドロップします。
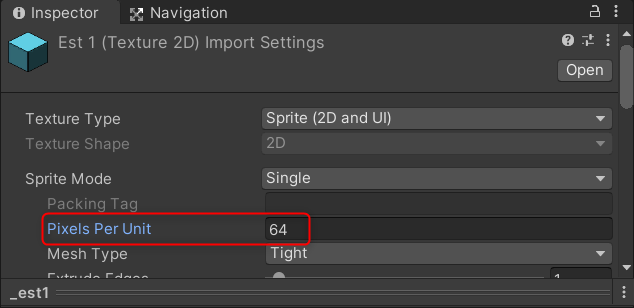
そして取り込んだスプライトのPixels Per Unitを作成したサイズにします。
今回は64pxで作成したのでPixels Per Unitを64にします。

こうすることで以下で説明するグリッドと同じサイズで表示されるようになります。
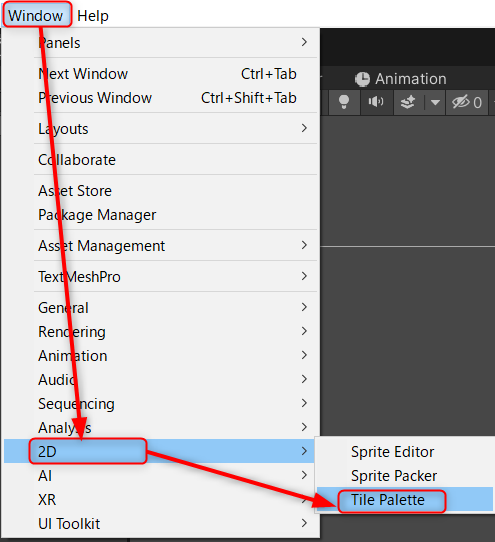
次に初期ではTile Paletteのウィンドウが表示されていないと思うので表示しましょう。
Window→2D→Tile Palette
で表示されます。

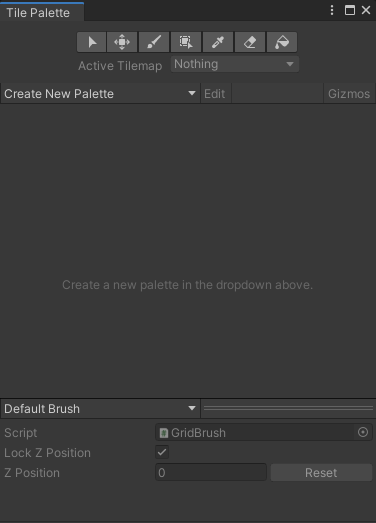
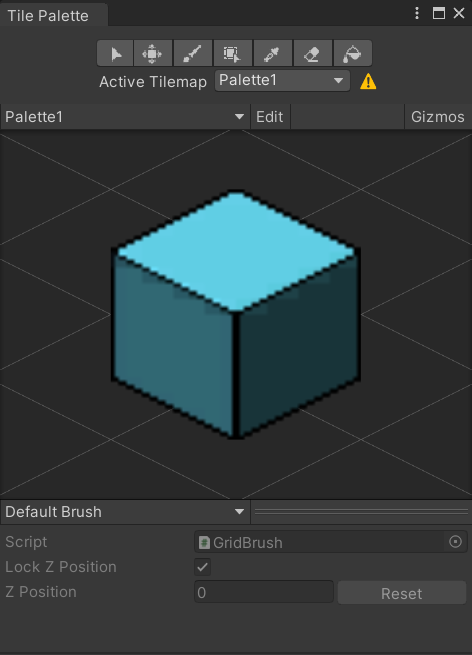
以下のようなウィンドウが表示されたかと思います。

この時点ではTile Paletteウィンドウが表示されただけでTile Palette自体は作成されていません。
なのでTile Palleteを作成してあげます。
左上のCreate New Paletteをクリックしましょう。
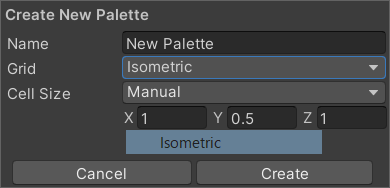
以下のように項目が出てきます。

NameにはTile Paletteの名前をつけます。
Gridは今回Isometricを選択します。
最後のCell Sizeがちょっとややこしいです。
名前の通りセルと呼ばれる部分のサイズ(比率)を指定します。
セルとは以下で赤く塗った上の面の部分のことです。

1.Map chip(画像)の作成で説明した通り今回は 64px × 64pxのサイズでマップチップを作成しました。
そして上の面の縦幅は半分の32pxにしましたので
X(横幅)を1とするとセルの縦幅(Y)は半分の0.5になります。
横幅と縦幅が違っている場合は横幅に対する縦幅の割合を計算するので以下の計算式になります。
(縦幅 ÷ 2) ÷ 横幅
上記で求めた値をYに入れてあげます。
最後にCreateを押してTile Palleteを作成しましょう。
どのフォルダに作成するか聞かれるのでいい場所を選択してください。
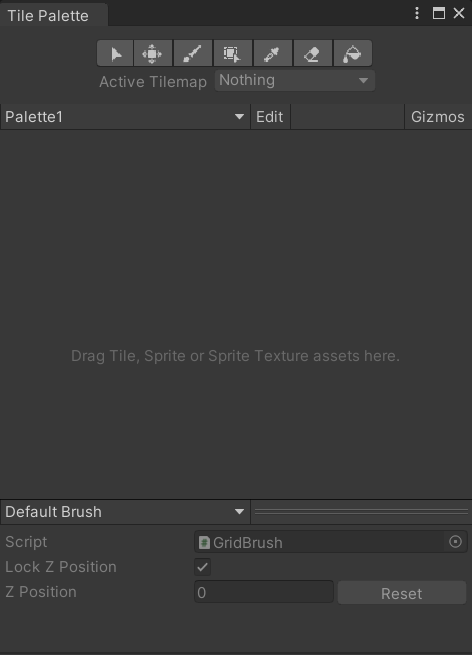
Tile Paletteが作成できると以下のようになります。

表示されている通りでここにマップチップとなる画像をドラッグ&ドロップします。
すると更に保存先を聞かれます。
これはスプライトをマップチップとして保存するということで認識していただければよいかと思います。
こちらも保存する場所を選択しましょう。
するとTile Palette上にマップチップが取り込まれました。

ただ表示されている枠線にキッチリ沿っていません。
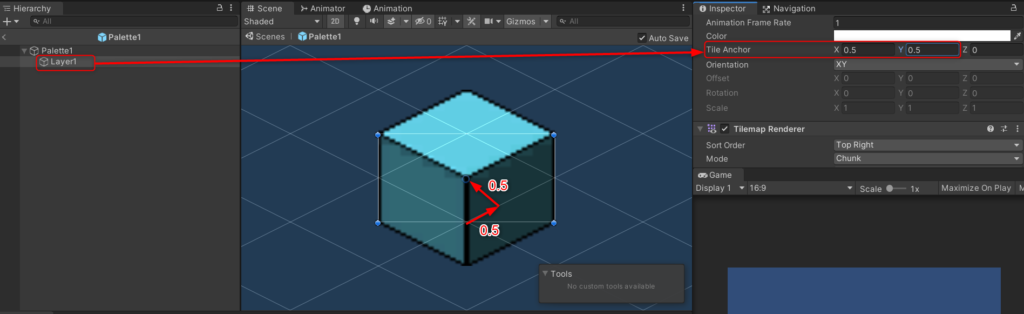
これを直すには作成したTile PaletteのPrefabを開きます。
Layer1にTile Anchorというのがあるのですが
デフォルトではTile Anchorが(X,Y,Z) = (0.5,0.5,0)
になっています。

なんでこんな値になっているのか分かりませんがこれを
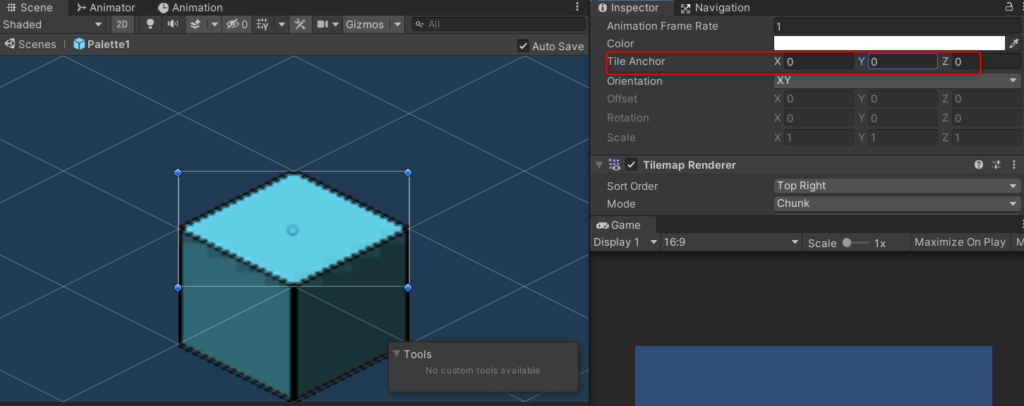
(X,Y,Z) = (0,0,0)
にしてあげましょう。

これでいい感じになりました!
4.Tilemapの作成
いよいよTilemapを作成します。
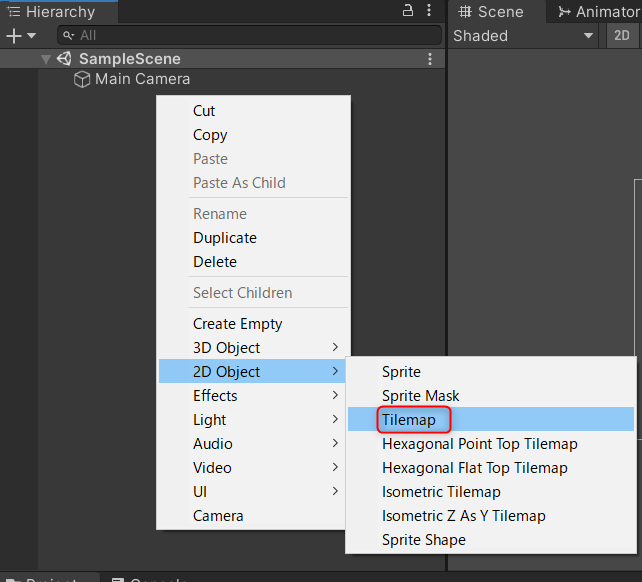
Hierarchyウィンドウで右クリック→2D Object→Tilemap
で作成できます。

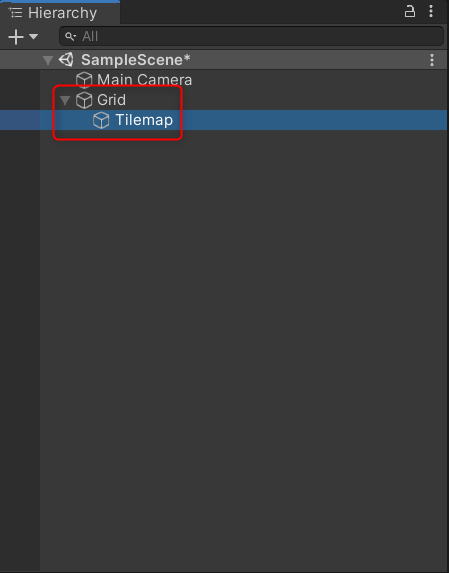
すると以下のように
Gridを親としてTilemapが作成されます。

まずはGridの設定をしましょう。
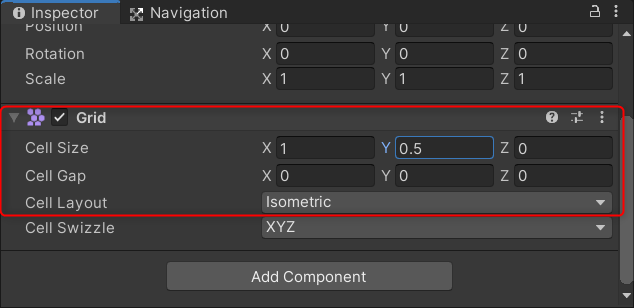
GirdのGridコンポーネントをTile Paletteの新規作成時と同じ設定にしてあげます。
具体的には
Cell Sizeの(X,Y,Z) = (1,0.5,0)にして
Cell LayoutをIsometricにします。

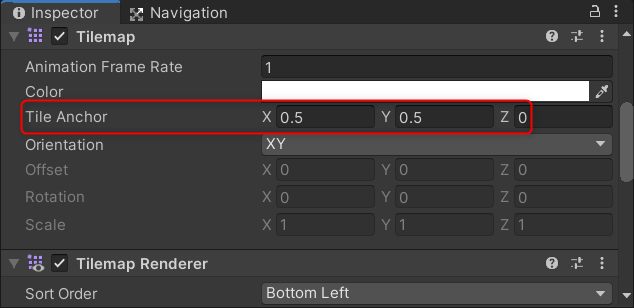
次にTilemapの設定も変更してあげます。
Tilemapコンポーネントの中にもTile Anchorが存在していて、デフォルトで(X,Y,Z) = (0.5,0.5,0)
になっていますので(X,Y,Z) = (0,0,0)に直してください。

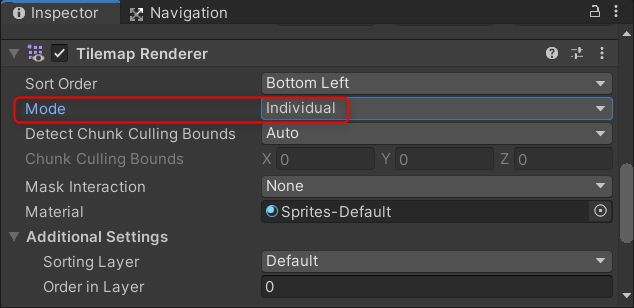
またTilemap RendererのModeをChunk→Individualに変更しないといけないようです。

これで設定変更完了です!
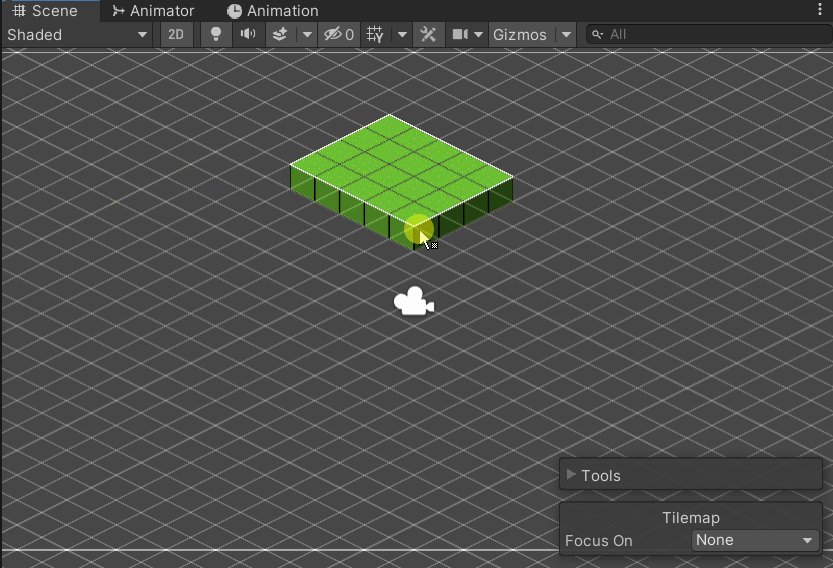
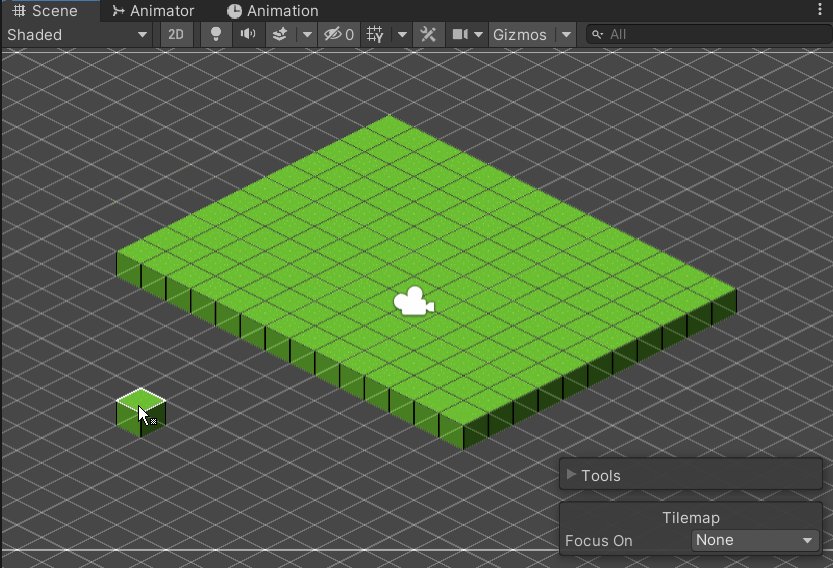
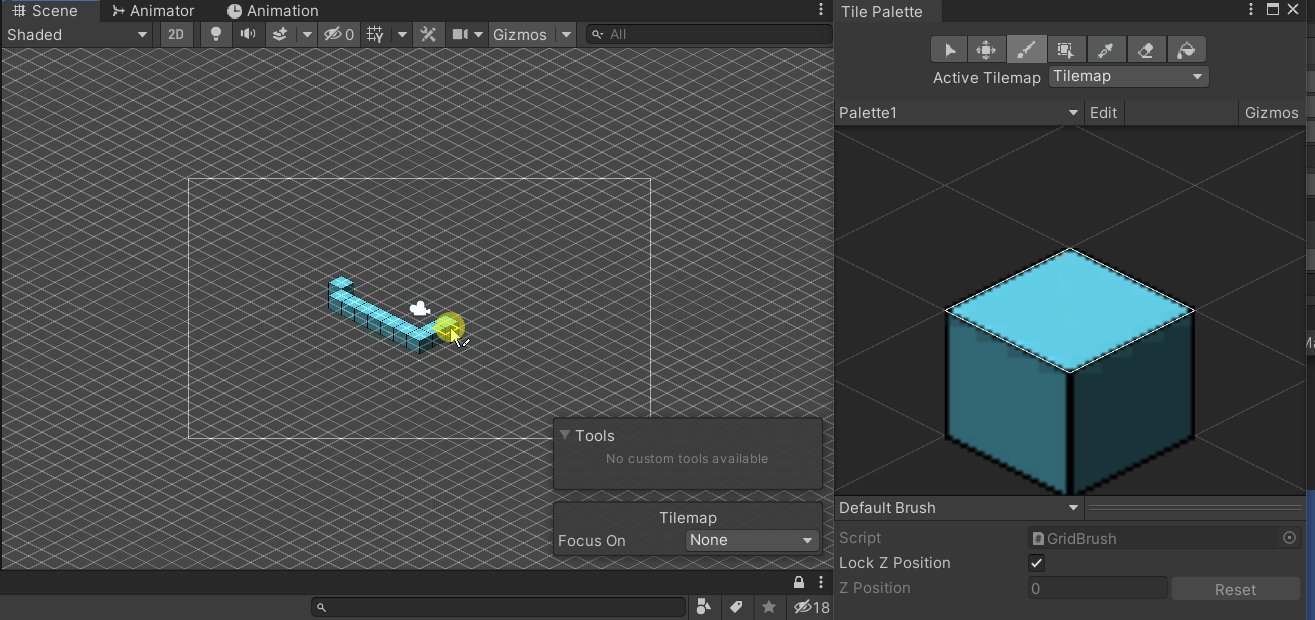
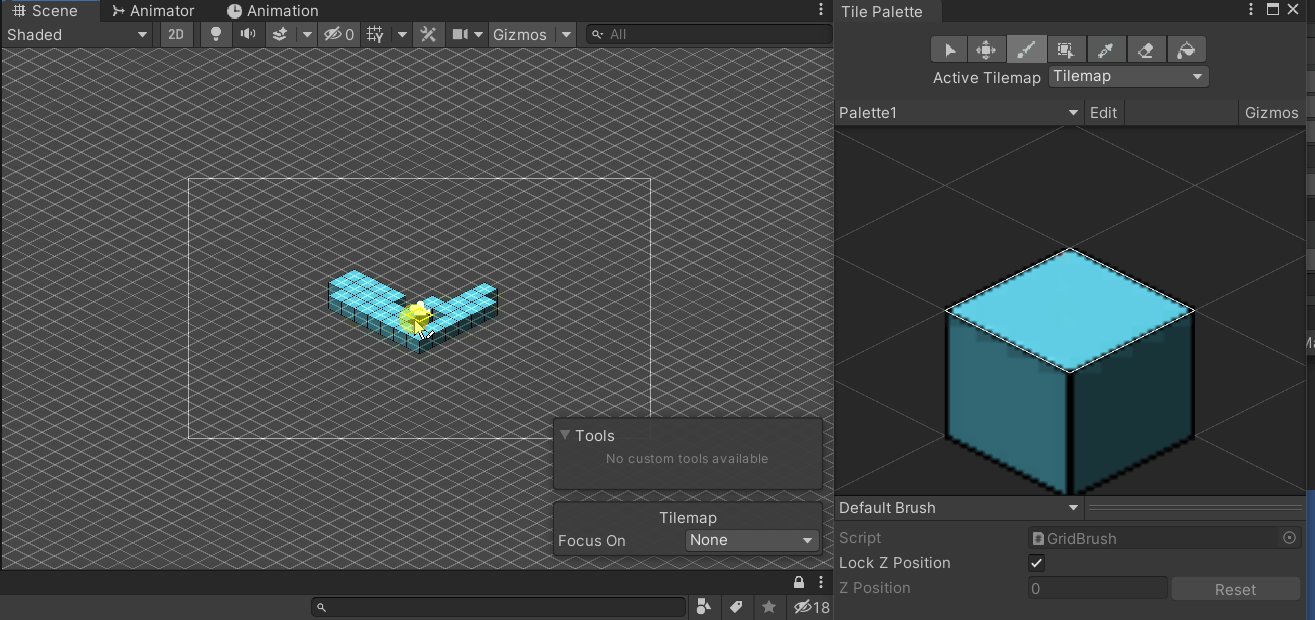
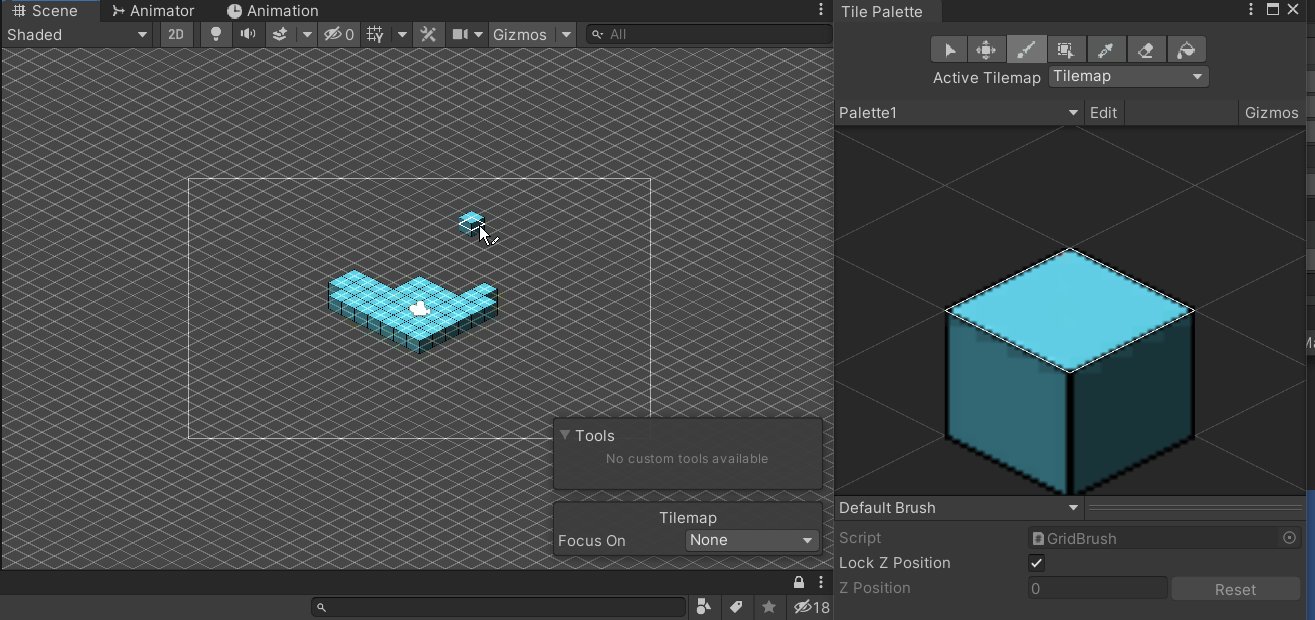
この状態でTile Paletteで配置したいマップチップを選んで
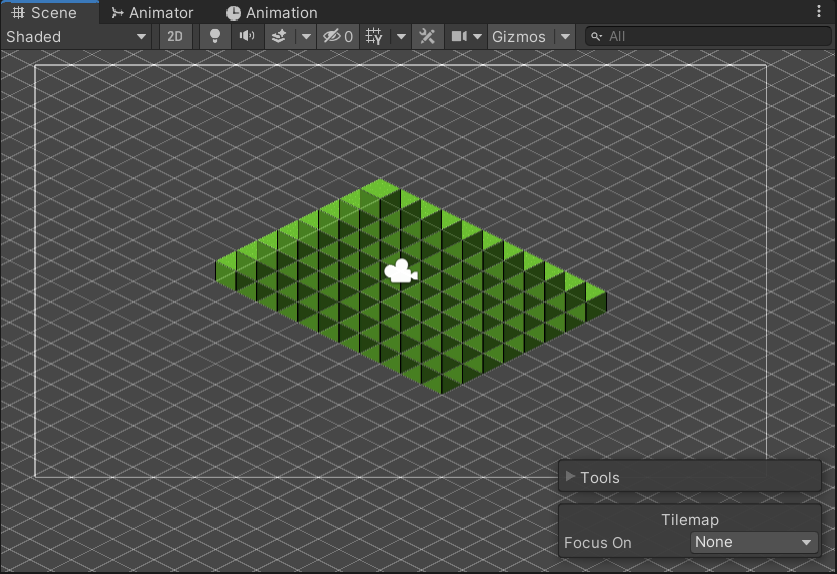
Scene上で左クリックするとタイルマップが描かれました!

おわりに
いかがでしたでしょうか。
今回はとりあえずTilemapをまずは使うという部分にフォーカスして記載していきました。
Tilemapを使ってScriptを記載することも出来ますし色々な使い方があります。
使い方がなんとなくは分かったと思いますので色々発展させていきましょう!
追記
Tilemapを使って当り判定を行いたい!と思う方や
アニメーション付きのTilemapを作ってみたい!と思った方は
その方法を以下にまとめましたのでご覧いただければと思います!